1. 準備向伺服器發送數據 Ajax 最常見的一大用途是向伺服器發送數據。最典型的情況是從 客戶端發送表單數據,即用戶在form元素所含的各個 input 元素里輸入的值。下麵代碼展示了一張簡單的表單: 這個例子中的表單包含三個input元素和一個提交button 。這些input元素讓用戶可以指定 ...
1. 準備向伺服器發送數據
Ajax 最常見的一大用途是向伺服器發送數據。最典型的情況是從 客戶端發送表單數據,即用戶在form元素所含的各個 input 元素里輸入的值。下麵代碼展示了一張簡單的表單:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>基本表單</title> <style> .table{display: table;} .row{display: table-row;} .cell{display: table-cell;padding: 5px;} .lable{text-align: right;} </style> </head> <body> <form id="fruitform" method="post" action="http://127.0.0.1:8080/form"> <div class="lable"> <div class="row"> <div class="cell lable">Apples:</div> <div class="cell"><input name="apples" value="5" /></div> </div> <div class="row"> <div class="cell lable">Bananas:</div> <div class="cell"><input name="bananas" value="2" /></div> </div> <div class="row"> <div class="cell lable">Cherries:</div> <div class="cell"><input name="cherries" value="20" /></div> </div> <div class="row"> <div class="cell lable">Total:</div> <div id="results" class="cell">0 items</div> </div> </div> <button id="submit" type="submit">Submit Form</button> </form> </body> </html>
這個例子中的表單包含三個input元素和一個提交button 。這些input元素讓用戶可以指定三種不同的說過各自要訂購多少,button則會將表單提交給伺服器。
1.1 定義伺服器
顯而易見,這裡需要為這些示例創建處理請求的伺服器。這裡再一次使用Node.js,原因主要是它很簡單,而且用的是Javascript。新建 fruitcalc.js腳本文件如下:
var http = require('http'); var querystring = require('querystring'); function writeResponse(res,data){ var total = 0; for(fruit in data){ total += Number(data[fruit]); } res.writeHead(200,"OK",{ "Content-Type":"text/html", "Access-Control-Allow-Origin":"http://localhost:63342" }); res.write('<html><head><title>Fruit Total</title></head><body>'); res.write('<p>'+total+' item ordered</p></body></html>'); res.end(); } http.createServer(function(req,res){ console.log("[200] "+req.method+" to "+req.url); if(req.method == "OPTIONS"){ res.writeHead(200,"OK",{ "Access-Control-Allow-Header":"Content-Type", "Access-Control-Allow-Methods":"*", "Access-Control-Allow-Origin":"*" }); res.end(); }else if(req.url == '/form'&& req.method == 'POST'){ var dataObj = new Object(); var contentType = req.headers["content-type"]; var fullBody = ''; if(contentType){ if(contentType.indexOf("application/x-www-form-urlencode") > -1){ req.on('data',function(chunk){ fullBody += chunk.toString(); }); req.on('end',function(){ var dBody = querystring.parse(fullBody); dataObj.apples = dBody["apples"]; dataObj.bananas = dBody["bananas"]; dataObj.cherries = dBody["cherries"]; writeResponse(res,dataObj); }); }else if(contentType.indexOf("application/json") > -1){ req.on('data',function(chunk){ fullBody += chunk.toString(); }); req.on('end',function(){ dataObj = JSON.parse(fullBody); writeResponse(res,dataObj); }); } } } }).listen(8080);
腳本中高亮部分:writeResponse函數。這個函數會在提取請求的表單值之後調用,它負責生產對瀏覽器的響應。當前,這個函數會創建簡單的HTML文檔,效果如下:

