jquery easyui使用(三)······datagrid載入數據(未解決) ...
<div id="table_Data">
</div>
$("#table_Data").datagrid({
toolbar: '#myToolbar',
url: urlAshx,
queryParams: { "action": "carlist" },
method: 'post',
width: 'auto',
height: '500px',
iconCls: 'icon-edit',
singleSelect: true,
fitColumns: false,
pagination: true,
pageSize: 15,
pageList: [15, 25, 35, 45],
pageNumber: 1,
rownumbers: true,
loadMsg: "正在載入數據...",
columns: [[
{ filed: 'ID', title: '編號', width: 120, hidden: true },
{ filed: 'Name', title: '車輛名稱', width: "120", align: 'center' },
{ filed: 'Type', title: '型號', width: 120, align: 'center' },
{ filed: 'LicenseTag', title: '牌號', width: 120, align: 'center' },
{ filed: 'Color', title: '座位數', width: 120, align: 'center' },
{ filed: 'Seats', title: '顏色', width: 120, align: 'center' },
{ filed: 'Remarks', title: '備註', width: 920, align: 'center' },
{
filed: 'Action', title: '操作', width: 550, align: 'center', formatter: function (value, row, index) {
alert(row.Name);
var Action = "<a href='javascript:void(0);' onclick='Edit(" + row.ID + ")'>修改</a>\
javascript:void(0);' onclick='Delete(" + row.ID + ")'>刪除</a>";
return Action;
}
}
]],
onLoadSuccess: function (data) { alert("success"); },
onLoadError: function (XMLHttpRequest, textStatus, errorThrown) { alert("error"); },
onBeforeEdit: function (index, row) { },
onAfterEdit: function (index, row) { },
onCancelEdit: function (index, row) { }
});
