官網:Git for Windows 點擊下載安裝。 右擊滑鼠會出現GUI和Bash 選擇git bash here 配置全局用戶名和郵箱(gitee) git config --global user.name "你的名字" git config --global user.email 你的郵箱 ...
這是一個我給自己做著玩的游戲,沒有什麼複雜的界面,就一些簡單的邏輯
游戲的規則十分簡單,那就是有多個列表。程式會給出一個數字,玩家決定數字放在哪個列表裡面。如果放入列表裡面的數字和列表裡面最後一個數字相同,那兩個數字將會疊加進行合併,合併兩個 1024 將會自動清理掉整個列表
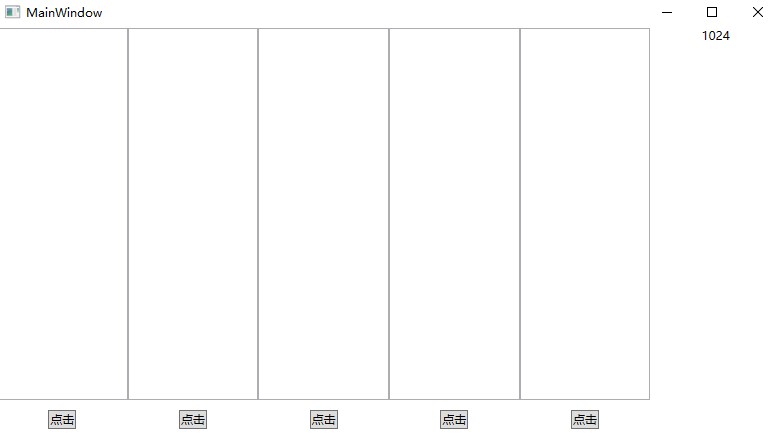
如下圖,有 5 個列表。最右邊有一個數字。此時點擊列表下方的 "點擊" 按鈕,即表示將最右邊的數字放在這一列表中

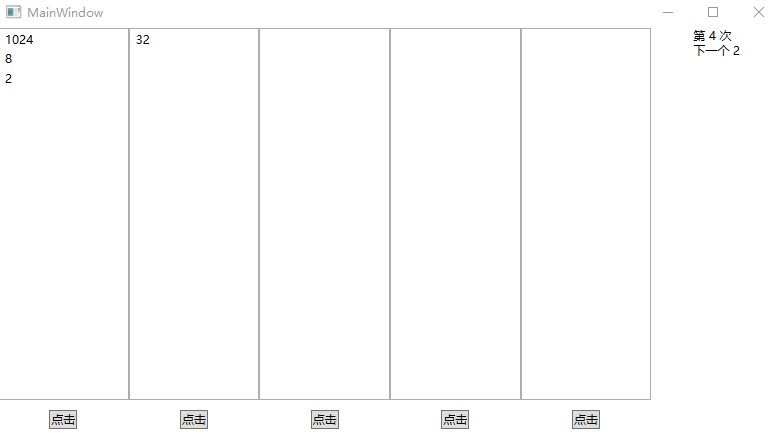
如下圖,就是點擊了首個列表的“點擊”按鈕,將上圖的 1024 數字放在首個列表裡

如下圖,首個列表裡面的最後一個是 2 的數字,最右邊的數字也是 2 的數字,可以將其進行合併

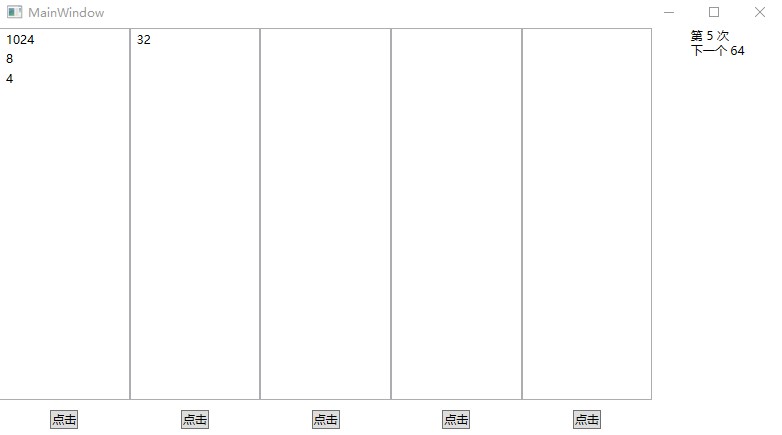
如下圖,合併之後,首個列表的 2 將會和最右邊的數字 2 合併為 4 作為最後一個數字

規則介紹完了,接下來咱來開始開發咯。如果只是想玩這個簡單的游戲的伙伴,可以快速到本文末尾,找到本文的所有代碼的下載方法
如上面的界面圖,可以看到有多個列表,那不如每個列表就一個 UserControl 用戶控制項好了。這裡沒有什麼最佳實踐,這麼簡單的應用,想怎麼寫就怎麼寫就好了
我這裡都不想好好命名,直接就用 Whitman 工具隨機一個名為 CecaqemdarYefarqukeafai 的控制項名好了
在 CecaqemdarYefarqukeafai.xaml.cs 裡面存放一個 ObservableCollection<int> 集合,用來表示界面上每個列表裡面的數據,代碼如下
public ObservableCollection<int> Collection { get; } = new ObservableCollection<int>();
在 CecaqemdarYefarqukeafai.xaml 的界面寫一個 ListView 進行綁定這個 Collection 屬性,代碼如下
<ListView ItemsSource="{Binding ElementName=Root,Path=Collection}">
<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding .}"></TextBlock>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
這裡我寫的綁定是 ElementName=Root 的方式,這是我的習慣使用方法。對於簡單沒有 MVVM 的模式下,可以將控制項自身當成自己的綁定源,這樣在控制項後臺代碼編寫的屬性就可以很方便進行綁定
具體的實現方法就是將用戶控制項自身加上 x:Name="Root" 屬性,加上之後的用戶控制項的代碼大概如下
<UserControl x:Class="BawjadurbaWurahuwa.CecaqemdarYefarqukeafai"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:BawjadurbaWurahuwa"
mc:Ignorable="d"
x:Name="Root"
d:DesignHeight="450" d:DesignWidth="800">
<Grid>
... 忽略其他代碼
<ListView ItemsSource="{Binding ElementName=Root,Path=Collection}">
<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding .}"></TextBlock>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
... 忽略其他代碼
</Grid>
</UserControl>
如上圖界面,可以看到每個列表下方都有一個點擊按鈕。那就繼續修改 CecaqemdarYefarqukeafai.xaml 界面,加上一個按鈕,代碼如下
<Button Margin="10,10,10,10" HorizontalAlignment="Center" Click="Button_OnClick">點擊</Button>
加上按鈕需要稍微修改一下佈局,修改一下 Grid 加上兩行,代碼如下
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
以上就配置了列表的地方有多少空間使用多少空間,配置下麵一行給按鈕使用,按鈕需要多少空間再給多少空間
修改之後的 CecaqemdarYefarqukeafai.xaml 的全部代碼如下
