地理定位(Geolocation)API讓我們可以獲取用戶當前地理位置的信息(或者至少是正在運行瀏覽器的系統的位置)。它不是HTML5規範的一部分,但經常被歸組到與HTML5相關的新功能中。 1. 使用地理定位 我們通過全局屬性 navigator.geolocation 訪問地理定位功能,它會返回 ...
地理定位(Geolocation)API讓我們可以獲取用戶當前地理位置的信息(或者至少是正在運行瀏覽器的系統的位置)。它不是HTML5規範的一部分,但經常被歸組到與HTML5相關的新功能中。
1. 使用地理定位
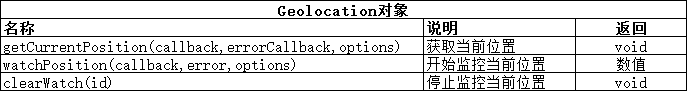
我們通過全局屬性 navigator.geolocation 訪問地理定位功能,它會返回一個 Geolocation對象。

獲取當前位置
顧名思義,getCurrentPosition方法能獲得當前的位置,不過位置信息不是由函數自身返回的。我們需要提供一個成功的回調函數,它會在位置信息可用時觸發(這樣做考慮到了請求位置和信息變得可用之間可能會有延遲)。下麵的示例展示瞭如何使用這個方法獲得位置信息:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>獲取當前位置</title> <style type="text/css"> table {border-collapse: collapse;} th,td {padding: 4px;} th {text-align: right;} </style> </head> <body> <table border="1"> <tr> <th>Longitude:</th><td id="longitude">-</td> <th>Latitude:</th><td id="latitude">-</td> </tr> <tr> <th>Altitude:</th><td id="altitude">-</td> <th>Accuracy:</th><td id="accuracy">-</td> </tr> <tr> <th>Altitude Accuracy:</th><td id="altitudeAccuracy">-</td> <th>Heading:</th><td id="heading">-</td> </tr> <tr> <th>Speed:</th><td id="speed">-</td> <th>Time Stamp:</th><td id="timestamp">-</td> </tr> </table> <script type="application/javascript"> navigator.geolocation.getCurrentPosition(displayPosition); function displayPosition(pos){ var propertis = ["longitude","latitude","altitude","accuracy", "altitudeAccuracy","heading","speed"]; for(var i=0;i<propertis.length;i++){ var value = pos.coords[propertis[i]]; document.getElementById(propertis[i]).innerHTML = value; } document.getElementById("timestamp").innerHTML = pos.timestamp; } </script> </body> </html>
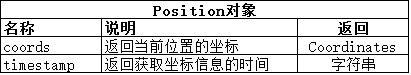
這個例子中的腳本調用了getCurrentPosition,並傳遞displayPosition函數作為該方法的參數。當位置信息變得可用時,瀏覽器就會調用指定函數,並傳入一個提供位置詳情的Position對象。Position對象非常簡單,如下表所示:

我們真正感興趣的是Coordinates 對象,它由Position.coords屬性返回。下表介紹了Coordinates對象的屬性:

不是所有Coordinates對象的數據值都時刻可用。瀏覽器獲取位置信息的機制沒有統一的規定,所使用的技術也有很多。移動設備越來越多地配置了GPS、加速度計和電子羅盤設備,這就意味著那些平臺擁有最精確和最完整的數據。
我們仍然可以為其他設備獲取位置信息:瀏覽器使用的一種地理定位服務會嘗試根據網路信息確定位置。如果你的系統里有Wi-Fi適配器,那麼信號範圍內的網路就會與一份網路目錄進行對比,這份目錄是街道級景觀調查(如谷歌街景服務)結果的一部分。如果沒有Wi-Fi,也可以用ISP所提供的IP地址獲得大概的位置。
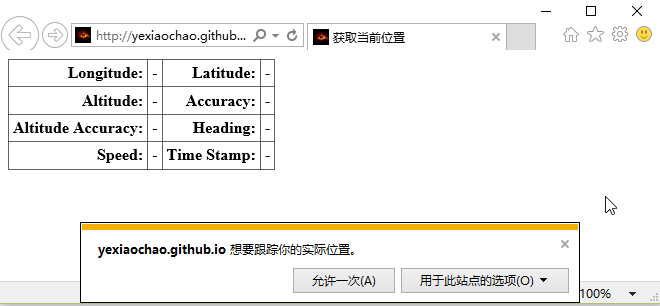
這東西實在很可怕,所以當文檔使用地理定位功能時,所有瀏覽器會做的第一件事就是詢問用戶是否對其授權,從下圖可以看到IE瀏覽器是如何做的:

