title: 深入理解 Nuxt 中的 app created 鉤子 date: 2024/9/26 updated: 2024/9/26 author: cmdragon excerpt: 摘要:本文深入介紹了 Nuxt.js 中的 app:created 鉤子,包括其觸發時機、用途及使用方法。通 ...
title: 深入理解 Nuxt 中的 app created 鉤子
date: 2024/9/26
updated: 2024/9/26
author: cmdragon
excerpt:
摘要:本文深入介紹了 Nuxt.js 中的 app:created 鉤子,包括其觸發時機、用途及使用方法。通過創建 Nuxt 項目、編寫插件實現鉤子、註冊全局組件和配置,展示了在應用初始化階段執行相關邏輯的實踐過程。文中還提供了步驟說明和示例代碼,幫助開發者理解如何在項目中有效利用此鉤子進行全局設置。
categories:
- 前端開發
tags:
- Nuxt.js
- 生命周期
- 鉤子
- 全局組件
- 應用初始化
- Vue.js
- 插件系統


掃描二維碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長
Nuxt.js 是一個強大的 Vue.js 框架,提供了各種生命周期鉤子來控制應用的行為。其中,app:created 鉤子是在初始 Vue 應用實例創建時調用的。
目錄
什麼是 app:created 鉤子?
app:created 鉤子是在 Vue 應用實例創建時觸發的,意味著你可以在應用真正開始渲染之前執行一些邏輯。它是 Nuxt.js 的插件系統的一部分,允許你在啟動應用時執行初始化代碼。
特性
- 觸發時機:在根 Vue 實例創建時。
- 可訪問性:可以訪問到 Vue 應用實例,允許你進行全局配置和操作。
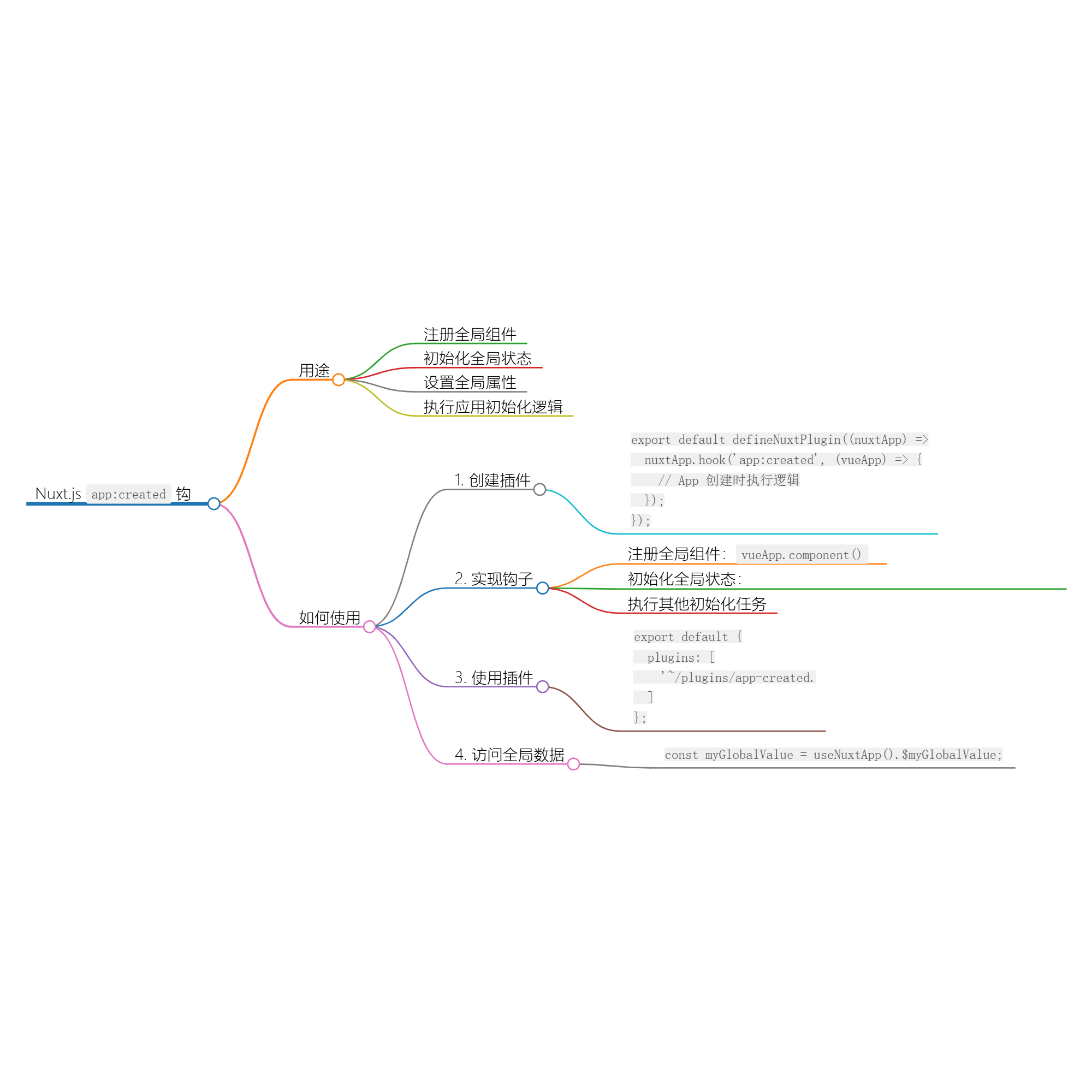
app:created 鉤子的用途
使用 app:created 鉤子,你可以:
- 註冊全局組件,使其可以在應用的任何地方使用。
- 初始化全局狀態或配置,如 Vuex 狀態管理或 Composition API。
- 設置全局屬性,比如自定義的工具函數或配置。
如何使用 app:created 鉤子
1. 創建 Nuxt 項目
首先,創建一個新的 Nuxt 項目。使用以下命令:
npx nuxi init nuxt-app-created-demo
cd nuxt-app-created-demo
npm install
2. 創建插件並實現鉤子
在 plugins 文件夾中創建一個新的插件文件 app-created.ts,並添加以下代碼:
// plugins/app-created.ts
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('app:created', (vueApp) => {
console.log('Vue App has been created!');
// 註冊全局組件
vueApp.component('GlobalButton', {
template: `<button>A Global Button</button>`
});
// 可以初始化全局狀態
vueApp.config.globalProperties.$myGlobalValue = "Hello, this is a global value!";
});
});
代碼解析:
- 當 Vue 應用被創建時,
app:created鉤子被調用併在控制台輸出相應消息。 - 註冊一個名為
GlobalButton的組件,之後可以在應用的任何地方使用。 - 還初始化了一個全局屬性
$myGlobalValue,可以在組件中訪問。
3. 更新頁面以使用全局組件