<UserControl x:Class="BawjadurbaWurahuwa.CecaqemdarYefarqukeafai"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:BawjadurbaWurahuwa"
mc:Ignorable="d"
x:Name="Root"
d:DesignHeight="450" d:DesignWidth="800">
<Grid>
<Grid.RowDefinitions>
<RowDefinition></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<ListView ItemsSource="{Binding ElementName=Root,Path=Collection}">
<ListView.ItemTemplate>
<DataTemplate>
<TextBlock Text="{Binding .}"></TextBlock>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<Button Grid.Row="1" Margin="10,10,10,10" HorizontalAlignment="Center" Click="Button_OnClick">點擊</Button>
</Grid>
</UserControl>
可以看到實現非常簡單,即使不使用用戶控制項也是可以的
這裡的點擊按鈕需要將事件給到外面訂閱,編輯後臺 CecaqemdarYefarqukeafai.xaml.cs 代碼,實現按鈕點擊邏輯,代碼如下
public event EventHandler<CecaqemdarYefarqukeafai>? Click;
private void Button_OnClick(object sender, RoutedEventArgs e)
{
Click?.Invoke(this, this);
}
如此即可在點擊按鈕的時候,觸發 Click 事件給到外面訂閱
修改之後的 CecaqemdarYefarqukeafai.xaml.cs 的全部代碼如下
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace BawjadurbaWurahuwa;
/// <summary>
/// CecaqemdarYefarqukeafai.xaml 的交互邏輯
/// </summary>
public partial class CecaqemdarYefarqukeafai : UserControl
{
public CecaqemdarYefarqukeafai()
{
InitializeComponent();
}
public ObservableCollection<int> Collection { get; } = new ObservableCollection<int>();
public event EventHandler<CecaqemdarYefarqukeafai>? Click;
private void Button_OnClick(object sender, RoutedEventArgs e)
{
Click?.Invoke(this, this);
}
}
回到主界面
主界面需要顯示 5 列,那就直接寫 5 個 CecaqemdarYefarqukeafai 控制項好了。如果數量更多的話,那可以試試寫一個 ListView 之類的控制項
如上圖,整個主界面可以分為 6 列,其中前面 5 列是 CecaqemdarYefarqukeafai 控制項,最後一列是一個文本,用來說明下一個數字
實現的 MainWindow.xaml 代碼如下
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<local:CecaqemdarYefarqukeafai Click="CecaqemdarYefarqukeafai_OnClick"/>
<local:CecaqemdarYefarqukeafai Grid.Column="1" Click="CecaqemdarYefarqukeafai_OnClick"/>
<local:CecaqemdarYefarqukeafai Grid.Column="2" Click="CecaqemdarYefarqukeafai_OnClick"/>
<local:CecaqemdarYefarqukeafai Grid.Column="3" Click="CecaqemdarYefarqukeafai_OnClick"/>
<local:CecaqemdarYefarqukeafai Grid.Column="4" Click="CecaqemdarYefarqukeafai_OnClick"/>
<TextBlock x:Name="CurrentTextBlock" Grid.Column="5" HorizontalAlignment="Center"></TextBlock>
</Grid>
也許有伙伴開始好奇了,為什麼上面代碼裡面的 5 個 CecaqemdarYefarqukeafai 的 Click 事件都是相同的方法,那方法內是如何區分點擊的是哪個列表的?答案是不需要區分,在 CecaqemdarYefarqukeafai 的定義事件的代碼裡面,就將列表控制項自身給傳遞進入了,如下麵代碼
public partial class CecaqemdarYefarqukeafai : UserControl
{
... // 忽略其他代碼
public event EventHandler<CecaqemdarYefarqukeafai>? Click;
... // 忽略其他代碼
}
於是在 MainWindow.xaml.cs 後臺代碼實現方法裡面,就可以通過參數瞭解到當前點擊按鈕屬於哪個用戶控制項了
private void CecaqemdarYefarqukeafai_OnClick(object? sender, CecaqemdarYefarqukeafai e)
{
... // 忽略其他代碼
}
為了方便拿到和表示當前最右側顯示的當前的數字,咱使用的是建立一個數組和一個索引的方式表示。如此即可實現後續進行隨機給一個數字的方法,也可以讓給出的數字一定在數組內。定義在 MainWindow.xaml.cs 的欄位代碼如下
private int _index;
private readonly int[] _list = new int[] { 1024, 512, 256, 128, 64, 32, 16, 8, 4, 2 };
那是否可以省略這個數組,沒錯,因為這些都是 2 的倍數,想要省略也是可以的。省略了這個數組,那就每次自己計算就好了。可不要覺得每次都重新計算速度很慢,對於現代 CPU 來說,你接近測試不出來這兩者的性能差異。但總之這個數組也很小,占用記憶體基本可以忽略,就隨大家想用什麼就用什麼咯
為什麼有時候數組很小我也會關註,有時候數組即使不小我也不會關註。這其實和業務有關係,在本文例子裡面的這個數組只有一次定義,且全局只有一個,那這個數組就這點空間,自然就可以忽略其占用記憶體了。但如果這個數組是需要每次都創建的,那這時候我可能會稍微考慮一下。如果這個數組是每次都需要創建的,且創建之後很難釋放,那才會考慮一下
回到點擊事件裡面,通過索引和數組即可拿到當前最右側的數字,代碼如下
private void CecaqemdarYefarqukeafai_OnClick(object? sender, CecaqemdarYefarqukeafai e)
{
var number = _list[_index];
... // 忽略其他代碼
}
將此數字加入到 CecaqemdarYefarqukeafai 的集合裡面,代碼如下
private void CecaqemdarYefarqukeafai_OnClick(object? sender, CecaqemdarYefarqukeafai e)
{
var number = _list[_index];
e.Collection.Add(number);
... // 忽略其他代碼
}
如此就完成了點擊按鈕就將數字加到所點擊的一列的基礎邏輯了
根據游戲規則,如果列表裡面最後相鄰的兩個數字是相同的,則進行合併。接下來再寫一個方法,這個方法用於合併集合的數字,代碼如下
private static void Clean(ObservableCollection<int> collection)
{
while (collection.Count > 1)
{
var n1 = collection[^1];
var n2 = collection[^2];
if (n1 == n2)
{
collection.RemoveAt(collection.Count - 1);
collection.RemoveAt(collection.Count - 1);
collection.Add(n1 + n2);
}
else
{
break;
}
}
if (collection[^1] == 1024 * 2)
{
collection.Clear();
}
}
為了這個方法需要一個迴圈?這是因為如果最後的數字剛好是 4、2、2 的話,那就可以先對 2 和 2 進行合併,合併完成拿到的 4 再和 4 進行合併
合併的方法就是移除這兩個數字,再添加一個新的更大的數字
為什麼移除的時候都是使用 collection.RemoveAt(collection.Count - 1); 代碼移除,為什麼兩次移除都是相同的代碼?這是因為首先集合列表數組都是從 0 開始的,想象一下,一個只有元素的集合,想要移除最後一個元素,那下標是多少,沒錯就是 0 作為下標。因此 collection.Count - 1 表示的是最後一個元素。那為什麼調用兩次?這是因為第一次調用的時候,最後一個元素就被移除了。那原本倒數的第二個元素現在就成為倒數第一個元素了,自然再次移除最後一個元素就是移除掉原先的倒數第二個元素。舉個例子,假如你每次都是全班倒數第二,某天全班倒數第一退學了,那你是不是就成為全班倒數第一了
如何全部合併之後,最後一個數字是兩倍的 1024 則將列表清空。嗯,這裡的話,只去掉當前這個數也可以,這個看大家的規則
完成了 Clean 方法之後,嘗試調用一下,代碼如下
private void CecaqemdarYefarqukeafai_OnClick(object? sender, CecaqemdarYefarqukeafai e)
{
var number = _list[_index];
e.Collection.Add(number);
Clean(e.Collection);
... // 忽略其他代碼
}
如此就完成了將數字加入到所點擊的列表裡面,且如果數字和列表最後一個數字相同則進行合併
根據游戲的規則,此時咱就需要再生成最右側的新的數字了。如上文可以知道,最右側的數字是使用數組和索引表示的,那就是隨機生成一個在數組範圍內的索引就可以了。既可以降低難度,按照順序生成索引,如下麵代碼
private void CecaqemdarYefarqukeafai_OnClick(object? sender, CecaqemdarYefarqukeafai e)
{
... // 忽略其他代碼
_index++;
if (_index == _list.Length)
{
_index = 0;
}
... // 忽略其他代碼
}
也可以使用隨機數生成,代碼如下
private void CecaqemdarYefarqukeafai_OnClick(object? sender, CecaqemdarYefarqukeafai e)
{
... // 忽略其他代碼
_index = Random.Shared.Next(_list.Length);
... // 忽略其他代碼
}
生成完成之後,將結果設置到界面的 CurrentTextBlock 控制項裡面,如此即可在界面顯示
private void CecaqemdarYefarqukeafai_OnClick(object? sender, CecaqemdarYefarqukeafai e)
{
... // 忽略其他代碼
CurrentTextBlock.Text = $"第 {_count} 次\r\n下一個 {_list[_index]}";
}
上述的 _count 欄位這時一個類似游戲分數的作用,表示的是當前是第多少次,實現代碼如下
private void CecaqemdarYefarqukeafai_OnClick(object? sender, CecaqemdarYefarqukeafai e)
{
_count++;
... // 忽略其他代碼
CurrentTextBlock.Text = $"第 {_count} 次\r\n下一個 {_list[_index]}";
}
private int _count;
最後別忘了修改一下 MainWindow 構造函數,在其初始化時給最右側一個數字,代碼如下
public MainWindow()
{
InitializeComponent();
CurrentTextBlock.Text = _list[_index].ToString();
}
如此即可完成簡單的實現邏輯,代碼大概如下
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
CurrentTextBlock.Text = _list[_index].ToString();
}
private void CecaqemdarYefarqukeafai_OnClick(object? sender, CecaqemdarYefarqukeafai e)
{
_count++;
var number = _list[_index];
e.Collection.Add(number);
Clean(e.Collection);
_index++;
if (_index == _list.Length)
{
_index = 0;
}
CurrentTextBlock.Text = $"第 {_count} 次\r\n下一個 {_list[_index]}";
}
private static void Clean(ObservableCollection<int> collection)
{
while (collection.Count > 1)
{
var n1 = collection[^1];
var n2 = collection[^2];
if (n1 == n2)
{
collection.RemoveAt(collection.Count - 1);
collection.RemoveAt(collection.Count - 1);
collection.Add(n1 + n2);
}
else
{
break;
}
}
if (collection[^1] == 1024 * 2)
{
collection.Clear();
}
}
private int _index;
private int _count;
