微信介面:用戶通過oauth2.0的授權登錄第三方網站的方式,獲取微信用戶的一些基本信息,如:昵稱、所在地、性別……
1、OAuth2.0簡介
OAuth(開放授權)是一個開放標準,允許用戶讓第三方應用訪問該用戶在某一網站上存儲的私密的資源(如照片,視頻,聯繫人列表),而無需將用戶名和密碼提供給第三方應用。
允許用戶提供一個令牌,而不是用戶名和密碼來訪問他們存放在特定服務提供者的數據。每一個令牌授權一個特定的網站(例如,視頻編輯網站)在特定的時段(例如,接下來的2小時內)內訪問特定的資源(例如僅僅是某一相冊中的視頻)。這樣,OAuth允許用戶授權第三方網站訪問他們存儲在另外的服務提供者上的信息,而不需要分享他們的訪問許可或他們數據的所有內容。 我們這裡主要模擬在微信公眾號中使用OAuth2.0進行授權,獲取用戶的基本信息的過程。詳細的開發文檔可查看微信的官方文檔。微信公眾平臺開發者文檔:
http://mp.weixin.qq.com/wiki/14/89b871b5466b19b3efa4ada8e577d45e.html
2、獲取測試公眾賬號及其相關配置1)、公眾測試賬號獲取
訪問上面的連接,選擇“介面測試號申請”獲得直接打開http://mp.weixin.qq.com/debug/cgi-bin/sandboxinfo?action=showinfo&t=sandbox/index通過微信客戶端掃碼登錄即可登錄。
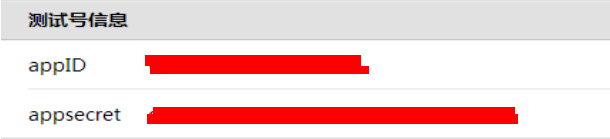
登錄完即可獲取到一個測試公眾賬號的信息。主要有appId和appsecret兩個參數,這將唯一標示一個公眾號,並且需要將他們作為參數獲取用戶的信息。

2)、關註公眾號
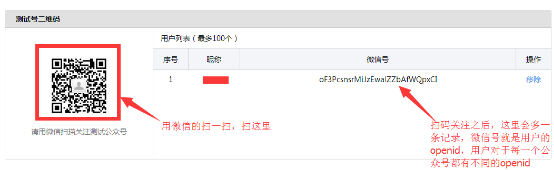
用戶只有關註了這個公眾號了,才能通過打開有公眾號信息的鏈接去授權第三方登錄,並獲取用戶信息的操作。故我們還需要用我們的微信關註微信號,操作如下: 還是剛剛那個登錄成功後跳轉的頁面,我們可以看到,該頁面有一個二維碼,我們可以通過掃描該二維碼進行關註,關註成功在右邊的“用戶列表”會多一個用戶的信息。如下圖所示: 3)、配置回調函數
我們在微信客戶端訪問第三方網頁(即我們自己的網頁)的時候,我們可以通過微信網頁授權機制,我們不僅要有前面獲取到的appid和appsecret還需要有當用戶授權之後,回調的功能變數名稱設置,即用戶授權後,頁面會跳轉到哪裡。具體的配置如下:
3)、配置回調函數
我們在微信客戶端訪問第三方網頁(即我們自己的網頁)的時候,我們可以通過微信網頁授權機制,我們不僅要有前面獲取到的appid和appsecret還需要有當用戶授權之後,回調的功能變數名稱設置,即用戶授權後,頁面會跳轉到哪裡。具體的配置如下:
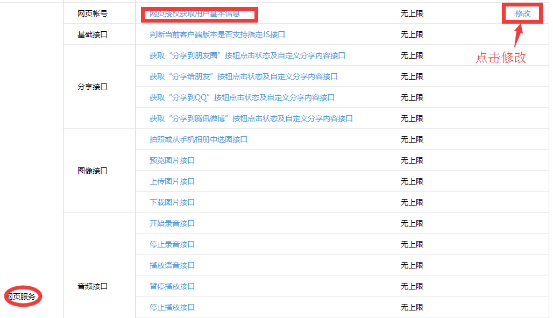
還是在剛剛的頁面,有一個“網頁授權獲取用戶基本信息”,點擊後面的修改
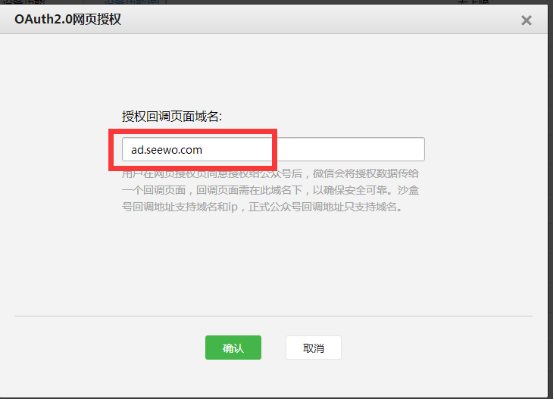
 填寫回調的功能變數名稱:
填寫回調的功能變數名稱:
 如果你的網址沒有被列入過黑名單,就會在頂部出現
如果你的網址沒有被列入過黑名單,就會在頂部出現
 然後,功能變數名稱配置就成功了!
然後,功能變數名稱配置就成功了!
註意:
1、這裡填寫的是功能變數名稱(是一個字元串),而不是URL,因此請勿加http://等協議頭;
2、授權回調功能變數名稱配置規範為全功能變數名稱,比如需要網頁授權的功能變數名稱為:www.qq.com,配置以後此功能變數名稱下麵的頁面http://www.qq.com/music.html 、 http://www.qq.com/login.html 都可以進行OAuth2.0鑒權。但http://pay.qq.com 、 http://music.qq.com 、 http://qq.com無法進行OAuth2.0鑒權
到這裡,我們就獲取到我們必須用到的測試信息了,包括
- 公眾號appID、appsecret的獲取;
- 關註我們測試的公眾號;
- 配置掃碼用戶授權後回調的功能變數名稱。
微信授權使用的是OAuth2.0授權的方式。主要有以下簡略步驟:
第一步:用戶同意授權,獲取code
第二步:通過code換取網頁授權access_token
第三步:刷新access_token(如果需要)
第四步:拉取用戶信息(需scope為 snsapi_userinfo)
詳細的步驟如下:
1.用戶關註微信公眾賬號。
2.微信公眾賬號提供用戶請求授權頁面URL。
3.用戶點擊授權頁面URL,將向伺服器發起請求
4.伺服器詢問用戶是否同意授權給微信公眾賬號(scope為snsapi_base時無此步驟)
5.用戶同意(scope為snsapi_base時無此步驟)
6.伺服器將CODE通過回調傳給微信公眾賬號
7.微信公眾賬號獲得CODE
8.微信公眾賬號通過CODE向伺服器請求Access Token
9.伺服器返回Access Token和OpenID給微信公眾賬號
10.微信公眾賬號通過Access Token向伺服器請求用戶信息(scope為snsapi_base時無此步驟)
11.伺服器將用戶信息回送給微信公眾賬號(scope為snsapi_base時無此步驟)
1)、用戶授權並獲取code
在功能變數名稱(前面配置的回調功能變數名稱)根目錄下,新建一個文件,命名為oauth.php(名字隨便你取,下麵的redirect_uri做相應修改即可)該php實現的功能也很簡單,只是將url上的code參數取出來並列印出來而已,方便我們進行接下來的操作。
Oauth.php中的內容如下:
<?php if (isset($_GET['code'])){ echo $_GET['code']; }else{ echo "NO CODE"; } ?>
這個php的主要目的是當用戶確認授權登錄之後,會調轉到redirect_uri這個地址上,並帶上code參數(微信生成),我們為了方便獲取,這裡也可以是一個空白的頁面,下麵有其他方法得到url上面的code參數。
請求授權頁面的構造方式:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
參數說明
|
參數 |
必須 |
說明 |
|
appid |
是 |
公眾號的唯一標識(這個就是我們前面申請的) |
|
redirect_uri |
是 |
授權後重定向的回調鏈接地址(我們前面申請的) |
|
response_type |
是 |
返回類型,請填寫code |
|
scope |
是 |
應用授權作用域,snsapi_base (不彈出授權頁面,直接跳轉,只能獲取用戶openid),snsapi_userinfo (彈出授權頁面,可通過openid拿到昵稱、性別、所在地。並且,即使在未關註的情況下,只要用戶授權,也能獲取其信息) |
|
state |
否 |
重定向後會帶上state參數,開發者可以填寫a-zA-Z0-9的參數值,最多128位元組,該值會被微信原樣返回,我們可以將其進行比對,防止別人的攻擊。 |
|
#wechat_redirect |
否 |
直接在微信打開鏈接,可以不填此參數。做頁面302重定向時候,必須帶此參數 |
應用授權作用域:由於snsapi_base只能獲取到openid,意義不大,所以我們使用snsapi_userinfo。
回調地址:填寫為剛纔上傳後的oauth.php的文件地址,
state參數:隨便一個數字,這裡填123
尤其註意:由於授權操作安全等級較高,所以在發起授權請求時,微信會對授權鏈接做正則強匹配校驗,如果鏈接的參數順序不對,授權頁面將無法正常訪問