private string GetCarList(HttpContext context)
{
string result = "";
DataTable dt = bll_cmCar.GetAllList().Tables[0];
if (dt != null && dt.Rows.Count > 0)
{
int total = dt.Rows.Count;
string json = Common.DataTableConvertJson.DataTableToJson(dt);
result = "{\"total\":" + total + ",\"rows\":" + json + "}";
//result = json ;
}
return result;
}
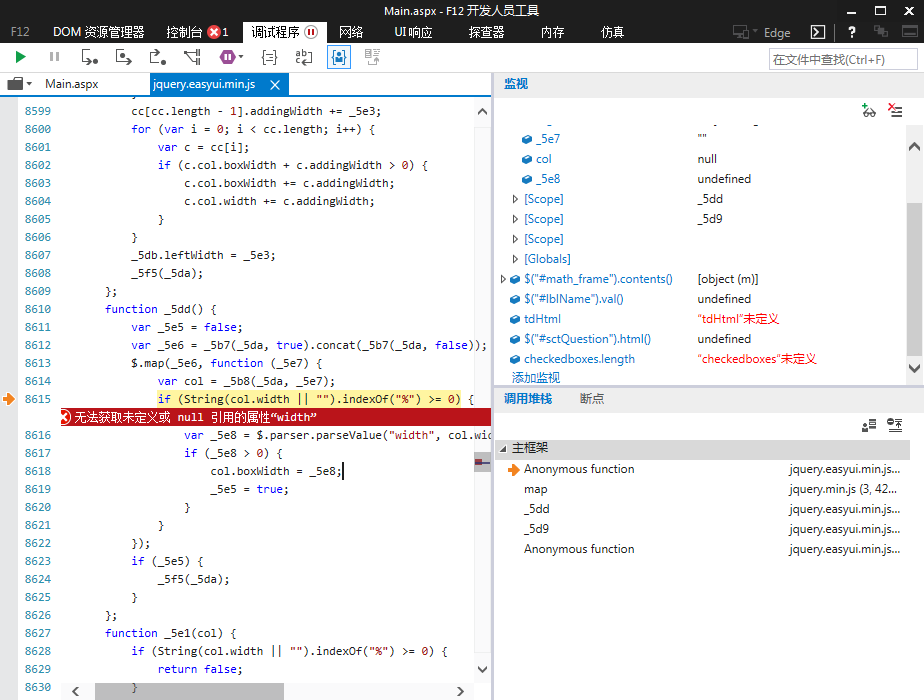
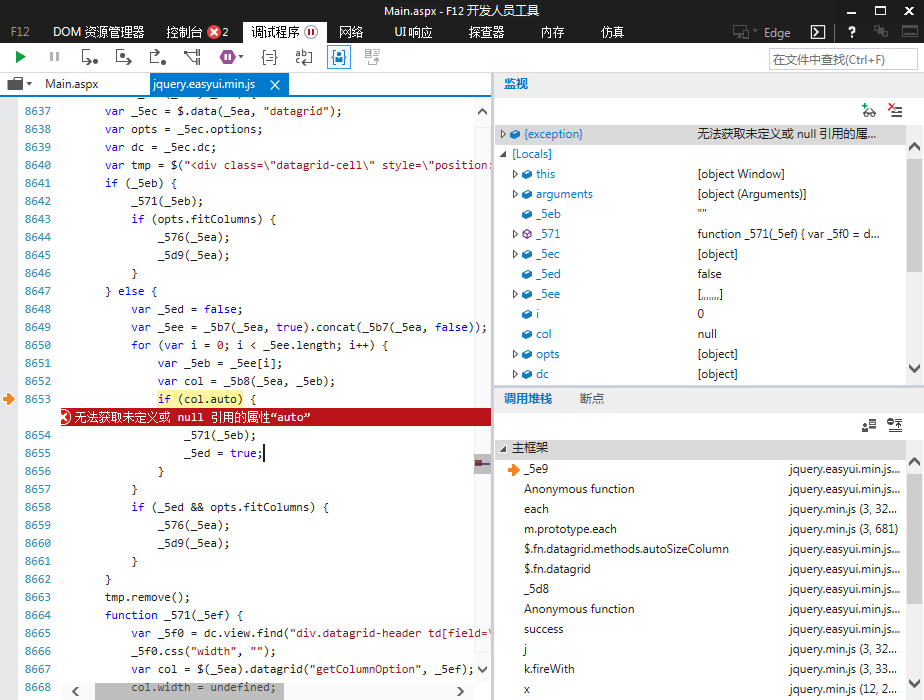
返回的數據格式正確,在IE中報如下錯誤:


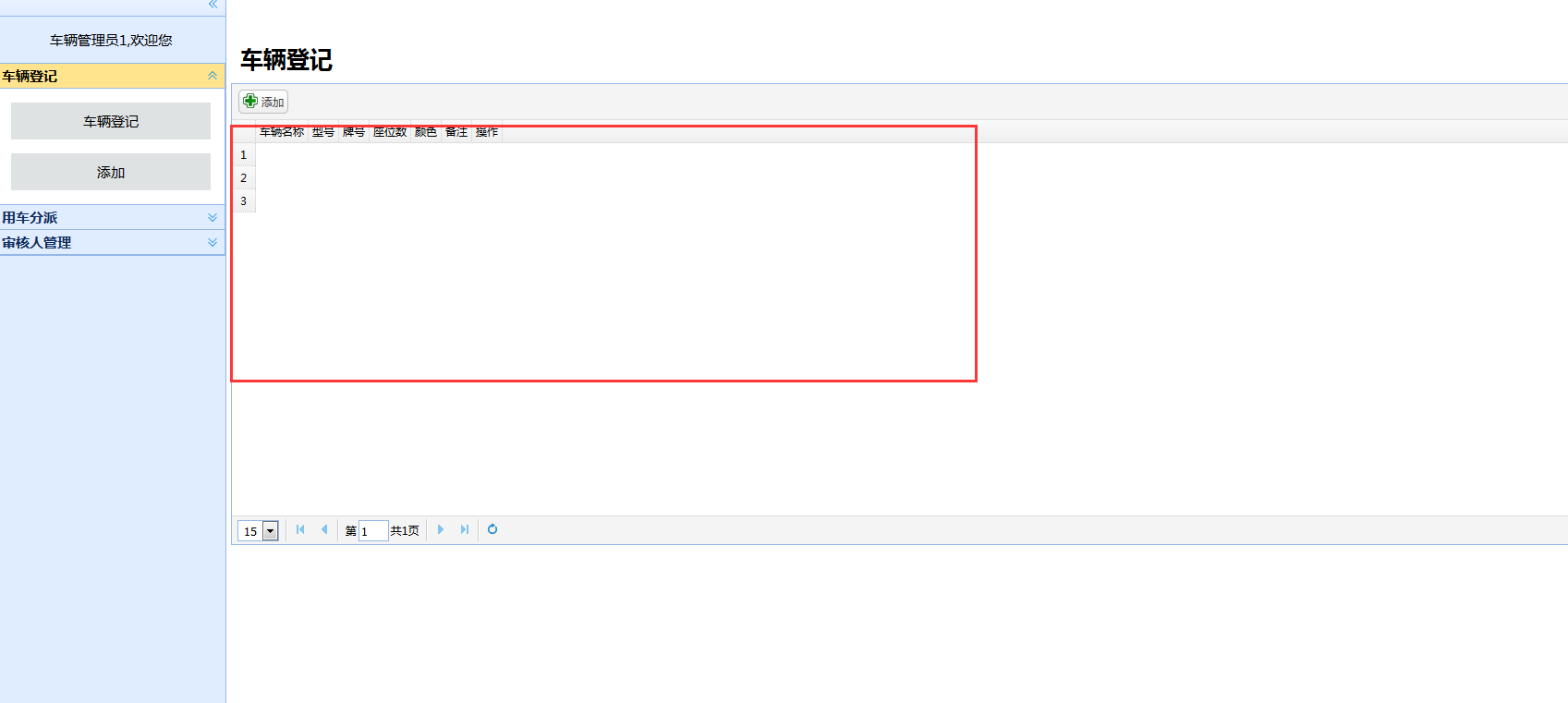
給這兩個錯誤加上判斷col!=null,倒是不報錯了,但是結果還是顯示不出來,求大神指教

替代方案
前端頁面:
<table id="table_Data" class="easyui-datagrid" title=""
data-options="singleSelect:true,collapsible:true,url:'ashx/Car.ashx',method:'post',queryParams: { 'action': 'carlist' },toolbar: '#myToolbar',height: '500px',width: 'auto',iconCls: 'icon-edit',fitColumns: false,pagination: true,pageSize: 15,pageList: [15, 25, 35, 45],pageNumber: 1,rownumbers: true,loadMsg: '正在載入數據...',">
<thead>
<tr>
<th data-options="field:'ID',width:80, hidden: true">ID</th>
<th data-options="field:'Name',width:100,align:'center'">Name</th>
<th data-options="field:'Type',width:80,align:'center'">Type</th>
<th data-options="field:'LicenseTag',width:80,align:'center'">LicenseTag</th>
<th data-options="field:'Color',width:50,align:'center'">Color</th>
<th data-options="field:'Seats',width:60,align:'center'">Seats</th>
<th data-options="field:'Remarks',width:250,align:'center'">Remarks</th>
</tr>
</thead>
</table>