private readonly int[] _list = new int[] { 1024, 512, 256, 128, 64, 32, 16, 8, 4, 2 };
}
作為開發者,我玩著玩著就想著看程式自己玩,做成掛機游戲。於是再寫點演算法讓程式自己玩好了,實現代碼如下
public MainWindow()
{
InitializeComponent();
CurrentTextBlock.Text = _list[_index].ToString();
Loaded += MainWindow_Loaded;
}
private async void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
while (Content is Grid grid)
{
var number = _list[_index];
var maxValue = 1024;
var cecaqemdarYefarqukeafai =
grid.Children.OfType<CecaqemdarYefarqukeafai>()
.FirstOrDefault(t => t.Collection.Count > 0 && t.Collection[^1] == number);
cecaqemdarYefarqukeafai ??= grid.Children.OfType<CecaqemdarYefarqukeafai>().Where(t => t.Collection.Count > 0 && t.Collection[^1] > number).MinBy(t => t.Collection[^1]);
cecaqemdarYefarqukeafai ??= grid.Children.OfType<CecaqemdarYefarqukeafai>()
.FirstOrDefault(t => t.Collection.Count == 0);
cecaqemdarYefarqukeafai ??= grid.Children.OfType<CecaqemdarYefarqukeafai>().MinBy(t =>
{
if (t.Collection.Count > 0)
{
var lastValue = t.Collection[^1];
if (lastValue > number)
{
return lastValue;
}
else
{
return maxValue;
}
}
return 0;
});
if (cecaqemdarYefarqukeafai is null)
{
continue;
}
cecaqemdarYefarqukeafai.Collection.Add(number);
Clean(cecaqemdarYefarqukeafai.Collection);
_index = Random.Shared.Next(_list.Length);
_count++;
CurrentTextBlock.Text = $"第 {_count} 次\r\n下一個 {_list[_index]}";
await Task.Delay(300);
}
}
相信以上的邏輯大家看看也能明白,這是我隨意寫的簡單演算法,核心只是決定將數字放在哪個列表而已
完成之後的代碼如下
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace BawjadurbaWurahuwa;
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
CurrentTextBlock.Text = _list[_index].ToString();
Loaded += MainWindow_Loaded;
}
private async void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
while (Content is Grid grid)
{
var number = _list[_index];
var maxValue = 1024;
var cecaqemdarYefarqukeafai =
grid.Children.OfType<CecaqemdarYefarqukeafai>()
.FirstOrDefault(t => t.Collection.Count > 0 && t.Collection[^1] == number);
cecaqemdarYefarqukeafai ??= grid.Children.OfType<CecaqemdarYefarqukeafai>().Where(t => t.Collection.Count > 0 && t.Collection[^1] > number).MinBy(t => t.Collection[^1]);
cecaqemdarYefarqukeafai ??= grid.Children.OfType<CecaqemdarYefarqukeafai>()
.FirstOrDefault(t => t.Collection.Count == 0);
