上一章筆者講到關於IO文件操作類,瞭解如何處理文件流。從這一章開始筆者將講解相對比較高級的知識點。而本章筆者就對WinForm開發的知識點進行講解和引導。現在很多業務都是面向於B/S模式的開發,JAVA也不另外。所以JAVA的程式員對J2EE部分的知識非常瞭解。卻對J2SE的知識點半知半解。甚至有一 ...
| 本章簡言 |
上一章筆者講到關於IO文件操作類,瞭解如何處理文件流。從這一章開始筆者將講解相對比較高級的知識點。而本章筆者就對WinForm開發的知識點進行講解和引導。現在很多業務都是面向於B/S模式的開發,JAVA也不另外。所以JAVA的程式員對J2EE部分的知識非常瞭解。卻對J2SE的知識點半知半解。甚至有一些只是聽過而以。筆者在進入JAVA企業開發之前也曾用過Awt和Swing開發PC端的應用程式。類似於庫存管理和企業通信等應用。相信做過的人都明白——小小的一個業務就花掉很多時間才能開發出來。瞭解C#的WinForm開發你就會發現PC端的軟體還是C#比較合適。另外從本章開始筆者希望JAVA讀者們能開始切換學習思路。不要在以JAVA那邊的知識來學習了。因為筆者有過C#寫出JAVA的代碼。
| 第一個WinForm應用 |
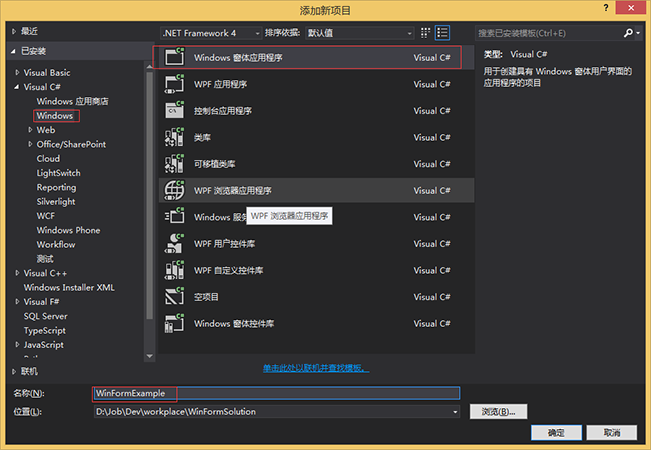
讓我們新建一個WinForm項目。然後來學習WinForm是如何開發的。選擇Visual Studio開發工具的“文件”》“新建”》項目。

