SVG的畫布、畫布視區(viewBox)、瀏覽器視窗的概念 畫布 畫布是繪製SVG內容的一塊區域,理論上在所有維度上都是無限的。(也有人稱為“SVG世界”,但我覺得叫畫布比較合適) 畫布視區(viewBox) 就是截取畫布某一塊矩形區域作為顯示的區域。(有人也稱為“視野”或“視區盒子”,但我覺得不夠 ...
SVG的畫布、畫布視區(viewBox)、瀏覽器視窗的概念
畫布
畫布是繪製SVG內容的一塊區域,理論上在所有維度上都是無限的。(也有人稱為“SVG世界”,但我覺得叫畫布比較合適)
畫布視區(viewBox)
就是截取畫布某一塊矩形區域作為顯示的區域。(有人也稱為“視野”或“視區盒子”,但我覺得不夠形象。viewBox是與畫布相關的,那既然是畫布的可視區,那叫畫布視區比較容易顧名思義。)
控制畫布視區有兩個屬性:viewBox、preserveAspectRatio。
viewBox
viewBox指定可視區的位置和大小,值有4個數字:viewBox="x, y, width, height" 。
| 參數 | 描述 |
| x | 左上角橫坐標 |
| y | 左上角縱坐標 |
| width | 寬度 |
| height | 高度 |
preserveAspectRatio
preserveAspectRatio指定viewbox在viewport中的縮放和對齊方式。preserveAspectRatio = "align meetOrSlice"
align參數的值有分為兩個部分,第一個部分指定X坐標的對齊方式,第二個部分指定Y坐標的對齊方式。下麵列出了所以的X和Y對齊方式:
| 參數 | 描述 |
| xMin | viewBox的最小X值對齊viewport的左邊部 |
| xMid | viewBox的X軸中點對齊viewport的X軸中點 |
| xMax | viewBox的最大X值對齊viewport的右邊部 |
| YMin | viewBox的最小Y值對齊viewport的頂邊 |
| YMid | viewBox的Y軸中點對齊viewport的Y軸中點 |
| YMax | viewBox的最大Y值對齊viewport的底邊 |
你可以將X對齊和Y對齊兩兩結合組成一個align參數,例如:xMaxYMax或xMidYMid。
註意:
1. 預設值是xMidYMid。
2. 如果align設置為none,圖形會被縮放以適應viewport大小,而不會管它的寬高比。
meetOrSlice參數指明viewbox的縮放方式。
| 參數 | 描述 |
| meet( 預設值) | 保持縱橫比縮放viewBox適應viewport。 PS:整個viewBox包含在viewport里。 |
| slice | 保持縱橫比同時比例小的方向放大填滿viewport。 PS:這裡註意這個“滿”,就是填充了。 |
| none | 不保留寬高比。縮放圖像適合整個viewport |
瀏覽器視窗(viewport)
用戶所能看到的區域,區域大小等於其設置的寬度和高度。(這裡之所加上“瀏覽器”,是為了與畫布視區區分開來。)
示例:
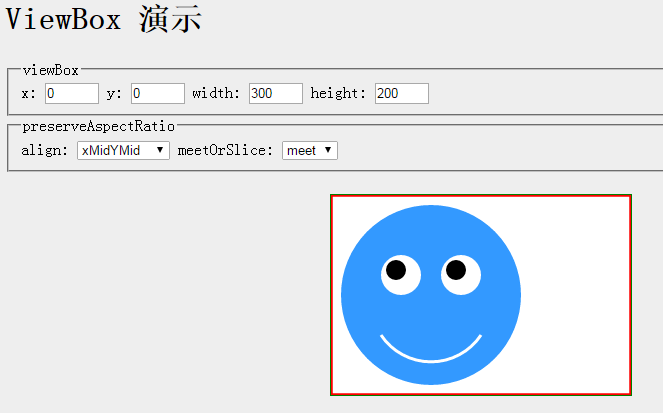
慕課網SVG教程對於ViewBox的示例,我覺得不錯,可以自己實踐操作,看看效果。
 下載地址:https://github.com/codingforme/code-learn/blob/master/svg/viewbox.html
下載地址:https://github.com/codingforme/code-learn/blob/master/svg/viewbox.html
SVG中的圖形分組
SVG用<g>標簽來創建分組,分組元素用於在邏輯上對相關的圖形元素進行分組。分組裡面的元素會繼承分組的屬性,另外分組可嵌套使用。
示例:
<svg viewBox="0 0 95 50" xmlns="http://www.w3.org/2000/svg"> <g stroke="green" fill="white" stroke-width="5"> <circle cx="25" cy="25" r="15"/> <circle cx="40" cy="25" r="15"/> <circle cx="55" cy="25" r="15"/> <circle cx="70" cy="25" r="15"/> </g> </svg>效果:
 坐標系統概述
坐標系統概述
SVG使用的是笛卡爾直角坐標系,為圖形做一個統一的定位基準。笛卡爾坐標系就是直角坐標系和斜角坐標系的統稱。相交於原點的兩條數軸,構成了平面放射坐標系。兩條數軸互相垂直的笛卡爾坐標系,稱為笛卡爾直角坐標系。
出於對閱讀習慣(瀏覽器)的考慮和DOM的坐標的習慣,SVG使用的是y軸朝下的,所以角度的正方向是順時針的。
四個坐標系
1. 用戶坐標系(User Coordinate)
也可以稱為原始坐標系,是畫布的坐標系。
2. 自身坐標系(Current Coordinate)
每個圖形或分組都會產生一個自身坐標系,用於定義自己的一些圖形屬性,例如寬高、位置。
3. 前驅坐標系(Previous Coordinate)
即是父容器坐標系。
4. 參考坐標系(Reference Coordinate)
需要對某些圖形進行觀察、測量的一個坐標系。(例如需要是圖形對齊時,就需要選取一個參考坐標系,一般是原始坐標系。)
示例:
<svg viewBox="0 0 95 50" xmlns="http://www.w3.org/2000/svg"> <g stroke="green" fill="white" stroke-width="5"> <circle cx="25" cy="25" r="15"/> <circle cx="40" cy="25" r="15"/> <circle cx="55" cy="25" r="15"/> <circle cx="70" cy="25" r="15"/> </g> </svg>
1. <svg>使用原始坐標系。
2. cx="25" cy="25" r="15"是circle的自身坐標系。
3. <g>是<circle>前驅坐標系。
坐標變換
1. 坐標變換定義
SVG中,坐標變換是對一個坐標繫到另一個坐標系的變換的描述。
2. 線性變換
SVG的坐標變換是使用線性變換的。(線性代數裡面有講這東西)
線性變換方程
X' = aX + cY + e
Y' = bX + dY + f
變換矩陣(Matrix),記為M

