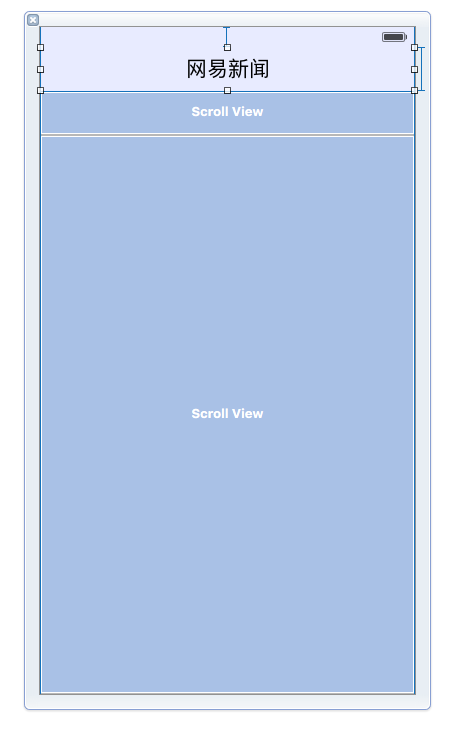
學習來源:《快速集成App中頂部標題滾動條》效果:根據這個網易新聞的界面,需求分析: 需要的對象: 1、導航控制器預設會生成的導航條,上面可以設置title(當然也可以另外自定義View設置導航條title) 2、切換頁面的標題滾動區是一個ScrollView,在這個ScrollView...
學習來源:袁崢老師的《快速集成App中頂部標題滾動條》
此次博文寫的是按需求分析寫代碼,思路條理性杠杠的,可以提高的編碼實現速度哦。
效果:


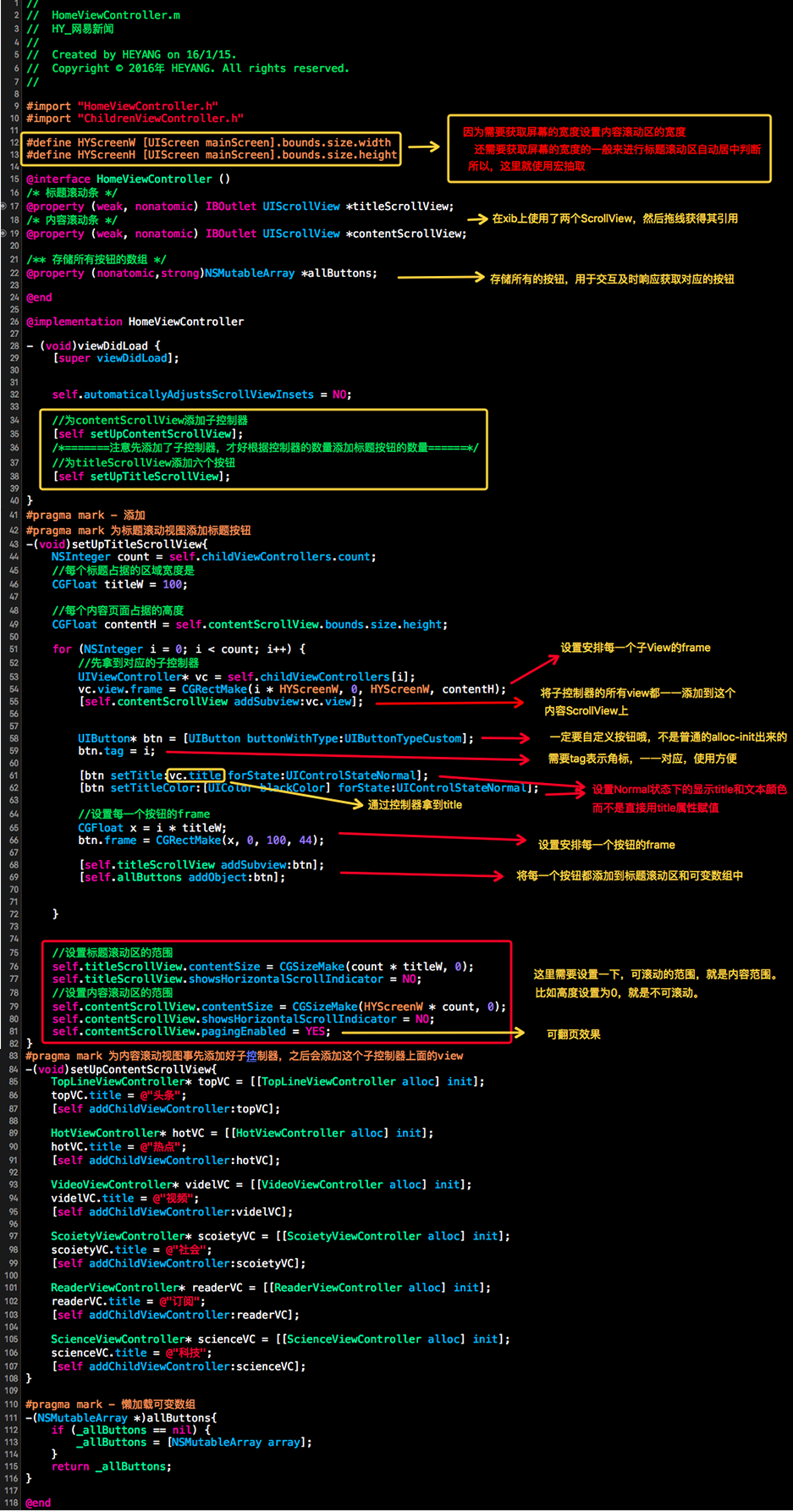
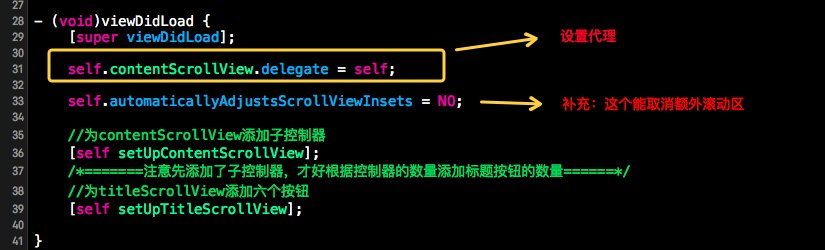
 然後根據上面的需求1~5
然後根據上面的需求1~5

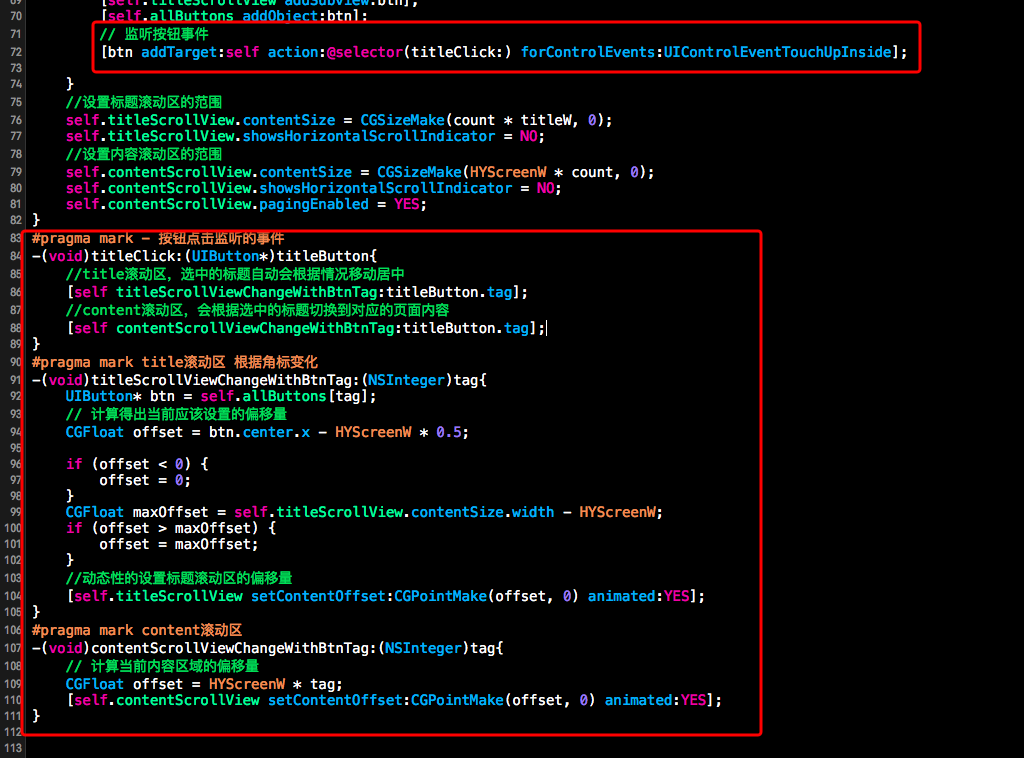
根據需求6和7,下麵:

下麵我再重新覆述剩下的需求:
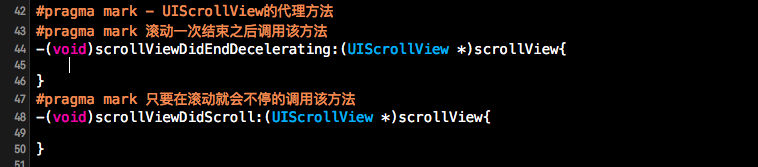
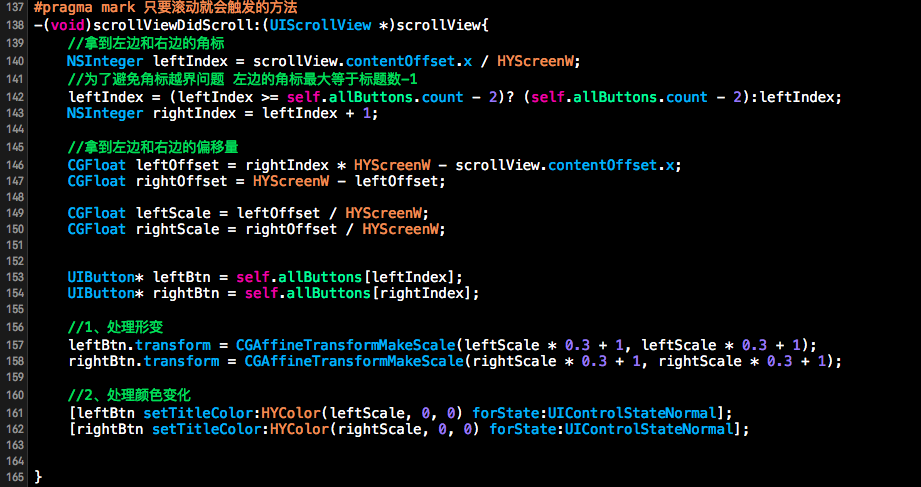
8、點擊標題滾動區的某一個標題按鈕,會切換狀態,選中的標題原本是黑色大小中等的字體切換成紅色偏大的字體,取消選中的標題原本是紅色偏大的字體切換成 黑色大小中等的字體。另外補充:字體大小和顏色切換要動態的變化,會隨著拖動內容滾動區而慢慢形變或是色變,而不是一下子變化結束了。 9、拖拽內容滾動區,滾動一頁完畢之後,標題滾動區然後會自動切換對應的標題按鈕,以及標題滾動區自動切換居中的效果。(註意這裡是滾動完畢一頁之後,不是一邊滾動一邊變化)根據需求8和需求9,我們需要的邏輯事件是要根據滾動區滾動而響應的,所以這裡就需要我們使用UIScrollViewDelegate的方法了:



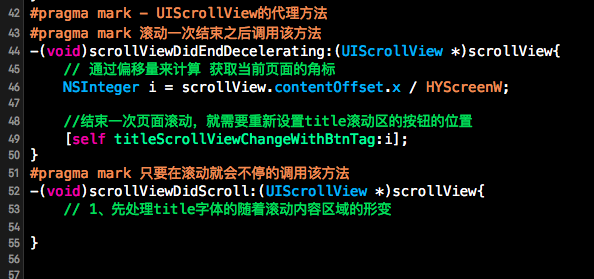
先完成需求9:

然後再完成需求8,完成之前先分析一下:

當前相鄰的按鈕也要分left和right,那麼left的按鈕大小和right的大小比例應該是等於上圖中left寬和right寬比例是一樣的。

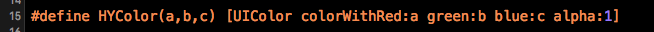
這個補充一下:
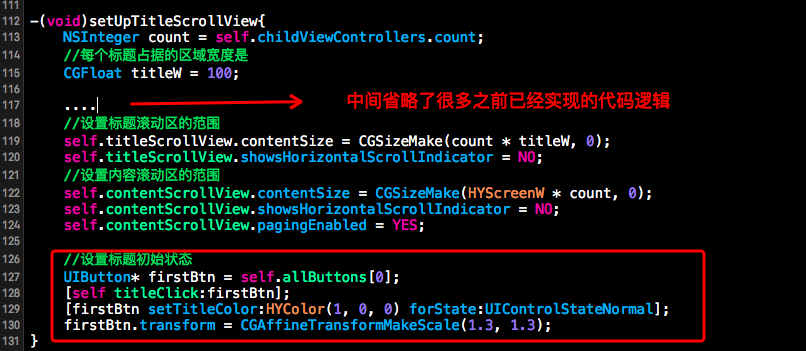
其實到這裡基本所有的需求都滿足了,但是還是有一個小細節沒滿足,那就是首次啟動這個頁面,標題沒有預設設置選中狀態,也就是沒有設置預設顏色大小

好了,到這裡就基本完成了所有的需求了。
因為這部分模塊我基本封裝完畢,所以值得下載重覆利用哦:
百度雲下載鏈接: http://pan.baidu.com/s/1hrgurIW 密碼: dtgv
轉載請註明出處(http://www.cnblogs.com/goodboy-heyang/p/5134875.html),尊重勞動成果。
補充:修改了下標越界的bug。