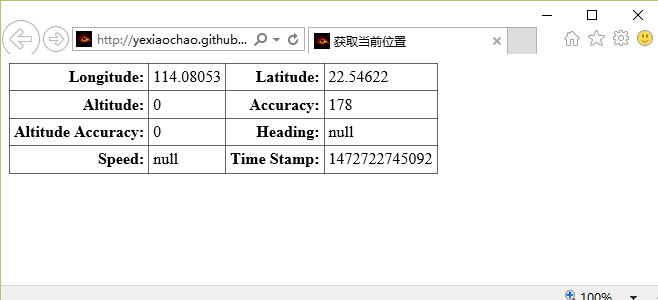
如果用戶允許此請求,瀏覽器就能獲得位置信息,併在信息可用時調用回調函數。下圖是筆記本里IE瀏覽器顯示的效果:

然後是手機上顯示的效果:

2. 處理地理定位錯誤
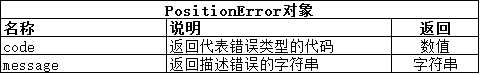
我們可以給getCurrentPosition方法提供第二個參數,它讓我們可以指定一個函數,在獲取位置發生錯誤時調用它。此函數會獲得一個PositionError對象,它定義的屬性如下:

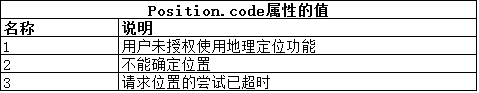
code 屬性有三個可能的值:

下麵的示例展示瞭如何用PositionError對象接收錯誤。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>使用PositionError處理錯誤</title> <style type="text/css"> table {border-collapse: collapse;} th,td {padding: 4px;} th {text-align: right;} </style> </head> <body> <table border="1"> <tr> <th>Longitude:</th><td id="longitude">-</td> <th>Latitude:</th><td id="latitude">-</td> </tr> <tr> <th>Altitude:</th><td id="altitude">-</td> <th>Accuracy:</th><td id="accuracy">-</td> </tr> <tr> <th>Altitude Accuracy:</th><td id="altitudeAccuracy">-</td> <th>Heading:</th><td id="heading">-</td> </tr> <tr> <th>Speed:</th><td id="speed">-</td> <th>Time Stamp:</th><td id="timestamp">-</td> </tr> <tr> <th>Code:</th><td id="errcode">-</td> <th>Error Message:</th><td id="errmessage">-</td> </tr> </table> <script type="application/javascript"> navigator.geolocation.getCurrentPosition(displayPosition,handleError); function displayPosition(pos){ var propertis = ["longitude","latitude","altitude","accuracy", "altitudeAccuracy","heading","speed"]; for(var i=0;i<propertis.length;i++){ var value = pos.coords[propertis[i]]; document.getElementById(propertis[i]).innerHTML = value; } document.getElementById("timestamp").innerHTML = pos.timestamp; } function handleError(err){ document.getElementById("errcode").innerHTML = err.code; document.getElementById("errmessage").innerHTML = err.message; } </script> </body> </html>
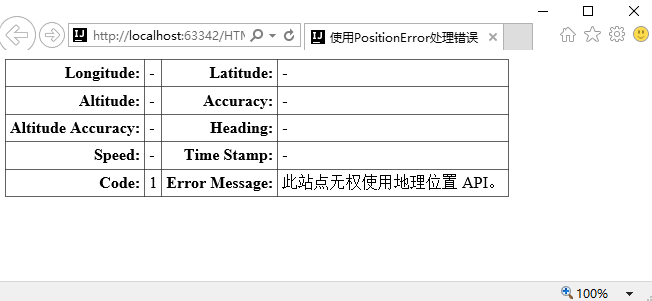
製造錯誤最簡單的方式是在瀏覽器提示時拒絕授權。其顯示效果如下:

3.指定地理定位選擇
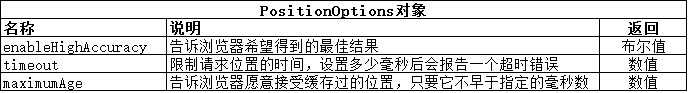
我們可以給getCurrentPosition 方法提供的第三個參數是一個PositionOptions 對象。這個功能允許我們可以部分控制位置信息的獲取方式。下表展示了這個對象定義的屬性:

設置highAccuracy屬性為true只是請求瀏覽器給出可能的最佳結果,並不保證得到的位置一定會更準確。對移動設備來說,獲得更準確位置的可能方式是禁用節能模式,或者在某些情況下打開GPS功能(低精度位置信息可能來源於Wi-Fi 或基站數據)。其他設備則可能無法獲得更高精度的數據。修改前面例子的JavaScript代碼如下,其展示了在請求位置時如何使用PositionOptions對象:
<script type="application/javascript"> var options ={ enableHigAccuracy:false, timeout:2000, maximumAge:30000 }; navigator.geolocation.getCurrentPosition(displayPosition,handleError,options); function displayPosition(pos){ var propertis = ["longitude","latitude","altitude","accuracy", "altitudeAccuracy","heading","speed"]; for(var i=0;i<propertis.length;i++){ var value = pos.coords[propertis[i]]; document.getElementById(propertis[i]).innerHTML = value; } document.getElementById("timestamp").innerHTML = pos.timestamp; } function handleError(err){ document.getElementById("errcode").innerHTML = err.code; document.getElementById("errmessage").innerHTML = err.message; } </script>
這個腳本有一處不尋常的地方:這裡沒有創建一個新的PositionOptions 對象,而是創建了一個普通的Object,並定義了表格裡的那些屬性。此例表明瞭不要求獲得最高級的精度,並準備在請求超時前等待2秒,而且願意接受緩存了不超過30秒的數據。
4.監控位置
可以用watchPosition 方法不斷獲得關於位置的更新。這個方法所需的參數和 getCurrentPosition 方法相同,工作方式也一樣。它們的區別在於:隨著位置發生改變,回調函數會被反覆地調用。下麵的例子展示瞭如何使用 watchPosition 方法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>使用watchPosition</title> <style type="text/css"> table {border-collapse: collapse;} th,td {padding: 4px;} th {text-align: right;} </style> </head> <body> <table border="1"> <tr> <th>Longitude:</th><td id="longitude">-</td> <th>Latitude:</th><td id="latitude">-</td> </tr> <tr> <th>Altitude:</th><td id="altitude">-</td> <th>Accuracy:</th><td id="accuracy">-</td> </tr> <tr> <th>Altitude Accuracy:</th><td id="altitudeAccuracy">-</td> <th>Heading:</th><td id="heading">-</td> </tr> <tr> <th>Speed:</th><td id="speed">-</td> <th>Time Stamp:</th><td id="timestamp">-</td> </tr> <tr> <th>Code:</th><td id="errcode">-</td> <th>Error Message:</th><td id="errmessage">-</td> </tr> </table> <button id="pressme">Cancel Watch</button> <script type="application/javascript"> var options ={ enableHigAccuracy:false, timeout:2000, maximumAge:30000 }; var watchID = navigator.geolocation.watchPosition(displayPosition,handleError,options); document.getElementById("pressme").onclick = function(e){ navigator.geolocation.clearWatch(watchID); } function displayPosition(pos){ var propertis = ["longitude","latitude","altitude","accuracy", "altitudeAccuracy","heading","speed"]; for(var i=0;i<propertis.length;i++){ var value = pos.coords[propertis[i]]; document.getElementById(propertis[i]).innerHTML = value; } document.getElementById("timestamp").innerHTML = pos.timestamp; } function handleError(err){ document.getElementById("errcode").innerHTML = err.code; document.getElementById("errmessage").innerHTML = err.message; } </script> </body> </html>
在這個例子里,腳本用 watchPosition方法來監控位置。當我們想要停止監控時,可以把此方法返回的ID值傳遞給 clearWatch。這裡選擇在button按鈕被按下時執行這個操作。
來源:《HTML5權威指南》(《The Definitive Guide to HTML5》)