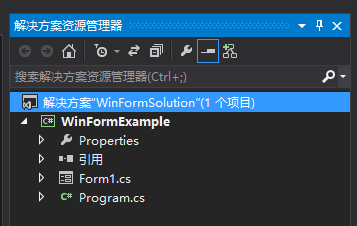
上面的圖片相信大家都不陌生了吧。點擊“確定”按扭。生成項目如下

關於項目結構筆者就不多說了。在《Java進擊C#——項目開發環境》章節裡面已經講解過大部分了。不清楚的讀者可以去看看。這邊倆個到是沒有講解過。如下
Form1.cs文件:這個就是一個窗體。JAVA的JFrame不知道你清楚。有一點類似了。
Program.cs文件:這裡面存放了應用的入口方法。
首先讓我們看一下Program.cs文件裡面代碼吧。讓我們瞭解一下C#入口的時候都做了些什麼。
1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Windows.Forms; 5 6 namespace WinFormExample 7 { 8 static class Program 9 { 10 /// <summary> 11 /// 應用程式的主入口點。 12 /// </summary> 13 [STAThread] 14 static void Main() 15 { 16 Application.EnableVisualStyles(); 17 Application.SetCompatibleTextRenderingDefault(false); 18 Application.Run(new Form1()); 19 } 20 } 21 }
上面的代碼都是自動生成的。那麼可不可以改動呢?當然可以了。上面的Application.Run方法我們很容易就看懂了。實例化一個窗體對象new Form1()。Run方法就是運行這個窗體。那麼上面的EnableVisualStyles方法和SetCompatibleTextRenderingDefault方法呢?筆者只能按F12進去看了。
// // 摘要: // 啟用應用程式的可視樣式。 public static void EnableVisualStyles();
// // 摘要: // 將某些控制項上定義的 UseCompatibleTextRendering 屬性設置為應用程式範圍內的預設值。 // // 參數: // defaultValue: // 用於新控制項的預設值。如果為 true,則支持 UseCompatibleTextRendering 的新控制項使用基於 GDI+ 的 System.Drawing.Graphics // 類進行文本呈現;如果為 false,則新控制項使用基於 GDI 的 System.Windows.Forms.TextRenderer 類。 // // 異常: // System.InvalidOperationException: // 您只能在 Windows 窗體應用程式創建第一個視窗之前調用此方法。 public static void SetCompatibleTextRenderingDefault(bool defaultValue);
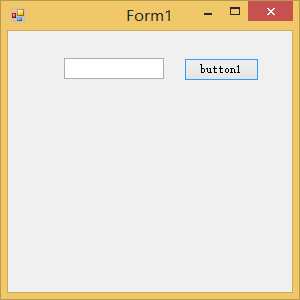
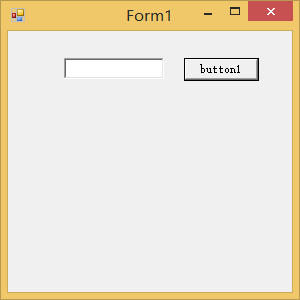
看到官方的說明。筆者還是有一點不明白。所以筆者就把第一方法(EnableVisualStyles)給註解掉。看看會發生什麼。結果運行通過了。不過長像有一點怪。如下
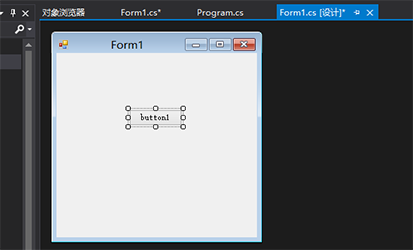
註解掉之前

註解掉之後

看到了吧。按扭顯示效果有一點不一樣子。也許這就是可視樣式吧。當然,網路上有一種說法是這樣子:EnableVisualStyles方法表示如果控制項和操作系統支持視覺樣式,則控制項將以視覺樣式進行繪製。那麼SetCompatibleTextRenderingDefault方法呢。看了官方的說明就知道要去瞭解一下關於Graphics類和TextRenderer類的區別了。倆者都是控制控制項上文本呈現的問題。具體如何我覺得讀者們還是自己去找。網路上也有相關的資料。如果不懂也沒有事。因為這並不影響你企業上的開發。
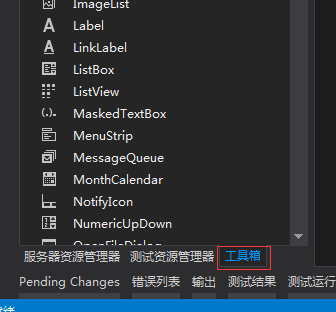
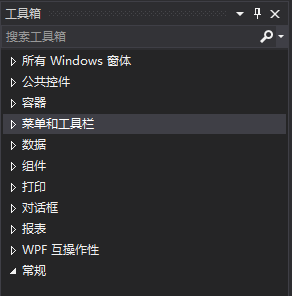
說了這麼多卻沒有講到如何增加扭按在窗體裡面。這個就是Visual Studio的強大之處。一但你進入WinForm開發就必須要瞭解一個視圖——工具箱。一般的情況工具箱是在Visual Studio的左邊。但是這裡有一點要註意。如果你選擇了工具箱卻沒有選中窗體的話。那麼工具箱裡面什麼也沒有。所以請雙擊Form1.cs文件。這個時候左邊就會自動切換到工具箱。如圖下

這個時候就可以從工具箱中拖出你想要的控制項。沒有錯。就是拖出來,放到對應的窗體位置就可以了。就是dreamweaver軟體設計的可視化編程一樣子。
好了。拖出一個按扭放到Form1.cs窗體上。什麼也不要講雙擊按扭就可以了。如下就是雙擊button1。這個時候你就發現跑到對應的後面代碼界面去了。如下代碼部分。