構造請求url如下:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx4a22b50d7e897f97&redirect_uri=http%3a%2f%2fad.seewo.com%2foauth.php&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect
這個需要發到微信中,使用微信瀏覽器才能打開。
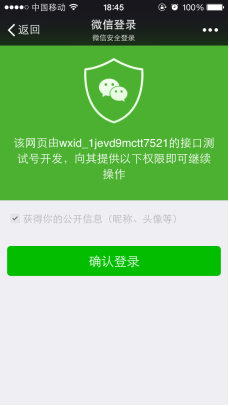
點開上面的鏈接,點擊確認登錄即可跳轉到剛剛配置的回調頁面,並獲取了微信傳回的code參數,用於下麵的操作。
授權頁面如下:
 授權後跳轉的頁面(我們前面配置的redirect_uri):
授權後跳轉的頁面(我們前面配置的redirect_uri):

假如我們沒有在php中列印出了code,這個時候我們可以通過右上角按鈕中的複製鏈接,得到鏈接如下:
http://ad.seewo.com/oauth2.php?code=0217a07e9c194dbf539c45c266b2dcfZ&state=123
code說明 :
code作為換取access_token的票據,每次用戶授權帶上的code將不一樣,code只能使用一次,5分鐘未被使用自動過期。
1)、使用code換取access_token
換取網頁授權access_token頁面的構造方式:
|
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code |
參數說明
|
參數 |
是否必須 |
說明 |
|
appid |
是 |
公眾號的唯一標識 |
|
secret |
是 |
公眾號的appsecret |
|
code |
是 |
填寫第一步獲取的code參數 |
|
grant_type |
是 |
填寫為authorization_code |
code:在這裡填寫為上一步獲得的值。
構造的url如下,在網頁中打開鏈接就行:
https://api.weixin.qq.com/sns/oauth2/access_token?appid=wx41cb8dbd827a16e9&secret=d4624c36b6795d1d99dcf0547af5443d&code=00137323023ab55775be09d6d8e75ffA&grant_type=authorization_code
只有獲取code的鏈接必須是在微信客戶端中點開的,獲取access_token和用戶信息可以直接在網頁打開即可。
返回說明
正確時返回的JSON數據包如下:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
}
|
參數 |
描述 |
|
access_token |
網頁授權介面調用憑證,註意:此access_token與基礎支持的access_token不同 |
|
expires_in |
access_token介面調用憑證超時時間,單位(秒) |
|
refresh_token |
用戶刷新access_token |
|
openid |
用戶唯一標識 |
|
scope |
用戶授權的作用域,使用逗號(,)分隔 |
錯誤時微信會返回JSON數據包如下(示例為Code無效錯誤):
{"errcode":40029,"errmsg":"invalid code"}
2)、通過access_token、openid獲取用戶信息
請求方法:
https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID
參數說明
|
參數 |
描述 |
|
access_token |
網頁授權介面調用憑證,註意:此access_token與基礎支持的access_token不同 |
