由於前端是不能直接操作本地文件的,要麼通過<input type="file">用戶點擊選擇文件或者拖拽的方式,要麼使用flash等第三方的控制項,但flash日漸衰落,所以使用flash還是不提倡的。同時html5崛起,提供了很多的api操控,可以在前端使用原生的api實現圖片的處理,這樣可以減少後 ...
由於前端是不能直接操作本地文件的,要麼通過<input type="file">用戶點擊選擇文件或者拖拽的方式,要麼使用flash等第三方的控制項,但flash日漸衰落,所以使用flash還是不提倡的。同時html5崛起,提供了很多的api操控,可以在前端使用原生的api實現圖片的處理,這樣可以減少後端伺服器的壓力,同時對用戶也是友好的。
(筆者的個人站:http://yincheng.site/crop-upload-photo手機端的讀者推薦在這裡看)
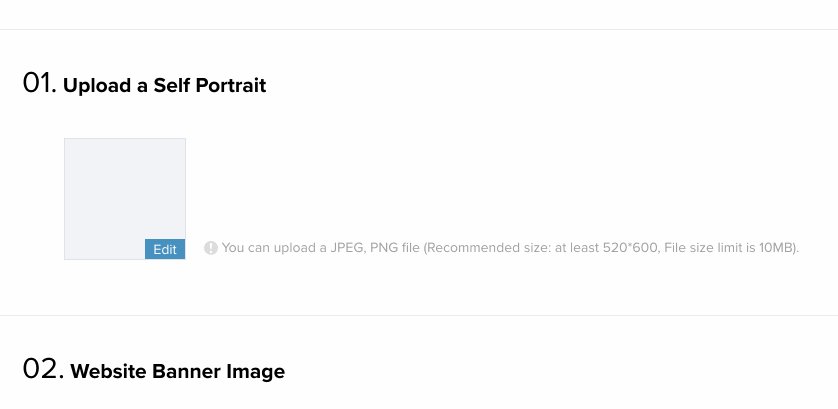
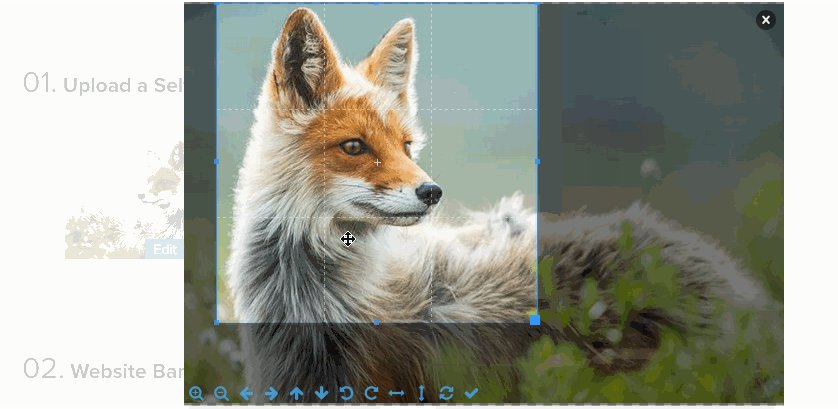
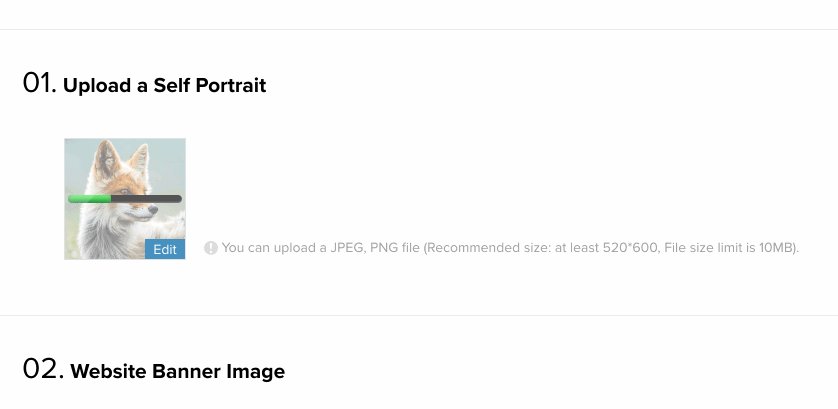
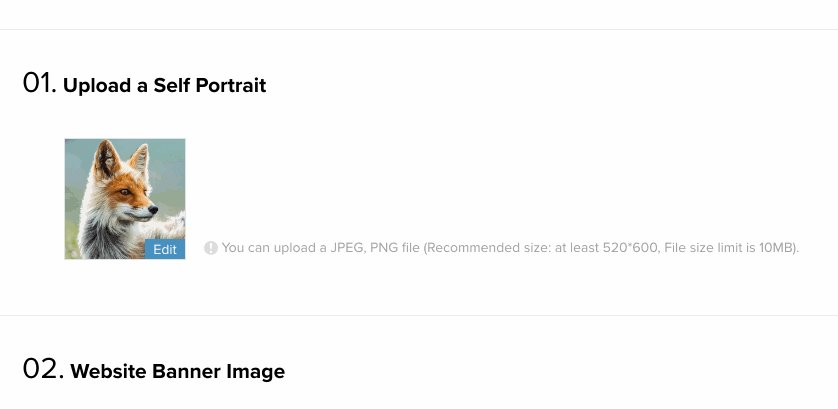
最後的效果如下:

這裡面有幾個功能,第一個是支持拖拽,第二個壓縮,第三個是裁剪編輯,第四個是上傳和上傳進度顯示,下麵依次介紹每個功能的實現:
1. 拖拽顯示圖片
拖拽讀取的功能主要是要兼聽html5的drag事件,這個沒什麼好說的,查查api就知道怎麼做了,主要在於怎麼讀取用戶拖過來的圖片並把它轉成base64以在本地顯示。
監聽drag和drop事件 JavaScript| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | varhandler={ init:function($container){ //需要把dragover的預設行為禁掉,不然會跳頁 $container.on("dragover",function(event){ event.preventDefault(); }); $container.on("drop",function(event){ event.preventDefault(); //這裡獲取拖過來的圖片文件,為一個File對象 varfile=event.originalEvent.dataTransfer.files[0]; handler.handleDrop($(this),file); }); } } |
代碼第10行獲取圖片文件,然後傳給11行處理。
如果使用input,則監聽input的change事件:
| 1 2 3 4 5 6 | $container.on("change","input[type=file]",function(event){ if(!this.value)return; varfile=this.files[0]; handler.handleDrop($(this).closest(".container"),file); this.value=""; }); |
代碼第3行,獲取File對象,同樣傳給handleDrop進行處理
接下來在handleDrop函數里,讀取file的內容,並把它轉成base64的格式:



