title: 理解 Vue 的 setup 應用程式鉤子 date: 2024/9/30 updated: 2024/9/30 author: cmdragon excerpt: 摘要:本文詳細介紹了Vue 3中setup函數的應用,包括其概念、特性、使用方法及重要性。setup函數作為組合API的 ...
title: 理解 Vue 的 setup 應用程式鉤子
date: 2024/9/30
updated: 2024/9/30
author: cmdragon
excerpt:
摘要:本文詳細介紹了Vue 3中setup函數的應用,包括其概念、特性、使用方法及重要性。setup函數作為組合API的核心,在組件實例化前被調用,用於設置響應式狀態、計算屬性、方法和生命周期鉤子,支持在SSR和CSR中使用。
categories:
- 前端開發
tags:
- Vue
- setup
- 組件
- 響應式
- 計算屬性
- 生命周期
- 方法


掃描二維碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長
在 Vue 3 中,setup 函數是組合 API 的核心部分,它為開發者提供了一種新的方式來組織和使用組件的邏輯。在 setup 函數內,可以定義組件的響應式狀態、計算屬性、方法以及生命周期鉤子等
目錄
什麼是 setup 函數?
setup 是一個特殊的生命周期函數,在組件實例化之前調用,用於設置組件的響應式狀態、計算屬性、方法和其他功能。當組件被創建時,Vue 會先調用 setup 函數,並將其返回的對象作為組件的響應式屬性。
作用範圍
- 伺服器端和客戶端:
setup可以在伺服器端渲染(SSR)和客戶端渲染(CSR)中使用。
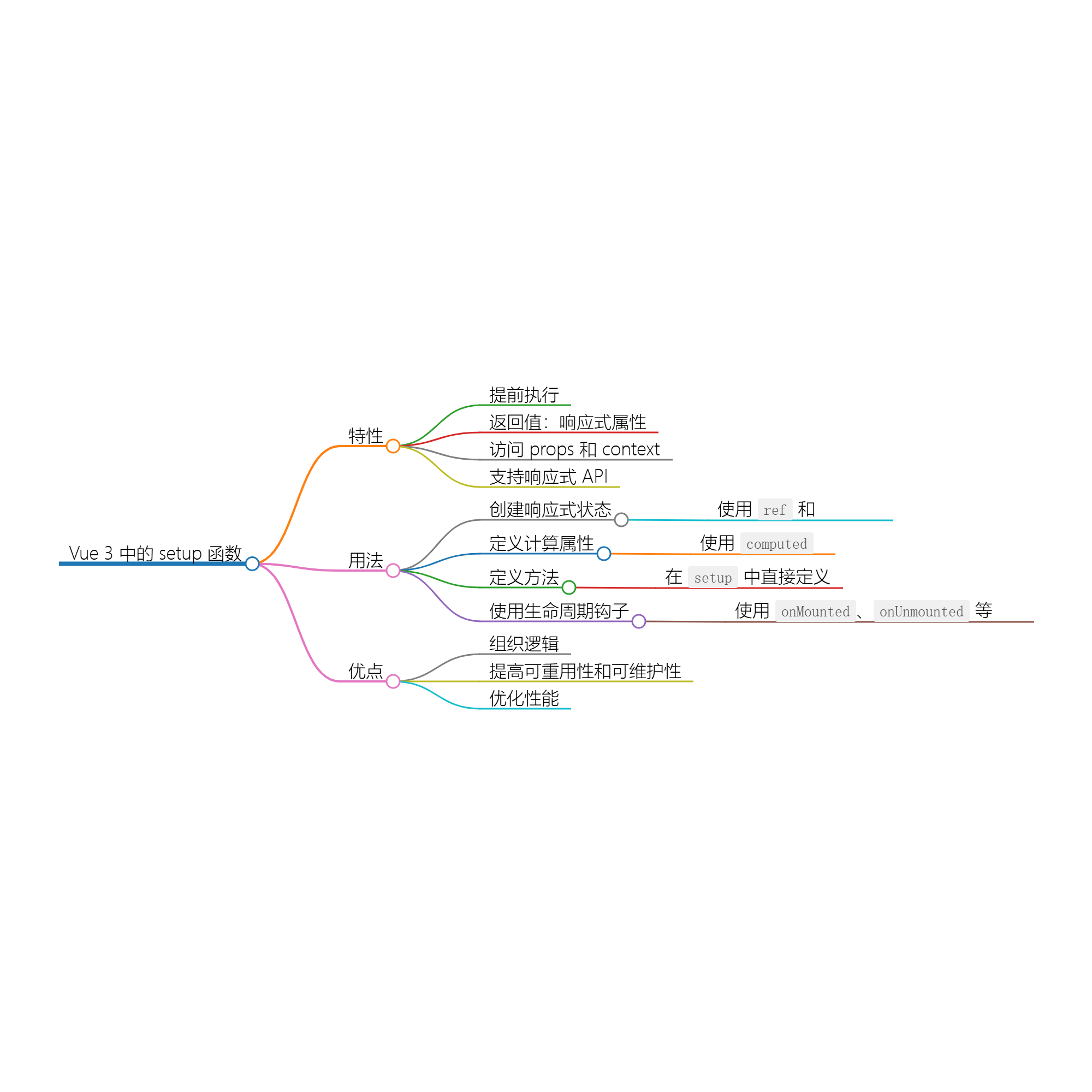
setup 函數的特性
- 提前執行:
setup在組件實例創建之前調用。 - 返回值:可以返回一個對象,這些值將作為組件的屬性和方法可以在模板中使用。
- 訪問 props 和 context:
setup函數接收兩個參數:props和context(包含attrs,slots, 和emit)。 - 支持響應式 API:可以直接使用 Vue 的響應式 API,比如
ref和reactive。
如何使用 setup 函數
1. 創建響應式狀態
使用 ref 和 reactive 進行狀態管理:
<template>
<div>
<h1>{{ count }}</h1>
<button @click="increment">Increment</button>
</div>
</template>
<script setup>
import { ref } from 'vue';
const count = ref(0);
const increment = () => {
count.value++;
};
</script>
2. 定義計算屬性
計算屬性可以通過 computed 來定義:
<template>
<div>
<h1>{{ doubledCount }}</h1>
<button @click="increment">Increment</button>
</div>
</template>
<script setup>
import { ref, computed } from 'vue';
const count = ref(0);
const increment = () => {
count.value++;
};
const doubledCount = computed(() => count.value * 2);
</script>
3. 定義方法
可以在 setup 中定義方法,並將其返回:
<template>
<div>
<h1>{{ message }}</h1>
<button @click="changeMessage">Change Message</button>
</div>
</template>
<script setup>
import { ref } from 'vue';
const message = ref('Hello, Vue 3!');
const changeMessage = () => {
message.value = 'Message Changed!';
