DOM技術實現競賽題頁面 這一段時間學習了DOM操作和JS開發,我就自己開發一個競賽題的頁面。 一、業務需求 1、目標:做一個一百道選擇題的頁面 2、功能: 顯示題目和選項。 下一題上一題的按鈕,到第一題和第一百題時停止。 答對了顯示笑臉和笑話,答錯了顯示苦臉和正確答案。 二、開發思路 採用自頂向下 ...
DOM技術實現競賽題頁面
這一段時間學習了DOM操作和JS開發,我就自己開發一個競賽題的頁面。
一、業務需求
1、目標:做一個一百道選擇題的頁面
2、功能:
- 顯示題目和選項。
- 下一題上一題的按鈕,到第一題和第一百題時停止。
- 答對了顯示笑臉和笑話,答錯了顯示苦臉和正確答案。
二、開發思路
採用自頂向下法,分兩步實現。第一步,實現題目顯示和上一題下一題按鈕,稱為第一部分;第二步,顯示提交按鈕、笑臉/哭臉和笑話,稱為第二部分。先實現界面再完成代碼。
第一部分——界面,<p>顯示標題<input radio>顯示選項兩個<img>分別顯示左右箭頭表示上一題和下一題。
第二部分——界面, <img>顯示提交按鈕,兩個<img>顯示哭臉和笑臉,<textarea>顯示笑話或正確答案,在提交之前笑臉/哭臉和textarea都隱藏。
代碼部分通過流程圖來展示。
三、流程圖
包含四段代碼,分別是上一題、下一題和提交三個按鈕,<body>的onload裡面的初始化部分。
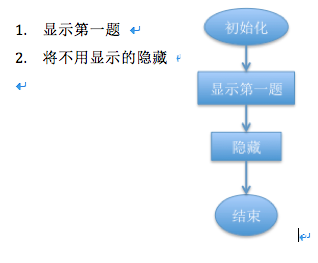
1、初始化的流程圖:

2、上一題的流程圖:

3、下一題的流程圖:

4、提交的流程圖:

四、技術儲備
要實現這個效果需要瞭解html, js和DOM操作。 Html部分, 會用到<from>,<textarea>和<input><img>等標簽;Js部分,瞭解基礎操作,包括變數,條件判斷和數組;DOM操作部分,需要getElementById,getElementsByTagName和innerHTML屬性。
五、部分代碼
1 function submit_quiz(){ 2 //checked_num用來定義四個選項中選擇了哪一個 3 var checked_num="A"; 4 //radios用來保存所有的input數組 5 var radios=document.getElementsByTagName("input") 6 //checked==true用來判斷選項是否為正確 7 if(radios[0].checked==true) checked_num="A" 8 else if(radios[1].checked) checked_num="B" 9 else if(radios[2].checked) checked_num="C" 10 else checked_num="D"; 11 //表示如果選擇的是當前題目的答案是正確的,就顯示笑臉和當前笑話隱藏哭臉 12 if(checked_num==quiz_answers[cur_quiz].substr(-1,1)) { 13 document.getElementById("loser").hidden=true; 14 document.getElementById("smile").hidden=false; 15 document.getElementById("bonus").hidden=false; 16 document.getElementById("bonus").value=quiz_bonus[cur_bonus] 17 //cur_bonus==15 cur_bonus=0表示笑話顯示到第16個就重新回到第1個(只有16個笑話) 18 if(cur_bonus==15) cur_bonus=0 19 //用來判斷當前是哪一個,如果題目沒變是就不變,再按“提交”都沒用 20 else if(cur_quiz_bak==cur_quiz) return 21 //表示否則當前笑話變為下一個,並且保留答對題的值,按“提交”也不跳轉 22 else{ cur_bonus+=1 ;cur_quiz_bak=cur_quiz;} 23 24 }
六、實現效果
主要有三個界面:一個是題目界面;一個是正確答案的界面;一個是錯誤答案的界面。如下所示

題目界面

正確答案界面

錯誤答案界面
說明:四個選項的間距沒有調整好,還沒掌握如何實現。
源碼地址:https://github.com/1075237202/quiz.git
博客地址: https://www.cnblogs.com/Amanda-Xing/


