本系列文章導航 從零開始學習jQuery (一) 入門篇 一.摘要 本系列文章將帶您進入jQuery的精彩世界, 其中有很多作者具體的使用經驗和解決方案, 即使你會使用jQuery也能在閱讀中發現些許秘籍. 本篇文章是入門第一篇, 主要是簡單介紹jQuery, 通過簡單示例指導大家如何編寫jQuer ...
本系列文章導航
從零開始學習jQuery (一) 入門篇
一.摘要
本系列文章將帶您進入jQuery的精彩世界, 其中有很多作者具體的使用經驗和解決方案, 即使你會使用jQuery也能在閱讀中發現些許秘籍.
本篇文章是入門第一篇, 主要是簡單介紹jQuery, 通過簡單示例指導大家如何編寫jQuery代碼以及搭建開發環境. 詳細講解瞭如何在Visual Studio中配合使用jQuery.
二.前言
三.什麼是jQuery
jQuery是一套Javascript腳本庫. Javascript腳本庫類似於.NET的類庫, 我們將一些工具方法或對象方法封裝在類庫中, 方便用戶使用.
註意jQuery是腳本庫, 而不是腳本框架. "庫"不等於"框架", 比如"System程式集"是類庫,而"ASP.NET MVC"是框架. jQuery並不能幫助我們解決腳本的引用管理和功能管理,這些都是腳本框架要做的事.
腳本庫能夠幫助我們完成編碼邏輯,實現業務功能. 使用jQuery將極大的提高編寫javascript代碼的效率, 讓寫出來的代碼更加優雅, 更加健壯. 同時網路上豐富的jQuery插件也讓我們的工作變成了"有了jQuery,天天喝茶水"--因為我們已經站在巨人的肩膀上了.
創建一個ASP.NET MVC項目時, 會發現已經自動引入了jQuery類庫. jQuery幾乎是微軟的御用腳本庫了!完美的集成度和智能感知的支持,讓.NET和jQuery天衣無縫結合在一起!所以用.NET就要選用jQuery而非Dojo,ExtJS等.
jQuery有如下特點:
1.提供了強大的功能函數
使用這些功能函數, 能夠幫助我們快速完成各種功能, 而且會讓我們的代碼異常簡潔.
2.解決瀏覽器相容性問題
javascript腳本在不同瀏覽器的相容性一直是Web開發人員的噩夢, 常常一個頁面在IE7,Firefox下運行正常, 在IE6下就出現莫名其妙的問題. 針對不同的瀏覽器編寫不同的腳本是一件痛苦的事情. 有了jQuery我們將從這個噩夢中醒來, 比如在jQuery中的Event事件對象已經被格式化成所有瀏覽器通用的, 從前要根據event獲取事件觸發者, 在ie下是event.srcElements 而ff等標準瀏覽器下下是event.target. jQuery則通過統一event對象,讓我們可以在所有瀏覽器中使用event.target獲取事件對象.
3.實現豐富的UI
jQuery可以實現比如漸變彈出, 圖層移動等動畫效果, 讓我們獲得更好的用戶體驗. 單以漸變效果為例, 從前我自己寫了一個可以相容ie和ff的漸變動畫, 使用大量javascript代碼實現, 費心費力不說, 寫完後沒有太多幫助過一段時間就忘記了. 再開發類似的功能還要再次費心費力. 如今使用jQuery就可以幫助我們快速完成此類應用.
4.糾正錯誤的腳本知識
這一條是我提出的, 原因就是大部分開發人員對於javascript存在錯誤的認識. 比如在頁面中編寫載入時即執行的操作DOM的語句, 在HTML元素或者document對象上直接添加"onclick"屬性, 不知道onclick其實是一個匿名函數等等. 擁有這些錯誤腳本知識的技術人員也能完成所有的開發工作, 但是這樣的程式是不健壯的. 比如"在頁面中編寫載入時即執行的操作DOM的語句", 當頁面代碼很小用戶載入很快時沒有問題, 當頁面載入稍慢時就會出現瀏覽器"終止操作"的錯誤.jQuery提供了很多簡便的方法幫助我們解決這些問題, 一旦使用jQuery你就將糾正這些錯誤的知識--因為我們都是用標準的正確的jQuery腳本編寫方法!