在 pages/index.vue 中使用剛剛創建的全局組件:
<template>
<div>
<h1>Nuxt.js App Created Hook Example</h1>
<GlobalButton />
<p>{{ myGlobalValue }}</p>
</div>
</template>
<script setup>
const myGlobalValue = useNuxtApp().$myGlobalValue;
</script>
4. 運行應用
使用以下命令啟動應用:
npm run dev
打開瀏覽器並訪問 http://localhost:3000,你將看到頁面顯示了標題和全局按鈕,同時在控制臺中能夠看到 Vue App has been created! 的輸出。
總結
app:created 鉤子的用途以及如何在 Nuxt.js 應用中使用它。這個鉤子為你提供了一個強大的入口點來初始化全局配置、註冊組件以及執行其他啟動任務。
關鍵要點
- 全局組件註冊:通過
app:created鉤子可以方便地註冊全局組件。 - 初始化全局狀態:可以在應用創建時設置全局屬性和狀態。
- 應用初始化:為你的應用提供了一個靈活的初始化點。
餘下文章內容請點擊跳轉至 個人博客頁面 或者 掃碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長,閱讀完整的文章:深入理解 Nuxt 中的 app created 鉤子 | cmdragon's Blog
往期文章歸檔:
- Nuxt Kit 實用工具的使用示例 | cmdragon's Blog
- 使用 Nuxt Kit 的構建器 API 來擴展配置 | cmdragon's Blog
- Nuxt Kit 使用日誌記錄工具 | cmdragon's Blog
- Nuxt Kit API :路徑解析工具 | cmdragon's Blog
- Nuxt Kit中的 Nitro 處理程式 | cmdragon's Blog
- Nuxt Kit 中的模板處理 | cmdragon's Blog
- Nuxt Kit 中的插件:創建與使用 | cmdragon's Blog
- Nuxt Kit 中的佈局管理 | cmdragon's Blog
- Nuxt Kit 中的頁面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文處理 | cmdragon's Blog
- Nuxt Kit 組件管理:註冊與自動導入 | cmdragon's Blog
- Nuxt Kit 自動導入功能:高效管理你的模塊和組合式函數 | cmdragon's Blog
- 使用 Nuxt Kit 檢查模塊與 Nuxt 版本相容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:從載入到構建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模塊創建與管理 | cmdragon's Blog
- 使用 nuxi upgrade 升級現有nuxt項目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令預覽 Nuxt 應用 | cmdragon's Blog
- 使用 nuxi prepare 命令準備 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi init 創建全新 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi info 查看 Nuxt 項目詳細信息 | cmdragon's Blog
- 使用 nuxi generate 進行預渲染和部署 | cmdragon's Blog