C#:
using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; namespace WinFormExample { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void button1_Click(object sender, EventArgs e) { } } }
看到了代碼筆者就明白了。可視化窗體相當於告訴Visual Studio我們要什麼樣子的窗體界面。然後Visual Studio後臺就會生成對應的代碼。什麼說呢?我們先看一下代碼部分吧。其中有一個關鍵字partial。意思是部分類。部分類是指有時候類裡面的代碼太多太雜了。看起來會相當的煩。那麼部分類就可以把代碼區分出來放到不同文件但是類名相同的類裡面。當然編譯之後會自動把他們組裝成一個類。不管什麼樣子。我們看到Form1繼承了Form窗體。相當於JAVA裡面很多窗體都是繼承JFrame是一個性質的。相信不用筆者多說。還記得剛纔雙擊button1嗎?事實上是告訴Visual Studio我要給button1扭按設置點擊事件。所以private void button1_Click(object sender, EventArgs e)就是對應button1扭按的點擊事件了。
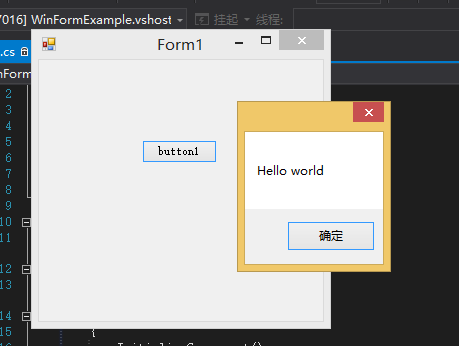
好了先停住,我們先把應用做完我們在來講一下相關的知識點。我們在這個事件寫一個彈出Hello world的功能吧。
1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Data; 5 using System.Drawing; 6 using System.Linq; 7 using System.Text; 8 using System.Windows.Forms; 9 10 namespace WinFormExample 11 { 12 public partial class Form1 : Form 13 { 14 public Form1() 15 { 16 InitializeComponent(); 17 } 18 19 private void button1_Click(object sender, EventArgs e) 20 { 21 MessageBox.Show("Hello world"); 22 } 23 } 24 }
運行點擊扭按。結果如下。

| WinForm環境 |
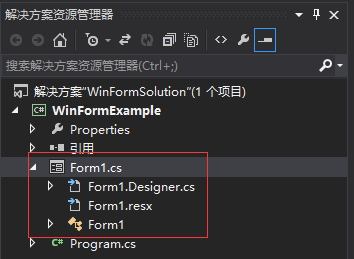
還記得上面講到雙擊button1就可以進入後面代碼界面。當然你也可選擇對應的窗體。右擊》查看代碼。同樣子可以進入後臺代碼界面。對於瞭解後面代碼界面之前筆者覺得我們還是看一下Form.cs文件。如圖下所示

我們看到Form1.cs文件點開之後,下麵會出現三個文件。
Form1.Designer.cs:也是後面代碼部分。只是這一部分是Form1類的部分類文件。主要是放關於窗體組裝的代碼。
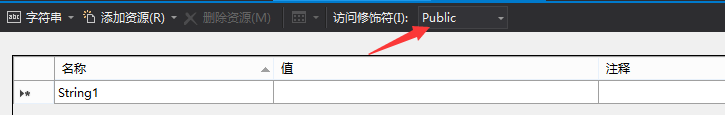
Form1.resx:是國際化設置的文件。如果想要用他的話,請註意要把訪問修飾修改一下。就是就好比JAVA的Properties文件有一點像。

Form1:也是後臺代碼。主要是放用戶操作控制項或是窗體的代碼。即是開發人員開發的地方
好了。這個時候就是可以不用雙擊butto1進入後臺代碼。也可以不用右擊》查看代碼了。直接雙擊對應的文件就可以了。
| WinForm學習 |
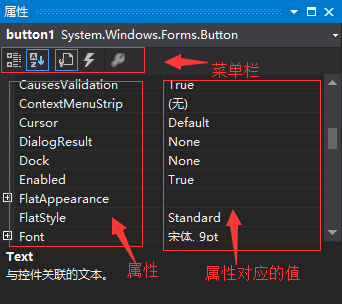
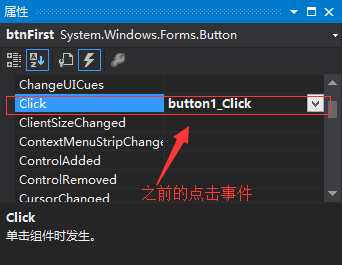
有一個前輩說過學習WinForm,請先學習控制項。當時有一點不知道所以然。三年過後才明白,還是有一定的道理的。面對現在企業開發很多時候根本不需要你對WinForm有多麼的瞭解。甚至他的消息通知機制也不需要搞懂。那麼如何學習控制呢?上面的例子裡面我們不可能一直讓按扭名為button1吧。總要去修改一些值吧。這個時候就要用到一個叫屬性窗體了。選擇上面例子的按扭右擊》屬性。這個時候就會彈出對應的窗體了。如圖下。