5.太多了! 等待我們一一去發現.
四.Hello World jQuery
按照慣例, 我們來編寫jQuery的Hello World程式, 來邁出使用jQuery的第一步.
在本文最後可以下本章的完整源代碼.
1.下載jQuery類庫
jQuery的項目下載放在了Google Code上, 下載地址:
http://code.google.com/p/jqueryjs/downloads/list
上面的地址是總下載列表, 裡面有很多版本和類型的jQuery庫, 主要分為如下幾類:
min: 壓縮後的jQuery類庫, 在正式環境上使用.如:jquery-1.3.2.min.js
vsdoc: 在Visual Studio中需要引入此版本的jquery類庫才能啟用智能感知.如:jquery-1.3.2-vsdoc2.js
release包: 裡面有沒有壓縮的jquery代碼, 以及文檔和示常式序. 如:jquery-1.3.2-release.zip
2.編寫程式
創建一個HTML頁面, 引入jQuery類庫並且編寫如下代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Hello World jQuery!</title>
<script type="text/javascript" src="scripts/jquery-1.3.2-vsdoc2.js"></script>
</head>
<body>
<div id="divMsg">Hello World!</div>
<input id="btnShow" type="button" value="顯示" />
<input id="btnHide" type="button" value="隱藏" /><br />
<input id="btnChange" type="button" value="修改內容為 Hello World, too!" />
<script type="text/javascript" >
$("#btnShow").bind("click", function(event) { $("#divMsg").show(); });
$("#btnHide").bind("click", function(event) { $("#divMsg").hide(); });
$("#btnChange").bind("click", function(event) { $("#divMsg").html("Hello World, too!"); });
</script>
</body>
</html>
效果如下:
頁面上有三個按鈕, 分別用來控制Hello World的顯示,隱藏和修改其內容.
此示例使用了:
(1) jQuery的Id選擇器: $("#btnShow")
(2) 事件綁定函數 bind()
(3) 顯示和隱藏函數. show()和hide()
(4) 修改元素內部html的函數html()
在接下來的教程中我們將深入這些內容的學習.
五.啟用Visual Studio 對jQuery的智能感知
首先看一下Visual Studio帶給我們的智能感知驚喜. 要讓Visual Studio支持智能感知, 需要下列條件:
- 安裝 VS2008 SP1
下載地址: http://msdn.microsoft.com/en-us/vstudio/cc533448.aspx - 安裝VS 2008 Patch KB958502以支持"-vsdoc.js"Intellisense文件.
該補丁會導致Visual Studio在一個JavaScript庫被引用時,查找是否存在一個可選的"-vsdoc.js"文件,如果存在的話,就用它來驅動JavaScript intellisense引擎。這些加了註釋的"-vsdoc.js"文件可以包含對JavaScript方法提供了幫助文檔的XML註釋,以及對無法自動推斷出的動態JavaScript簽名的另外的代碼intellisense提示。你可以在"這裡"瞭解該補丁的詳情。你可以在"這裡"免費下載該補丁。 - 必須要引用vsdoc版本的jquery庫
<script type="text/javascript" src="scripts/jquery-1.3.2-vsdoc2.js"></script>
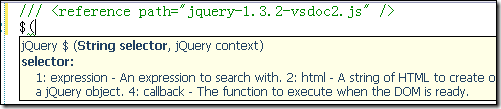
在編寫腳本的時候, 甚至剛剛輸入"$"的時候,VS可以智能提示:
在使用方法時, 還會有更多的提示:
有了智能感知我們編寫javascript變得和C#一樣快速,便捷,舒服.大部分情況可以一次編寫成功而不用再為了一個大小寫而查詢javascript幫助文件.能夠讓Visual Studio對jQuery實現智能感知的前提是要引入vsdoc版本的jQuery類庫. 示例中我們引入了"jquery-1.3.2-vsdoc2.js"文件. 如果引用其他版本比如min版本的jQuery類庫就無法啟用智能提示.但是在正式環境下, 我們必須要使用"min"版本的jquery庫文件, 以1.3.2版本號為例,各個版本的大小如下:
其中第一個是未壓縮的jquery庫. 如果啟用gzip壓縮並且使用min版本的jquery.js可以在傳輸過程中壓縮到19KB.
