Definition 瀑布流佈局,在視覺上表現為參差不齊的多欄佈局,隨著頁面滾動條向下滾動,新數據不斷被載入進來。 瀑布流對於圖片的展現,是高效而具有吸引力的,用戶一眼掃過的快速閱讀模式可以在短時間內獲得更多的信息量,而瀑布流里懶載入模式又避免了用戶滑鼠點擊的翻頁操作。 瀑布流的主要特性便是錯落有致 ...
Definition
瀑布流佈局,在視覺上表現為參差不齊的多欄佈局,隨著頁面滾動條向下滾動,新數據不斷被載入進來。
瀑布流對於圖片的展現,是高效而具有吸引力的,用戶一眼掃過的快速閱讀模式可以在短時間內獲得更多的信息量,而瀑布流里懶載入模式又避免了用戶滑鼠點擊的翻頁操作。
瀑布流的主要特性便是錯落有致,於亂中見序,定寬而不定高的設計讓頁面區別於傳統的矩陣式圖片佈局模式,巧妙的利用視覺層級,視線的任意流動又緩解了視覺疲勞,同時給人以不拘一格的感覺,切中年輕一族的個性化心理。ps:以上來自百度百科,說的挺有道理的。
最早採用此佈局的網站是Pinterest,逐漸在國內流行開來。
目前主流的佈局方式是以下三種:
- 傳統的多列浮動:如wap端天貓的搜索結果頁就是左右兩列浮動佈局
- 通過絕對定位的方式:如Pinterest。
- 使用css3實現。
本文重點討論的是第三種。
Origin
我組負責的搜索結果頁佈局是傳統的格子佈局,通過 ul>li.float[width:50%]*2 簡單代碼就可以滿足效果了。
不過,PM在橫向比較其他廠的設計後,堅決要求我們上瀑布流。
老早就有這個需求了,在我入職前老早就有了。因為開發進度等各種原因拖了下來,這次過完了818,又提了出來。前端不是什麼麻煩事,在和後端同學溝通後,這事就定了下來。
限於移動端的硬體性能,絕對定位實現瀑布流的方式首先就否了。
另外左右兩列的佈局,不利於數據的渲染。
一般搜索結果頁有列表和大圖兩種模式切換。
切換的樣式佈局可以通過css來控制(ps:具體的代碼就不貼了,可以參考現有的搜索結果頁),
後臺的模板渲染也只是一套,前端非同步載入新數據依然是一種數據就可以了。
如果是左右兩列的佈局,就麻煩多了
- 首先列表佈局和大圖佈局各有一種樣式
- 後臺的渲染模板也要有兩套,列表的
data-module不變,大圖模式需要將dm按奇偶數分開,然後各自再組成data-list去填充模板 - 前端載入下一頁獲取的數據可以保持
dm不變,不過需要通過js拆為兩個奇偶list。
這樣就背離了前後端分離的初衷,而且也加重了browser的負擔。
因此,依然需要後臺去實現數據分拆,介面變更。 - 這也就是瀑布流佈局一直拖著沒做的原因。
所以如果前端能實現,不需要多少的工作量,不增加其他童鞋的工作量,自然是皆大歡喜。
Fill the hole
1. 使用flex彈性佈局實現
ps:還不知道flex? 傳送門在這
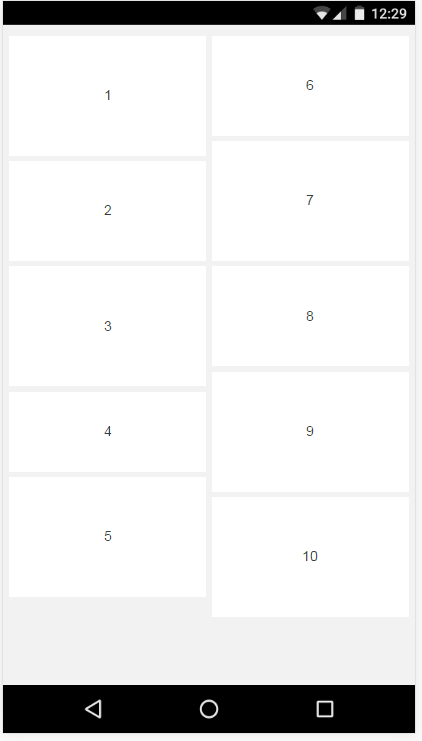
使用flex-direction:column縱向排列的屬性 + flex-wrap:wrap超過高度換行的屬性來實現。