屬性窗體是什麼一會事呢?我們在開發JAVA窗體的時候,總是要設置按扭所在的位置、按扭的顏色、按扭的名字等。沒有錯。屬性窗體就是用於設置這些控制項的屬性值了。所以學習這些屬性是必須的。當你選中屬性部分的時候,屬必窗體下麵就是對應顯示他說明。筆者就是這樣子學習的。讓筆者舉一個列子吧。


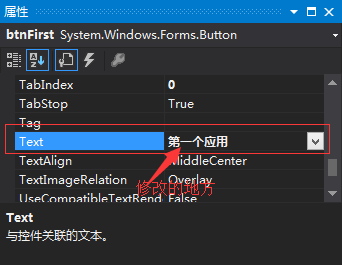
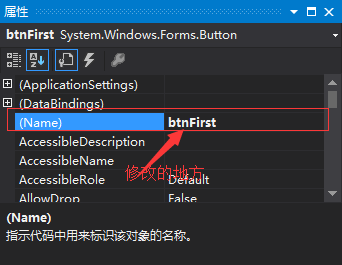
看到上面了沒有筆者修改了倆個地方:Text屬性和 Name屬性。讓我們看一下後臺代碼的變成吧。選中Form1.Designer.cs文件雙擊。為什麼是他呢?記得上面講他是組裝窗體代碼存放地方。
namespace WinFormExample { partial class Form1 { /// <summary> /// 必需的設計器變數。 /// </summary> private System.ComponentModel.IContainer components = null; /// <summary> /// 清理所有正在使用的資源。 /// </summary> /// <param name="disposing">如果應釋放托管資源,為 true;否則為 false。</param> protected override void Dispose(bool disposing) { if (disposing && (components != null)) { components.Dispose(); } base.Dispose(disposing); } #region Windows 窗體設計器生成的代碼 /// <summary> /// 設計器支持所需的方法 - 不要 /// 使用代碼編輯器修改此方法的內容。 /// </summary> private void InitializeComponent() { this.btnFirst = new System.Windows.Forms.Button(); this.SuspendLayout(); // // btnFirst // this.btnFirst.Location = new System.Drawing.Point(103, 80); this.btnFirst.Name = "btnFirst"; this.btnFirst.Size = new System.Drawing.Size(75, 23); this.btnFirst.TabIndex = 0; this.btnFirst.Text = "第一個應用"; this.btnFirst.UseVisualStyleBackColor = true; this.btnFirst.Click += new System.EventHandler(this.button1_Click); // // Form1 // this.AutoScaleDimensions = new System.Drawing.SizeF(6F, 12F); this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font; this.ClientSize = new System.Drawing.Size(284, 261); this.Controls.Add(this.btnFirst); this.Name = "Form1"; this.Text = "Form1"; this.ResumeLayout(false); } #endregion private System.Windows.Forms.Button btnFirst; } }
上面紅色的代碼就是對應改變的代碼。
屬性窗體的作用相信大家都懂了。屬性窗體的菜單欄上有四個按扭。他們的作用分別下如。
 :用於按分類排列屬性。
:用於按分類排列屬性。
 :用於按字母排列屬性。
:用於按字母排列屬性。
 :用於顯示屬性。
:用於顯示屬性。
 :用於顯示事件。
:用於顯示事件。
上面的列子都是設置屬性的。那麼按扭是不是有點擊事件之類的事件在哪裡設置呢?這個時候第四個按扭的作用就出來。點擊他。就可以設置對應的事件了。也可以學習對應的事件了。

到了這裡大家都知道如何去設置每一個控制項的屬性和事情了。接下來就是去瞭解個控制項的作用了。那麼工具箱的作用就出來了。如下。

看到工具箱的條目筆者就可以明白控制項也有分類。有用於佈局的。有用於顯示。有用於互動的。有用於訪問數據。如容器就是用於佈局的。相信讀者們應該知道什麼去瞭解了吧。
| 本章總結 |
本章筆者對於如何學習WinForm進行了講解。同時熟悉一下WinForm的開發環境。



