假設我們有如下代碼 會發現效果如下所示子元素的margin-top並沒有使子元素與父元素分開,反倒效果等同於給父元素加了一個margin-top;解決的方法也有,具體為:1.修改父元素的高度,增加padding-top樣式模擬(padding-top:1px;)2.為父元素添加o...
假設我們有如下代碼
<div id="father" style="height:400px;width:400px;background:#e4393c;">
<div id="child" style="background:green;height:100px;width:100px;margin-top:40px;"></div>
</div>
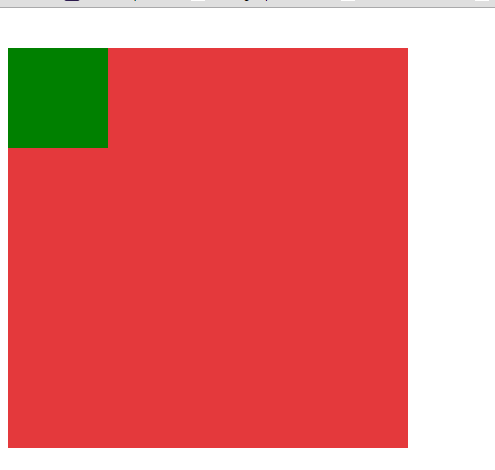
會發現效果如下所示

子元素的margin-top並沒有使子元素與父元素分開,反倒效果等同於給父元素加了一個margin-top;
解決的方法也有,具體為:
1.修改父元素的高度,增加padding-top樣式模擬(padding-top:1px;)
2.為父元素添加overflow:hidden;
3.為父元素或者子元素生命元素浮動(float:left;可用但是不推薦)
4.為父元素添加border(border:1px solid transparent)
5.為父元素或者子元素聲明絕對定位
6.給父元素增加內容生成#father:before{content:' ';display:table};