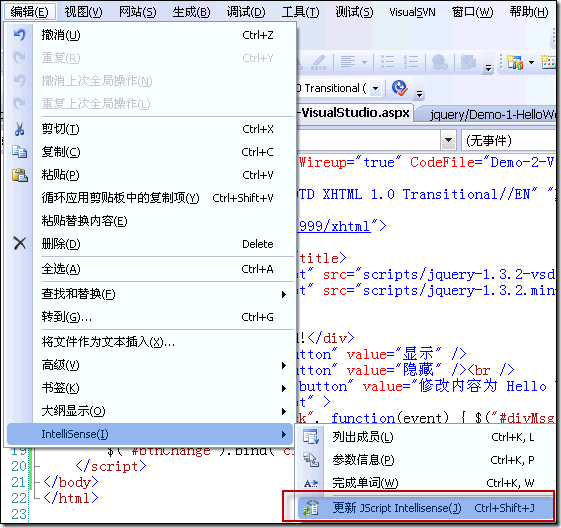
註意,如果我們更新了腳本, 可以通過"Ctrl+Shift+J"快捷方式更新Visual Studio的智能感知,或者單擊 編輯->IntelliSense->更新JScript Intellisense:
為了即能在Visual Studio中增加腳本提示, 又能在上線的時候使用min版本的腳本庫, 我們一般是用如下方式引入jQuery庫:
1. 控制編譯結果
<script type="text/javascript" src="scripts/jquery-1.2.6.min.js"></script>
<%if (false)
{ %>
<script type="text/javascript" src="scripts/jquery-1.3.2-vsdoc2.js"></script>
<%} %>
這是網上推薦的方式. 編譯後的頁面上只有min版本的引用, 同時在開發時能夠享受到智能感知.但是註意這種方式引用的min類庫只能是1.2.6或者之前的版本號. 最新的1.3.2的所有非vsdoc版本的jquery庫引用後都會導致JScript Intellisense更新出錯. 這是1.3.2版本的一個bug, 期待後續版本中解決. 其實大家完全可以使用1.2.6版本的min庫, 本教程涉及的jquery功能, 1.2.6版本基本都支持.
我們使用了if(false)讓編譯後的頁面不包含vsdoc版本jquery庫的引用, 同樣的思路還可以使用比如將腳本引用放入一個PlaceHolder並設置visible=fasle等.
2. 使用後端變數
為了能使用 1.3.2 版本的min庫, 我們只能通過將腳本引用放在變數里, 通過頁面輸出的方式, 此種方式可以正常更新JScript Intellisense.但是可能有人和我一樣不喜歡在前端使用變數:
<asp:PlaceHolder Visible="false" runat="server">
<script type="text/javascript" src="scripts/jquery-1.3.2-vsdoc2.js"></script>
</asp:PlaceHolder>
<% =jQueryScriptBlock %>
後臺聲明變數:
protected string jQueryScriptBlock = @"<script type=""text/javascript"" src=""scripts/jquery-1.3.2.min.js""></script>";
六.在獨立的.JS文件中啟用腳本智能感知
上面我們解決了在頁面中智能感知的問題, 其實在獨立的.js文件中我們同樣可以啟用腳本的智能感知, 在IntellisenseDemo.js文件中,添加如下語句:
/// <reference path="jquery-1.3.2-vsdoc2.js" />
更新JScript Intellisense, 會發現在腳本中也啟用了智能提示:
註意,本文中講解的腳本智能感知不僅適用於jQuery類庫, 還適用於自己編寫的javascript代碼.
七.總結
本文簡單介紹了jQuery, 以及如何搭建腳本開發環境. 示常式序沒有複雜的功能, 可能還無法讓沒有接觸過jQuery的人認識到它的強大.但是僅憑藉"多瀏覽器支持"這一特性, 就足以讓我們學習並使用jQuery, 因為如今想編寫跨瀏覽器的腳本真的是一件困難的事情!
在後續文章中我們將深入學習jQuery選擇器, 事件, 工具函數, 動畫, 以及插件等.
本文代碼下載:
http://files.cnblogs.com/zhangziqiu/Code-jQueryStudy-1.rar