cecaqemdarYefarqukeafai ??= grid.Children.OfType<CecaqemdarYefarqukeafai>().MinBy(t =>
{
if (t.Collection.Count > 0)
{
var lastValue = t.Collection[^1];
if (lastValue > number)
{
return lastValue;
}
else
{
return maxValue;
}
}
return 0;
});
if (cecaqemdarYefarqukeafai is null)
{
continue;
}
cecaqemdarYefarqukeafai.Collection.Add(number);
Clean(cecaqemdarYefarqukeafai.Collection);
_index = Random.Shared.Next(_list.Length);
_count++;
CurrentTextBlock.Text = $"第 {_count} 次\r\n下一個 {_list[_index]}";
await Task.Delay(300);
}
}
private void CecaqemdarYefarqukeafai_OnClick(object? sender, CecaqemdarYefarqukeafai e)
{
_count++;
var number = _list[_index];
e.Collection.Add(number);
Clean(e.Collection);
_index++;
if (_index == _list.Length)
{
_index = 0;
}
CurrentTextBlock.Text = $"第 {_count} 次\r\n下一個 {_list[_index]}";
}
private static void Clean(ObservableCollection<int> collection)
{
while (collection.Count > 1)
{
var n1 = collection[^1];
var n2 = collection[^2];
if (n1 == n2)
{
collection.RemoveAt(collection.Count - 1);
collection.RemoveAt(collection.Count - 1);
collection.Add(n1 + n2);
}
else
{
break;
}
}
if (collection[^1] == 1024 * 2)
{
collection.Clear();
}
}
private int _index;
private int _count;
private readonly int[] _list = new int[] { 1024, 512, 256, 128, 64, 32, 16, 8, 4, 2 };
}
本文以上代碼放在 github 和 gitee 上,可以使用如下命令行拉取代碼
先創建一個空文件夾,接著使用命令行 cd 命令進入此空文件夾,在命令行裡面輸入以下代碼,即可獲取到本文的代碼
git init
git remote add origin https://gitee.com/lindexi/lindexi_gd.git
git pull origin 243d50c0b94013e5beb782e384c98a7b6e3f629d
以上使用的是 gitee 的源,如果 gitee 不能訪問,請替換為 github 的源。請在命令行繼續輸入以下代碼,將 gitee 源換成 github 源進行拉取代碼
git remote remove origin
git remote add origin https://github.com/lindexi/lindexi_gd.git
git pull origin 243d50c0b94013e5beb782e384c98a7b6e3f629d
獲取代碼之後,進入 WPFDemo/BawjadurbaWurahuwa 文件夾,即可獲取到源代碼
進入文件夾之後使用 VisualStudio 2022 或更高版本的 VisualStudio 打開 BawjadurbaWurahuwa.sln 文件,然後試試按下 F5 進行構建且運行即可開始玩游戲
博客園博客只做備份,博客發佈就不再更新,如果想看最新博客,請訪問 https://blog.lindexi.com/
如圖片看不見,請在瀏覽器開啟不安全http內容相容

本作品採用知識共用署名-非商業性使用-相同方式共用 4.0 國際許可協議進行許可。歡迎轉載、使用、重新發佈,但務必保留文章署名[林德熙](https://www.cnblogs.com/lindexi)(包含鏈接:https://www.cnblogs.com/lindexi ),不得用於商業目的,基於本文修改後的作品務必以相同的許可發佈。如有任何疑問,請與我[聯繫](mailto:[email protected])。