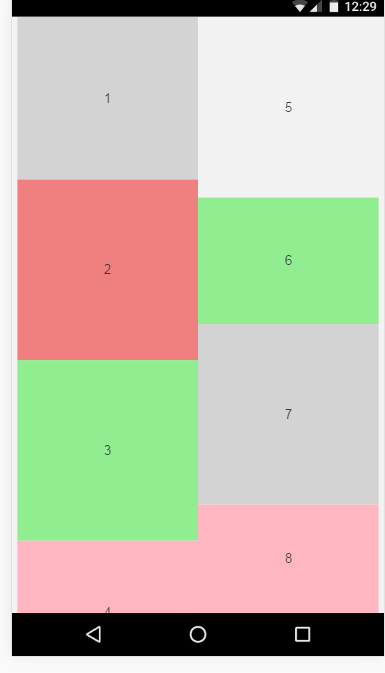
- 看數字,很明顯是縱向排列,根本就是偽瀑布流佈局。
- 很坑的是,高度要定死,要不
DOM是不會換行的。 - 另外載入新數據,高度需要重新計算,且整體的排列順序變掉了。依然是先占滿左列的空間,再折行。
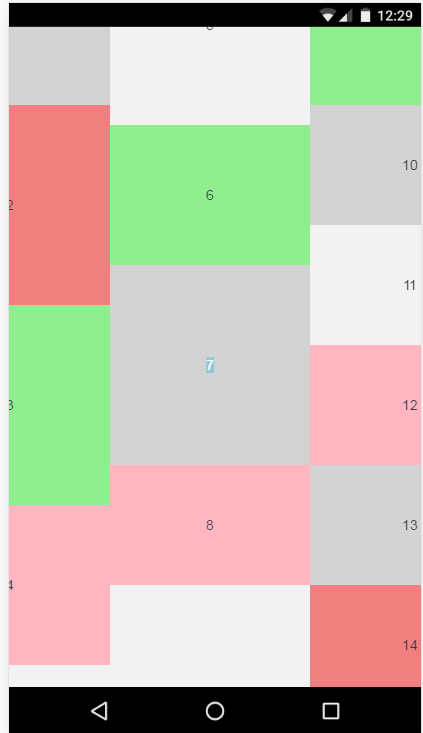
如下圖,高度不變,增加DOM,變成四列了。

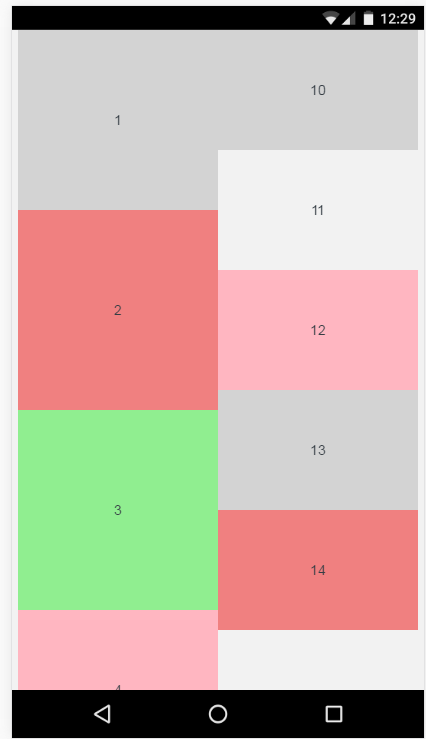
高度改變,變成這樣了

so,這種實現方式對單頁且對排序不敏感的需求適用或者對橫向佈局適用。
2. 通過collumn屬性來實現
css3中增加了一個新的屬性:column 來實現等高的列的佈局效果。該屬性有column-width寬度,column-count數量等,並且能根據視窗自適應。
DEMO代碼傳送門
該屬性的效果幾乎與上面的截圖等同,新增數據的效果也一樣
因此,該屬性並不適合瀑布流的格子佈局。
實際上,collumn比較適合文字內容的佈局,w3cScholl提供的就是文本佈局的慄子傳送門。
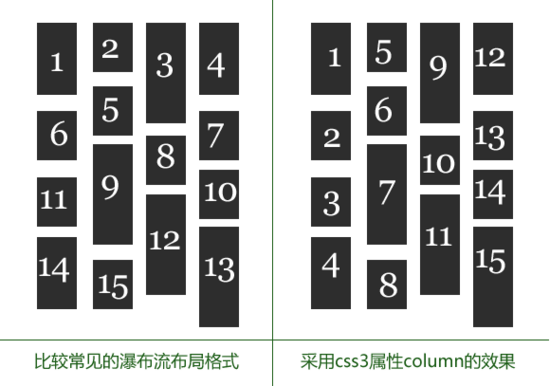
我們來看看普通瀑布流佈局與css3實現的效果對比圖

無論是
flex.collumn還是collumn都是以縱向展開、向右推進的形式來佈局的,並不是橫向平鋪佈局、向下推進的方式。其他的實現方式尚未找到,到這裡就走到了死衚衕了,所以還得使用最上面所說的左右兩列佈局來實現
3. 依然使用flex
佈局的傳統解決方案,基於盒狀模型,依賴 display屬性 + position屬性 + float屬性。
而現代特性的Flex佈局,可以簡便、完整、響應式地實現各種頁面佈局,那麼就用flex取代float來實現左右兩列的佈局。
具體的實現邏輯只能按照最上的分析了。
DEMO傳送門

end



