這幾天做一個項目有用到表格顯示數據的地方,客戶要求重覆的數據列需要合併,就總結了一下GridView 和 Repeater 關於重覆數據合併的方法。 效果圖如下 : GridView : 前臺代碼 : 1 <div> 2 <asp:GridView ID="gvIncome" runat="serv ...
這幾天做一個項目有用到表格顯示數據的地方,客戶要求重覆的數據列需要合併,就總結了一下GridView 和 Repeater 關於重覆數據合併的方法。

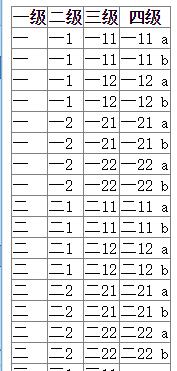
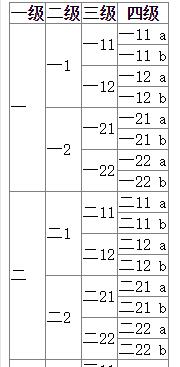
效果圖如下 :

GridView :
前臺代碼 :

1 <div> 2 <asp:GridView ID="gvIncome" runat="server" AutoGenerateColumns="False"> 3 <Columns> 4 <asp:TemplateField HeaderText="一級"> 5 <ItemTemplate> 6 <asp:Label ID="Label0" runat="server" Text='<%#Eval("aname") %>'></asp:Label> 7 </ItemTemplate> 8 </asp:TemplateField> 9 <asp:TemplateField HeaderText="二級"> 10 <ItemTemplate> 11 <asp:Label ID="Label1" runat="server" Text='<%#Eval("bname") %>'></asp:Label> 12 </ItemTemplate> 13 </asp:TemplateField> 14 <asp:TemplateField HeaderText="三級"> 15 <ItemTemplate> 16 <asp:Label ID="Label2" runat="server" Text='<%#Eval("cname") %>'></asp:Label> 17 </ItemTemplate> 18 </asp:TemplateField> 19 <asp:TemplateField HeaderText="四級"> 20 <ItemTemplate> 21 <asp:Label ID="Label3" runat="server" Text='<%#Eval("dname") %>'></asp:Label> 22 </ItemTemplate> 23 </asp:TemplateField> 24 </Columns> 25 </asp:GridView> 26 </div>GridView 前臺代碼
後臺代碼 :

1 public void DataBind() 2 { 3 string sql = "select a.aname,b.bname,c.cname ,d.dname from aa as a right join bb as b on a.aid=b.aid right join cc as c on b.bid=c.bid left join dd as d on d.cid=c.cid order by a.aid"; 4 SqlDataAdapter sda = new SqlDataAdapter(sql, cn); 5 DataSet ds = new DataSet(); 6 sda.Fill(ds); 7 gvIncome.DataSource = ds; 8 gvIncome.DataBind(); 9 //MergeRows(gvIncome.HeaderRow, gvIncome.Rows.Count); 10 int colnum = gvIncome.Columns.Count; // 獲取GridView中獲取列數 11 MergeRows(gvIncome, 4, "Label"); // GridView 要整合的列數 需要改變的Lable控制項 12 } 13 public static void MergeRows(GridView gvw, int colnum, string controlNameo) 14 { 15 for (int col = 0; col < colnum; col++) // 遍歷每一列 16 { 17 string controlName = controlNameo + col.ToString(); // 獲取當前列需要改變的Lable控制項ID 18 for (int rowIndex = gvw.Rows.Count - 2; rowIndex >= 0; rowIndex--) //GridView中獲取行數 並遍歷每一行 19 { 20 GridViewRow row = gvw.Rows[rowIndex]; // 獲取當前行 21 GridViewRow previousRow = gvw.Rows[rowIndex + 1]; // 獲取當前行 的上一行 22 Label row_lbl = row.Cells[col].FindControl(controlName) as Label; //// 獲取當前列當前行 的 Lable 控制項ID 的文本 23 Label previousRow_lbl = previousRow.Cells[col].FindControl(controlName) as Label; //// 獲取當前列當前行 的上一行 的 Lable控制項ID 的文本 24 if (row_lbl != null && previousRow_lbl != null) // 如果當前行 和 上一行 要改動的 Lable 的ID 的文本不為空 25 { 26 if (row_lbl.Text == previousRow_lbl.Text) // 如果當前行 和 上一行 要改動的 Lable 的ID 的文本不為空 且相同 27 { 28 // 當前行的當前單元格(單元格跨越的行數。 預設值為 0 ) 與下一行的當前單元格的跨越行數相等且小於一 則 返回2 否則讓上一行行的當前單元格的跨越行數+1 29 row.Cells[col].RowSpan = previousRow.Cells[col].RowSpan < 1 ? 2 : previousRow.Cells[col].RowSpan + 1; 30 //並讓上一行的當前單元格不顯示 31 previousRow.Cells[col].Visible = false; 32 } 33 } 34 } 35 } 36 37 }GridView 後臺代碼
********************************************************
* 華麗的分割線 *
********************************************************
Repeater :
前臺代碼 :

