本次給大家分享的是ajaxfileupload文件上傳插件,百度一大堆功能超炫的文件上傳插件,為什麼我們會選擇這個插件呢?原因是在此之前,我們嘗試使用過很多基於flash的上傳插件,但由於相容性,適用性等諸多問題,最終我們選擇了—ajaxfileupload.js,由於它使用的原生input標簽實現...
本次給大家分享的是ajaxfileupload文件上傳插件,百度一大堆功能超炫的文件上傳插件,為什麼我們會選擇這個插件呢?
原因是在此之前,我們嘗試使用過很多基於flash的上傳插件,但由於相容性,適用性等諸多問題,最終我們選擇了—ajaxfileupload.js,由於它使用的原生input標簽實現,相容性很好,它的原理和用法我就不多說了,很多大神們都分析的很透徹。本次和大家分享一下使用它時遇到的各種'坑',希望大家在使用的時候有所規避。
1.類型問題
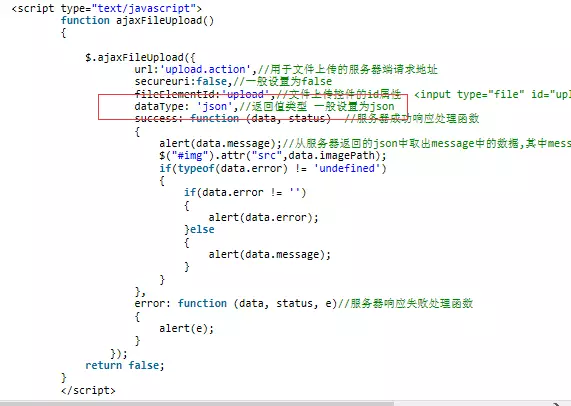
如下圖,網上大多數資料都說類型dataType一般使用json

但是使用json格式在火狐瀏覽器中會解析異常提示下載。
解決辦法:
- 使用dataType:”html“,也有網友說在某些版本瀏覽器中html要大寫成HTML才起作用 ,目前沒有發現此問題。
- 在控制器返回Json格式數據的時候,處理一下ContentType:return Json(new { Success = true, Message = "文件上傳成功" }, "text/html");
2.插件調整
下載回來使用時需要檢查插件中的這段代碼:var io = document.createElement('<iframe id="' + frameId + '" name="' + frameId + '" />');改成:var io = document.createElement("iframe");io.id = frameId;io.name = frameId;
第一句代碼在IE部分版本中提示InvalidCharacterError 錯誤導致無法運行
3.input透明法
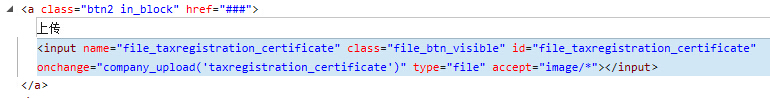
先列舉一種用法,如圖:

<input type="file" id="upload" ><input type="button" value="上傳" onlick="document.getElementById(‘upload‘).click()"/>如上圖點擊button模擬點擊input/file標簽選擇文件上傳,這種方式在IE8中無法執行,原因IE8要求比較嚴格,出於安全限制無法更改value值和促發change事件。
解決辦法:採用input透明法

.file_btn_visible{position:relative;top:-30px;left:0;width:80px;height:30px;cursor:pointer;opacity:0;filter:alpha(opacity=0);}意思就是說將input[type=file] 標簽通過css樣式放置在自定義按鈕的上面,然後將input透明度設為0(opacity:0;filter:alpha(opacity=0)),此時點擊按鈕時實際上點擊的是file標簽,就不會有問題了。
調整後的插件相容ie7/8/9/10/11、firefox、chrome等瀏覽器,註意的是jQuery版本需使用2.0以下的版本,高版本jQuery已不支持IE6/7/8
ajaxfileupload功能雖沒有其他flash控制項功能強大,但對於普通單文件上傳效果很好,運用場景比如:上傳圖像,上傳用戶身份證,普通圖片,文件等
以上是實際開發過程中遇到的部分問題,若有其他疑問可在公眾號留言。
原文鏈接:http://mp.weixin.qq.com/s?__biz=MzIzNTE2OTk1MA==&mid=402768932&idx=1&sn=0f091d8a9ebf006f5e5d128304d06e63#rd
相關資源獲取或其他疑問可在掃碼添加CodeL公眾號留言。(微信公眾號: codelir)
微信掃一掃獲取更多開發資源:



