title: 深入理解 Nuxt.js 中的 app:error:cleared 鉤子 date: 2024/9/28 updated: 2024/9/28 author: cmdragon excerpt: Nuxt.js 中的 app:error:cleared 鉤子的用途及其實現方式。這個鉤子 ...
title: 深入理解 Nuxt.js 中的 app:error:cleared 鉤子
date: 2024/9/28
updated: 2024/9/28
author: cmdragon
excerpt:
Nuxt.js 中的 app:error:cleared 鉤子的用途及其實現方式。這個鉤子為開發者提供了一種優雅的方式來處理錯誤清除後的狀態恢復和用戶反饋。
categories:
- 前端開發
tags:
- Nuxt.js
- 錯誤處理
- 生命周期
- 鉤子
- 狀態恢復
- 用戶反饋
- 應用開發


掃描二維碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長
在開發 web 應用時,錯誤處理至關重要,以確保用戶體驗不會因錯誤而受到影響。Nuxt.js 提供了許多相關的生命周期鉤子,其中 app:error:cleared 鉤子用於在致命錯誤被清除時調用。
目錄
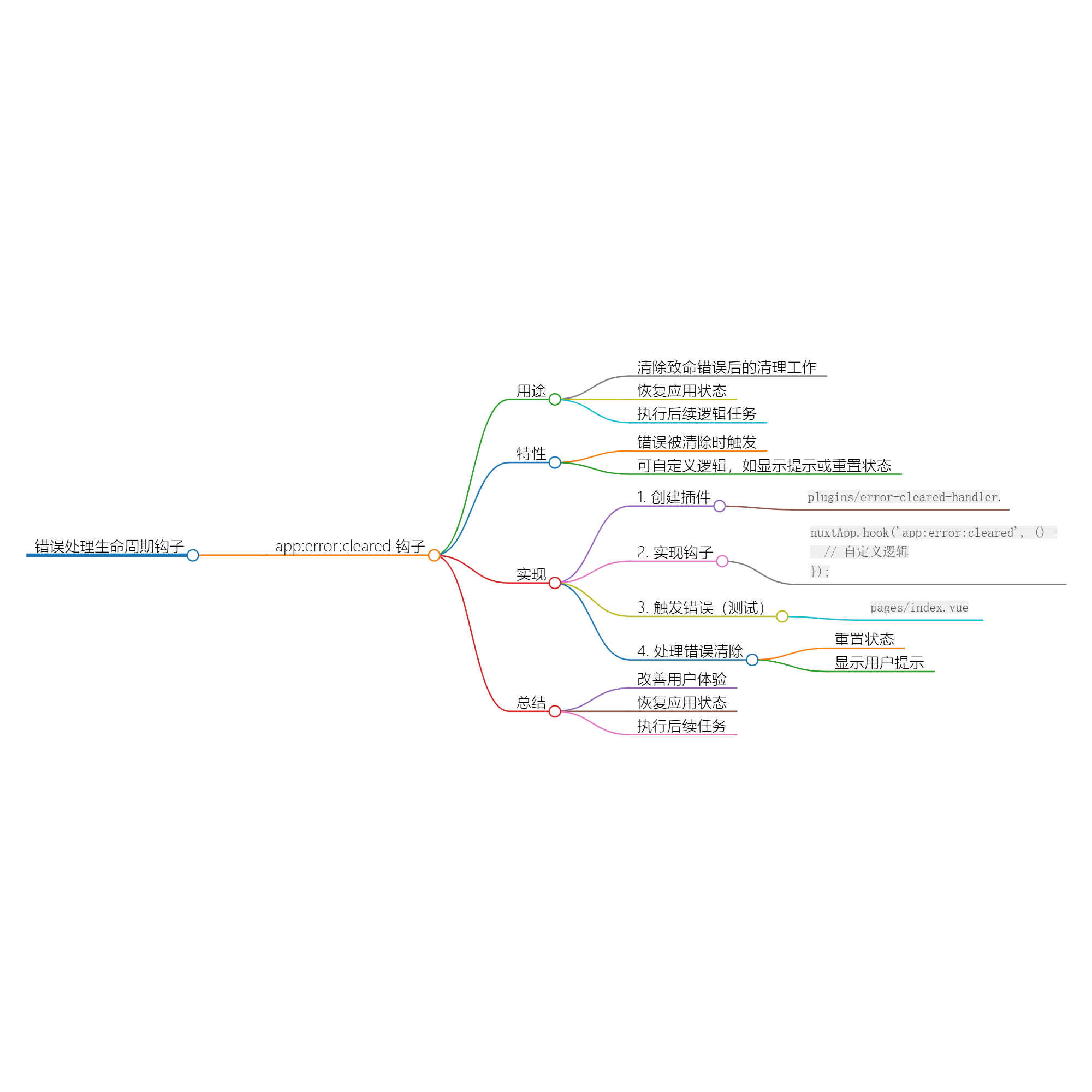
什麼是 app:error:cleared 鉤子?