|
openid |
用戶的唯一標識 |
構造url如下:
https://api.weixin.qq.com/sns/userinfo?access_token=OezXcEiiBSKSxW0eoylIeABONBTt9gBE6cK3arF_L6aOvwU4ynS5ZxG4r6ZUIJxh7y_ClmPRkYbMeOc_r30LAGB2IEAlCFsQQvfQMJSwHcU6109-6vz603Jho4oZhdns6AOXwoxaWcLujT1RWnC_hQ&openid=oF3PcsnsrMiJzEwalZZbAfWQpxCI
可以在瀏覽器中直接執行這個。
得到的json格式數據如下:
{
"openid":" OPENID",
" nickname": NICKNAME,
"sex":"1",
"province":"PROVINCE"
"city":"CITY",
"country":"COUNTRY",
"headimgurl": "http://wx.qlogo.cn/mmopen/g3MonUZtNHkdmzicIlibx6iaFqAc56vxLSUfpb6n5WKSYVY0ChQKkiaJSgQ1dZuTOgvLLrhJbERQQ4eMsv84eavHiaiceqxibJxCfHe/46",
"privilege":[
"PRIVILEGE1"
"PRIVILEGE2"
],
"unionid": "o6_bmasdasdsad6_2sgVt7hMZOPfL"
}
|
參數 |
描述 |
|
|
openid |
用戶的唯一標識 |
|
|
nickname |
用戶昵稱 |
|
|
sex |
用戶的性別,值為1時是男性,值為2時是女性,值為0時是未知 |
|
|
province |
用戶個人資料填寫的省份 |
|
|
city |
普通用戶個人資料填寫的城市 |
|
|
country |
國家,如中國為CN |
|
|
headimgurl |
用戶頭像,最後一個數值代表正方形頭像大小(有0、46、64、96、132數值可選,0代表640*640正方形頭像),用戶沒有頭像時該項為空。若用戶更換頭像,原有頭像URL將失效。 |
|
|
privilege |
用戶特權信息,json 數組,如微信沃卡用戶為(chinaunicom) |
|
|
unionid |
只有在用戶將公眾號綁定到微信開放平臺帳號後,才會出現該欄位。詳見:獲取用戶個人信息(UnionID機制) |
|
錯誤時微信會返回JSON數據包如下(示例為openid無效):
{"errcode":40003,"errmsg":" invalid openid "}
值得註意的地方:
用戶管理類介面中的“獲取用戶基本信息介面”,是在用戶和公眾號產生消息交互或關註後事件推送後,才能根據用戶OpenID來獲取用戶基本信息。這個介面,包括其他微信介面,都是需要該用戶(即openid)關註了公眾號後,才能調用成功的。
網頁授權獲取用戶基本信息也遵循UnionID機制。即如果開發者有在多個公眾號,或在公眾號、移動應用之間統一用戶帳號的需求,需要前往微信開放平臺(open.weixin.qq.com)綁定公眾號後,才可利用UnionID機制來滿足上述需求。
UnionID機制的作用說明:如果開發者擁有多個移動應用、網站應用和公眾帳號,可通過獲取用戶基本信息中的unionid來區分用戶的唯一性,因為同一用戶,對同一個微信開放平臺下的不同應用(移動應用、網站應用和公眾帳號),unionid是相同的。
尤其註意:由於公眾號的secret和獲取到的access_token安全級別都非常高,必須只保存在伺服器,不允許傳給客戶端。後續刷新access_token、通過access_token獲取用戶信息等步驟,也必須從伺服器發起。
致謝:感謝您的閱讀!