};
</script>
4. 使用生命周期鉤子
可以在 setup 中使用生命周期鉤子,比如 onMounted 和 onUnmounted:
<template>
<div>
<h1>{{ count }}</h1>
<button @click="increment">Increment</button>
</div>
</template>
<script setup>
import { ref, onMounted, onUnmounted } from 'vue';
const count = ref(0);
const increment = () => {
count.value++;
};
// 使用 onMounted 生命周期鉤子
onMounted(() => {
console.log('Component is mounted!');
});
// 使用 onUnmounted 生命周期鉤子
onUnmounted(() => {
console.log('Component is unmounted!');
});
</script>
總結
setup 函數是 Vue 3 中一個非常強大的功能,允許開發者以更靈活和模塊化的方式組織組件邏輯。通過合理使用 setup 函數及其提供的 API,你可以提高組件之間的可重用性和可維護性。
關鍵要點
- 響應式狀態管理:使用
ref和reactive輕鬆管理狀態。 - 計算屬性和方法:通過
computed定義計算屬性以及在setup中定義方法。 - 生命周期鉤子:可以在
setup中使用各種生命周期鉤子來處理組件的生命周期。 - 優化性能:
setup函數的使用能夠在組件之間更好地組織邏輯,提高性能和可維護性。
餘下文章內容請點擊跳轉至 個人博客頁面 或者 掃碼關註或者微信搜一搜:編程智域 前端至全棧交流與成長,閱讀完整的文章:理解 Vue 的 setup 應用程式鉤子 | cmdragon's Blog
往期文章歸檔:
- 深入理解 Nuxt.js 中的 app:data:refresh 鉤子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error:cleared 鉤子 | cmdragon's Blog
- 深入理解 Nuxt.js 中的 app:error 鉤子 | cmdragon's Blog
- 深入理解 Nuxt 中的 app created 鉤子 | cmdragon's Blog
- Nuxt Kit 實用工具的使用示例 | cmdragon's Blog
- 使用 Nuxt Kit 的構建器 API 來擴展配置 | cmdragon's Blog
- Nuxt Kit 使用日誌記錄工具 | cmdragon's Blog
- Nuxt Kit API :路徑解析工具 | cmdragon's Blog
- Nuxt Kit中的 Nitro 處理程式 | cmdragon's Blog
- Nuxt Kit 中的模板處理 | cmdragon's Blog
- Nuxt Kit 中的插件:創建與使用 | cmdragon's Blog
- Nuxt Kit 中的佈局管理 | cmdragon's Blog
- Nuxt Kit 中的頁面和路由管理 | cmdragon's Blog
- Nuxt Kit 中的上下文處理 | cmdragon's Blog
- Nuxt Kit 組件管理:註冊與自動導入 | cmdragon's Blog
- Nuxt Kit 自動導入功能:高效管理你的模塊和組合式函數 | cmdragon's Blog
- 使用 Nuxt Kit 檢查模塊與 Nuxt 版本相容性 | cmdragon's Blog
- Nuxt Kit 的使用指南:從載入到構建 | cmdragon's Blog
- Nuxt Kit 的使用指南:模塊創建與管理 | cmdragon's Blog
- 使用 nuxi upgrade 升級現有nuxt項目版本 | cmdragon's Blog
- 如何在 Nuxt 3 中有效使用 TypeScript | cmdragon's Blog
- 使用 nuxi preview 命令預覽 Nuxt 應用 | cmdragon's Blog