app:error:cleared 鉤子是在致命錯誤被清除後調用的。這允許開發者進行一些清理工作,恢復應用的狀態,或者執行後續的邏輯任務。
特性
- 觸發時機:在錯誤被清除後,無論是通過用戶交互還是程式邏輯。
- 可訪問性:可以根據需要進行自定義邏輯,比如顯示提示消息,或者重置某些狀態。
app:error:cleared 鉤子的用途
使用 app:error:cleared 鉤子,你可以:
- 更新 UI,使其在錯誤消失時反映為正常狀態。
- 發送日誌或數據到監控工具,以更好地理解用戶的錯誤經歷。
- 恢復應用狀態,或者清除相關的錯誤信息。
如何使用 app:error:cleared 鉤子
1. 創建 Nuxt 項目
首先,創建一個新的 Nuxt 項目。使用以下命令:
npx nuxi init nuxt-app-error-cleared-demo
cd nuxt-app-error-cleared-demo
npm install
2. 創建插件並實現鉤子
在 plugins 文件夾中創建一個新的插件文件 error-cleared-handler.ts,並添加以下代碼:
// plugins/error-cleared-handler.ts
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('app:error:cleared', () => {
console.log('Error has been cleared!');
// 這裡可以顯示一個用戶友好的提示
nuxtApp.$toast.info('Error has been cleared. You may continue.');
// 執行其他清理邏輯,比如重置某些狀態
// nuxtApp.$store.commit('resetErrorState');
});
});
3. 觸發錯誤以測試
可以在 pages/index.vue 中修改,讓用戶能夠手動觸發和清除錯誤:
<template>
<div>
<h1>Nuxt.js App Error Cleared Handler Example</h1>
<button @click="triggerError">Trigger Error</button>
<button @click="clearError">Clear Error</button>
</div>
</template>
<script setup>
import { ref } from 'vue';
const hasError = ref(false);
const triggerError = () => {
hasError.value = true;
throw new Error('This is a deliberate error!');
};
const clearError = () => {
hasError.value = false; // 將狀態重置,模擬清除錯誤
};
</script>
<style scoped>
/* 這裡可以添加簡單的樣式來表示錯誤狀態 */
</style>
4. 處理錯誤清除
上面的代碼中,當調用 clearError 方法後,會觸發 app:error:cleared 鉤子,你會在控制台看到相應消息,並且用戶會收到通知。
運行應用
使用以下命令啟動應用:
npm run dev
訪問 http://localhost:3000,嘗試點擊 "Trigger Error" 按鈕觸發錯誤,然後點擊 "Clear Error" 按鈕來清除錯誤,觀察控制台和提示消息。
總結
Nuxt.js 中的 app:error:cleared 鉤子的用途及其實現方式。這個鉤子為開發者提供了一種優雅的方式來處理錯誤清除後的狀態恢復和用戶反饋。
關鍵要點
- 錯誤清除處理:通過
app:error:cleared鉤子,可以在錯誤被清除後執行自定義邏輯。 - 用戶反饋:提供用戶友好的提示以改善用戶體驗。
- 狀態恢復:能夠恢復應用狀態,確保用戶能夠順利繼續使用。
餘下文章內容請點擊跳轉至 個人博客頁面 或者 掃碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長,閱讀完整的文章:深入理解 Nuxt.js 中的 app:error:cleared 鉤子 | cmdragon's Blog
往期文章歸檔:
- 深入理解 Nuxt.js 中的 app:error 鉤子 | cmdragon's Blog
- 深入理解 Nuxt 中的 app created 鉤子 | cmdragon's Blog
- Nuxt Kit 實用工具的使用示例 | cmdragon's Blog
- 使用 Nuxt Kit 的構建器 API 來擴展配置 | cmdragon's Blog
- Nuxt Kit 使用日誌記錄工具 | cmdragon's Blog
- Nuxt Kit API :路徑解析工具 | cmdragon's Blog
- Nuxt Kit中的 Nitro 處理程式 | cmdragon's Blog
- Nuxt Kit 中的模板處理 | cmdragon's Blog
- Nuxt Kit 中的插件:創建與使用 | cmdragon's Blog
- Nuxt Kit 中的佈局管理 | cmdragon's Blog
- Nuxt Kit 中的頁面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文處理 | cmdragon's Blog
- Nuxt Kit 組件管理:註冊與自動導入 | cmdragon's Blog
- Nuxt Kit 自動導入功能:高效管理你的模塊和組合式函數 | cmdragon's Blog
- 使用 Nuxt Kit 檢查模塊與 Nuxt 版本相容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:從載入到構建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模塊創建與管理 | cmdragon's Blog
- 使用 nuxi upgrade 升級現有nuxt項目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令預覽 Nuxt 應用 | cmdragon's Blog
- 使用 nuxi prepare 命令準備 Nuxt 項目 | cmdragon's Blog
- 使用 nuxi init 創建全新 Nuxt 項目 | cmdragon's Blog