1 // table樣式 2 <style> 3 table { 4 border-collapse:collapse; 5 } 6 table tr td,th { 7 border:1px solid black; 8 } 9 </style> 10 11 //***************** 12 13 <div> 14 <table> 15 <tr> 16 <th>一級</th> <th>二級</th> <th>三級</th> <th>四級</th> 17 </tr> 18 <asp:Repeater ID="rptIncome" runat="server"> 19 <ItemTemplate> 20 <tr> 21 <td runat="server" id="td0"><%#Eval("aname") %></td> 22 <td runat="server" id="td1"><%#Eval("bname") %></td> 23 <td runat="server" id="td2"><%#Eval("cname") %></td> 24 <td runat="server" id="td3"><%#Eval("dname") %></td> 25 </tr> 26 </ItemTemplate> 27 </asp:Repeater> 28 </table> 29 </div>Repeater 前臺代碼
後臺代碼 :

1 public void DataBind() 2 { 3 string sql = "select a.aname,b.bname,c.cname ,d.dname from aa as a right join bb as b on a.aid=b.aid right join cc as c on b.bid=c.bid left join dd as d on d.cid=c.cid order by a.aid"; 4 SqlDataAdapter sda = new SqlDataAdapter(sql, cn); 5 DataSet ds = new DataSet(); 6 sda.Fill(ds); 7 rptIncome.DataSource = ds; 8 rptIncome.DataBind(); 9 10 for (int i = 0; i < 4; i++) // 遍歷每一列 11 { 12 string rpttd = "td"; 13 string tdIdName1 = rpttd + i.ToString(); 14 MergeCell(tdIdName1); // 把當前列的 td 的 ID文本作為方法的參數 15 } 16 17 } 18 19 /// <summary> 20 /// 21 /// </summary> 22 /// <param name="tdIdName1">當前列當前行的 td 的ID文本</param> 23 private void MergeCell(string tdIdName1) 24 { 25 for (int i = rptIncome.Items.Count - 1; i > 0; i--) // rptIncome.Items.Count - 1 數據總行數(數據從0開始) 遍歷當前列的每一行 26 { 27 MergeCellSet(tdIdName1, i); 28 } 29 } 30 /// <summary> 31 /// 32 /// </summary> 33 /// <param name="tdIdName1">當前列當前行的 td 的ID文本</param> 34 /// <param name="i">當前行</param> 35 private void MergeCellSet(string tdIdName1, int i) 36 { 37 HtmlTableCell cellPrev = rptIncome.Items[i - 1].FindControl(tdIdName1) as HtmlTableCell; // 獲取下一行當前列的 td 所在的單元格 38 HtmlTableCell cell = rptIncome.Items[i].FindControl(tdIdName1) as HtmlTableCell; // 獲取當前行當前列的 td 所在的單元格 39 cell.RowSpan = (cell.RowSpan == -1) ? 1 : cell.RowSpan; // 獲取當前行當前列單元格跨越的行數 40 cellPrev.RowSpan = (cellPrev.RowSpan == -1) ? 1 : cellPrev.RowSpan; // 獲取下一行當前列單元格跨越的行數 41 if (cell.InnerText == cellPrev.InnerText) 42 { 43 // 讓下一行的當前單元格的跨越行數 + 當前行的跨越行數 44 cellPrev.RowSpan += cell.RowSpan; 45 cell.Visible = false; // 隱藏當前行 46 47 //關鍵代碼,再判斷執行第2列的合併單元格方法 48 } 49 }Repeater 後臺代碼