這個響應很簡單,實現效果是讓伺服器計算出了用戶通過form中各個input元素所訂購的水果總數。伺服器得端腳本的其餘部分負責解碼客戶端用Ajax發送的各種可能數據格式。
1.2 理解問題所在
上面的圖片清楚的描述了想要用Ajax解決的問題。
當提交表單後,瀏覽器會在新的頁面顯示結果。這意味著兩點:
* 用戶必須等待伺服器處理數據並生成響應;
* 所有文檔上下文信息都丟失了,因為結果是作為新文檔進行顯示的。
這就是應用Ajax的理想情形了。可以非同步生成請求,這樣用戶就能在表單被處理時繼續與文檔進行交互。
2. 發送表單
向伺服器發送數據的最基本方式是自己收集並格式化它。下麵代碼展示了添加到前面的HTML文檔 example.html 的一段腳本。用的就是這種方式:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>手動收集和發送數據</title> <style> .table{display: table;} .row{display: table-row;} .cell{display: table-cell;padding: 5px;} .lable{text-align: right;} </style> </head> <body> <form id="fruitform" method="post" action="http://127.0.0.1:8080/form"> <div class="lable"> <div class="row"> <div class="cell lable">Apples:</div> <div class="cell"><input name="apples" value="5" /></div> </div> <div class="row"> <div class="cell lable">Bananas:</div> <div class="cell"><input name="bananas" value="2" /></div> </div> <div class="row"> <div class="cell lable">Cherries:</div> <div class="cell"><input name="cherries" value="20" /></div> </div> <div class="row"> <div class="cell lable">Total:</div> <div id="results" class="cell">0 items</div> </div> </div> <button id="submit" type="submit">Submit Form</button> </form> <script> document.getElementById("submit").onclick = handleButtonPress; var httpRequest; function handleButtonPress(e){ //對錶單里的button元素而言,其預設行為是用常規的非Ajax方式提交表單。這裡不想讓他發生,所以調用了preventDefault方法 e.preventDefault(); var form = document.getElementById("fruitform"); //收集並格式化各個input的值 var formData =""; var inputElements = document.getElementsByTagName("input"); for (var i = 0; i < inputElements.length; i++){ formData += inputElements[i].name + "=" + inputElements[i].value +"&"; } httpRequest = new XMLHttpRequest(); httpRequest.onreadystatechange = handleResponse; //數據必須通過POST方法發送給伺服器,並讀取了HTMLFormElement的action屬性獲得了請求需要發送的URL httpRequest.open("POST",form.action); //添加標頭來告訴伺服器準備接受的數據格式 httpRequest.setRequestHeader('Content-Type','application/x-www-form-urlencoded'); //把想要發送給伺服器的字元串作為參數傳遞給send方法 httpRequest.send(formData); } function handleResponse(){ if(httpRequest.readyState == 4 && httpRequest.status == 200){ document.getElementById("results").innerHTML = httpRequest.responseText; } } </script> </body> </html>
效果圖如下:

伺服器響應表單提交後返回的HTML文檔會顯示在同一頁,而且該請求是非同步執行的。
3. 使用FormData對象發送表單數據
另一種更簡潔的表單收集方式是使用一個FormData對象,它是在XMLHttpRequest的第二級規範中定義的。
3.1 創建 FormData 對象
loading... 代碼問題,正在解決
4. 發送JSON數據
Ajax不止用來發送表單數據,幾乎可以發送任何數據,包括JavaScript對象表示法(JavaScript Object Notation,JSON)數據,而它幾乎已經成為一種流行的數據格式了。Ajax扎根於XML,但這一格式很繁瑣。當運行的Web應用程式必須傳輸大量XML文檔時,繁瑣就意味著帶寬和系統容量方面的實際成本。
JSON經常被稱為XML的“脫脂”替代品。JSON易於閱讀和編寫,比XML更緊湊,而且已經獲得了廣泛支持。JSON發源於JavaScript,但它的發展已經超越了 JavaScript,被無數的程式包和系統理解並使用。
以下是一個簡單的JavaScript對象用JSON表達的例子:
{"bananas":"2","apples":"5","cherries":"20"}
這個對象有三個屬性:bananas、apples和cherries。這些屬性的值分別是2、5和20。
JSON的功能不如XML豐富,但對許多應用程式來說,那些功能是用不到的。JSON簡單、輕量和富有表現力。下麵例子演示了發送JSON數據到伺服器有多簡單,修改前例的JavaScript部分如下:
<script> document.getElementById("submit").onclick = handleButtonPress; var httpRequest; function handleButtonPress(e){ e.preventDefault(); var form = document.getElementById("fruitform"); var formData = new Object(); var inputElements = document.getElementsByTagName("input"); for(var i=0;i<inputElements.length;i++){ formData[inputElements[i].name] = inputElements[i].value; } httpRequest = new XMLHttpRequest(); httpRequest.onreadystatechange = handleResponse; httpRequest.open("POST",form.action); httpRequest.setRequestHeader("Content-Type","application/json"); httpRequest.send(JSON.stringify(formData)); } function handleResponse(){ if(httpRequest.readyState == 4 && httpRequest.status == 200){ document.getElementById("results").innerHTML = httpRequest.responseText; } } </script>
這段腳本,創建了一個新的Object,並定義了一些屬性來對應表單內各個input元素的name屬性值。可以使用任何數據,但 input元素很方便,而且能和之前的例子保持一致。
為了告訴伺服器正在發送JSON數據,把請求的Content-Type標頭設為 application/json,就像這樣:
httpRequest.setRequestHeader("Content-Type","application/json");
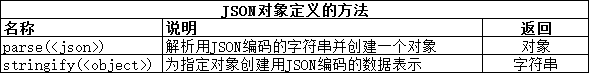
用JSON對象和JSON格式進行相互的轉換。(大多數瀏覽器能直接支持這個對象,但也可以用下麵的網址里的腳本來給舊版的瀏覽器添加同樣的功能:https://github.com/douglascrockford/JSON-js/blob/master/json2.js )JSON對象提供了兩個方法:

在上面的例子中,使用了stringify方法,然後把結果傳遞給XMLHttpRequest 對象的send方法。此例中只有數據的編碼方式發生了變化。提交表單的效果還是一樣。
5. 發送文件
可以使用FormData 對象和type 屬性為 file 的input 元素向伺服器發送文件。當表單提交時,FormData對象會自動確保用戶選擇的文件內容與其他的表單值一同上傳。下麵的例子展示瞭如何以這種方式使用FormData對象。
(待續。。。)