這樣類似平移、旋轉、縮放的操作都可以用矩陣來表示。
3. 線性變換列表
表示一系列的變換,結果為變換的矩陣的乘積。(註意後變換的要放在前面)

例如:
旋轉30°之後,再向x、y正方向各平移10。

4. transform屬性
transform屬性:定義應用於元素及其子元素的變換列表,每個變換由空格或逗號分隔。
PS:MDN關於transform屬性的解釋可能有一點錯。
原文:The transform attribute defines a list of transform definitions that are applied to an element and the element's children. The items in the transform list are separated by whitespace and/or commas, and are applied from right to left.
“applied from right to left.”這裡說變換應用是從右到左的,但其實應該是正常的從左到右,矩陣的計算才是從右到左。
| 屬性 | 描述 | 示例 |
| matrix(<a> <b> <c> <d> <e> <f>) | 使用變換矩陣 | 向右平移10 matrix(1,0,0,1,10,0) |
| translate(<x> [<y>]) | 平移 PS:y預設是0 |
向右平移10 translate(10) |
| scale(<x> [<y>]) | 縮放 PS:y未取值時,值等於x |
放大2倍 scale(2) |
| rotate(<a> [<x> <y>]) | 旋轉 當x、y沒值時,旋轉的圓心是用戶坐標系; 當x、y有值時,旋轉的圓心是(x,y); |
旋轉30° rotate(30) |
| skewX(<a>) | 向x斜切a度 | 斜切45度 skewX(45) |
| skewY(<a>) | 向y斜切a度 | 斜切45度 skewY(45) |
註意:
1. 都是沒有單位的
2. 進行了變換後,後續的變換都是基於我已經變換的自身坐標系進行的。
示例:
<html> <head> <title>transform</title> <style> body { background: #eee; } svg { position: absolute; border: 1px solid green; width: 300px; height: 200px; left: 50%; top: 50%; margin-top: -100px; margin-left: -150px; background: white; } </style> </head> <body> <svg id="svg" xmlns="http://www.w3.org/2000/svg"> <rect width="200" height="100" stroke="red" stroke-width="2" fill="none" transform="rotate(30) translate(50)"/> </svg> </body> </html>
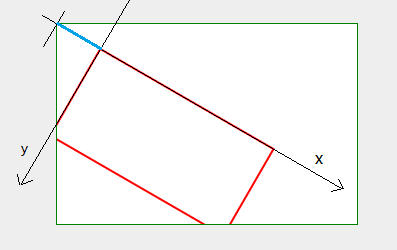
效果:

這裡可以看到,進行旋轉30度後,再平移已經不是根據原先自身坐標系了,而是變換後的自身坐標系。藍色的線段就是平移50的效果。
總結
該文章是SVG課程(慕課網)的學習筆記,以及查閱一些資料,加上我個人理解的一個總結。
參考文獻 1. http://www.htmleaf.com/ziliaoku/qianduanjiaocheng/201506182064.html 2. https://developer.mozilla.org/en-US/docs/Web/SVG/Attribute/transform 本文為原創文章,轉載請保留原出處,方便溯源,如有錯誤地方,謝謝指正。 本文地址 :http://www.cnblogs.com/lovesong/p/5966752.html


