本文想通過配置VS Code來實現對AngularJS的智能提示。在一般的情況下對於在HTML頁面是支持提示的。但是在js頁面就不是很友好,它是記憶你之前的輸入,要是之後有重覆的輸入,VS Code會提示您,僅此而已。 VS Code各種屌炸天的功能,將來必定是強大的前端IDE。 通過下列5步讓VS ...
本文想通過配置VS Code來實現對AngularJS的智能提示。在一般的情況下對於在HTML頁面是支持提示的。但是在js頁面就不是很友好,它是記憶你之前的輸入,要是之後有重覆的輸入,VS Code會提示您,僅此而已。
VS Code各種屌炸天的功能,將來必定是強大的前端IDE。
通過下列5步讓VS Code支持對AngularJS的智能提示。
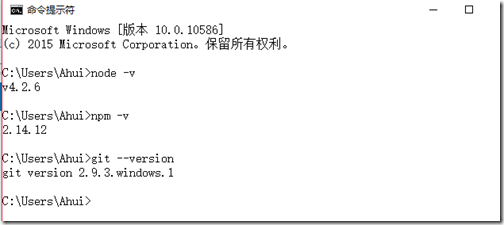
前提條件是電腦中需要安裝node.js和npm包管理器。檢驗自己電腦是否已安裝,輸入如下命令即可。
1:通過npm包管理器下載tsd
在全局模式下,安裝tsd,也就是在電腦的底層安裝下載tsd,這樣我們以後在別的文件夾使用的時候直接初始化就OK了。
npm install -g tsd
這樣就下載了tsd包。
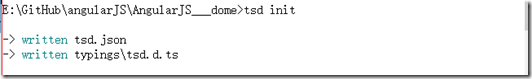
2:項目文件夾下麵初始化ts
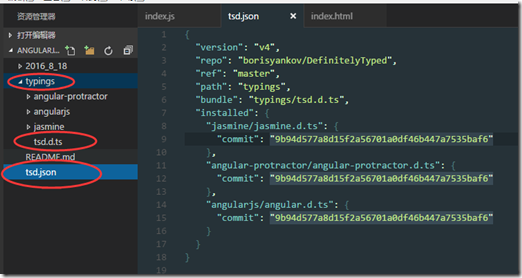
這樣就初始化了項目文件。初始化完畢之後,我們就有了typings文件夾和tsd.json文件,第一個是我們放一些需要配置語言的文件,比如AngularJS,第二個是配置文件。我們接著可以在下載AngularJS的文件了。
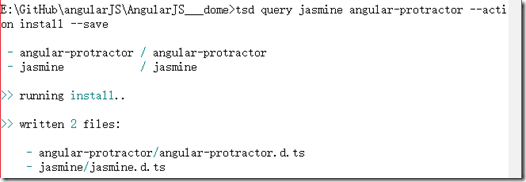
3:執行下列命令,將AngularJS配置文件載入到tsd中。
tsd query jasmine angular-protractor –-action install --save
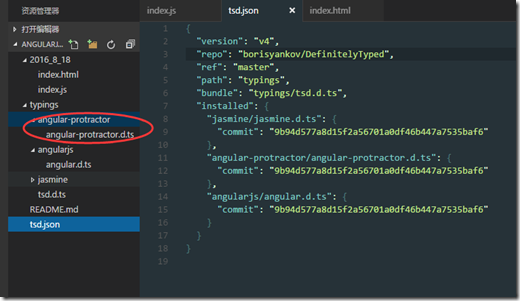
這是下載Angular文件到項目中,之後會在typings中出現angularjs文件夾,裡面就是此時下載的angularjs配置文件。
4:實現對AngularJs的Module和Services的智能感知。
tsd query angular –action install --save
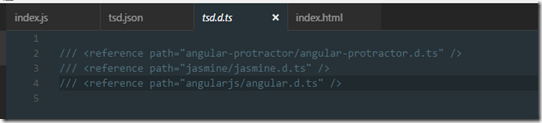
5:在項目中添加對配置文件的引用。
我們在需要智能提示的文件夾中引用下麵這就話就OK,註意自己的路徑。
/// <reference path="../typings/tsd.d.ts" />
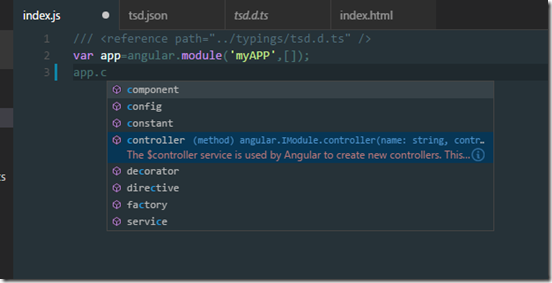
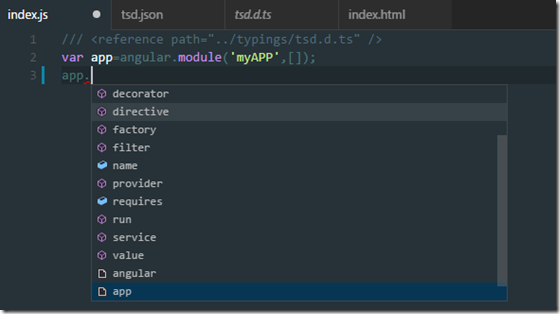
這樣就可以有智能提示了。如下圖所示: