前言 之前已經分享過幾篇關於中台項目框架的文章,相關介紹就不再贅述 所謂工欲善其事必先利其器,一個項目擁有一個代碼生成器是很有必要的,能夠大大的節省時間,減少手誤,提供開發效率(ps:特別小團隊搞微服務但是沒有代碼生成器,簡直要了老命) 本文將分享如何在中台框架項目 Admin.Core 中添加代碼 ...
前言
之前已經分享過幾篇關於中台項目框架的文章,相關介紹就不再贅述
所謂工欲善其事必先利其器,一個項目擁有一個代碼生成器是很有必要的,能夠大大的節省時間,減少手誤,提供開發效率(ps:特別小團隊搞微服務但是沒有代碼生成器,簡直要了老命)
本文將分享如何在中台框架項目 Admin.Core 中添加代碼生成器模塊,助力項目的快速開發
準備
作為本系列的第一篇第一個模塊,我們將從拉取代碼開始,當然也可以通過倉庫的腳手架直接創建自己的項目,本系列後續都將直接基於源碼開發,保持框架的同步更新
克隆或下載 Admin.Core 代碼
git clone https://github.com/zhontai/Admin.Core.git
當然,也可以直接拉取改造創建好的模塊倉庫 https://github.com/yimogit/Admin.Core
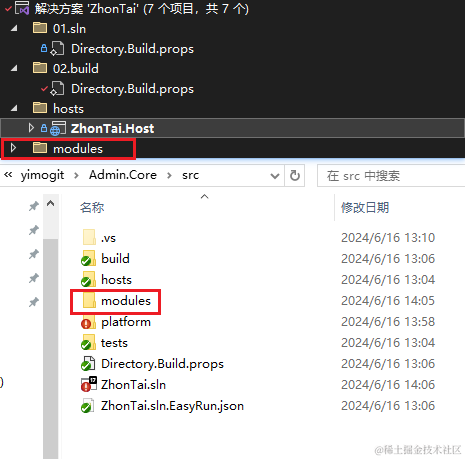
新建模塊文件夾
添加 modules 文件夾及解決方案文件夾,存放模塊代碼

添加代碼生成器模塊
配置後端
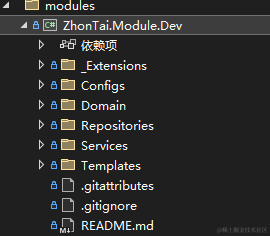
- 添加模塊類庫 ZhonTai.Module.Dev

-
ZhonTai.Module.Dev 需添加對 ZhonTai.Admin 的引用
-
ZhonTai.Host 需添加對 modules/ZhonTai.Module.Dev 的引用,確保 xml 生成,不然 swagger 顯示不了中文
-
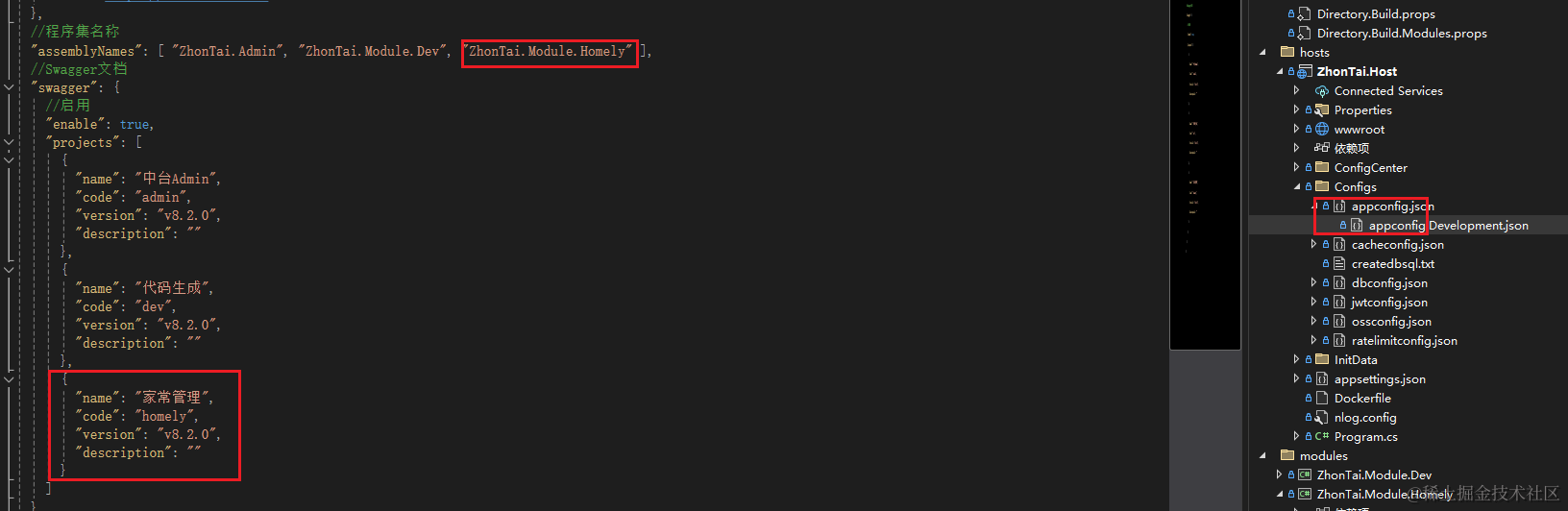
修改配置 Configs/appconfig.json
- 程式集配置:
"assemblyNames": [ "ZhonTai.Admin", "ZhonTai.Module.Dev" ] - Swagger 配置:
-
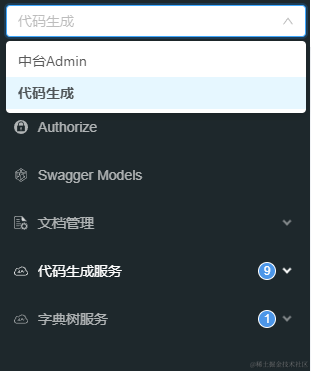
"swagger": { //啟用 "enable": true, "projects": [ { "name": "中台Admin", "code": "admin", "version": "v8.2.0", "description": "" }, { "name": "代碼生成", "code": "dev", "version": "v8.2.0", "description": "" } ] }
- 程式集配置:
-
Ctrl+F5 運行後模塊載入成功,後端配置完成

配置前端
- 安裝包:
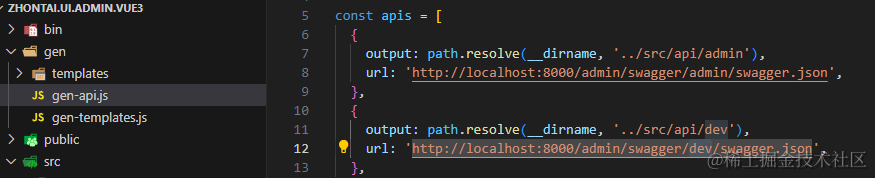
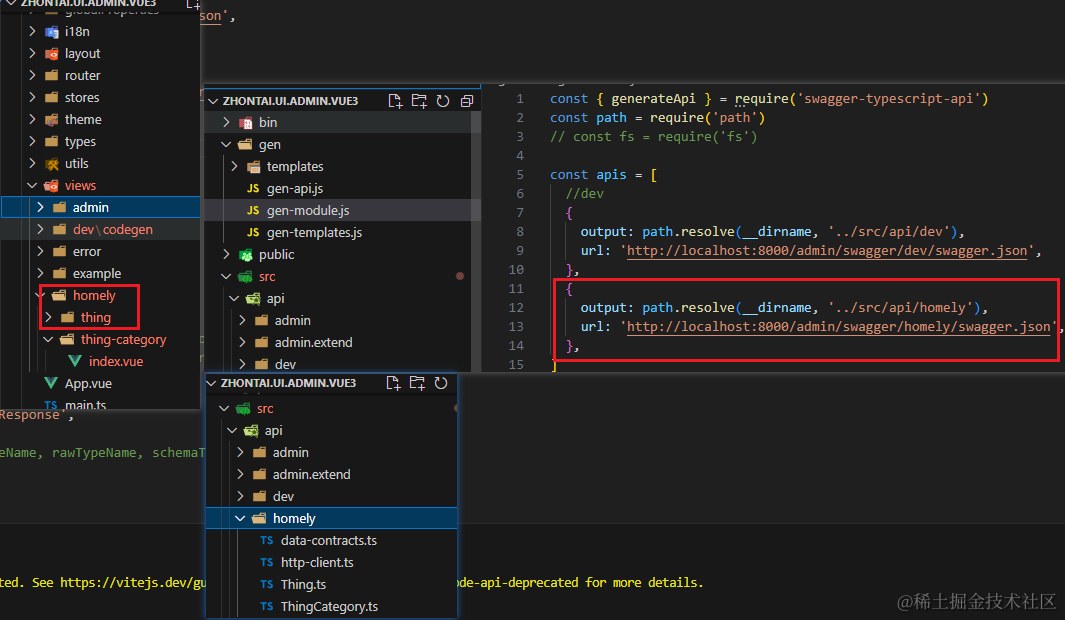
npm run install - 修改 gen/gen-api.js 添加生成器模塊

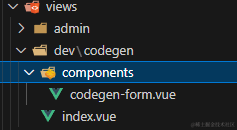
- 將生成器代碼複製到 views 中

- 執行:
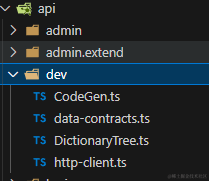
npm run gen:api重新生成介面映射,會把後端介面轉為前臺可以直接調用的 ts 代碼

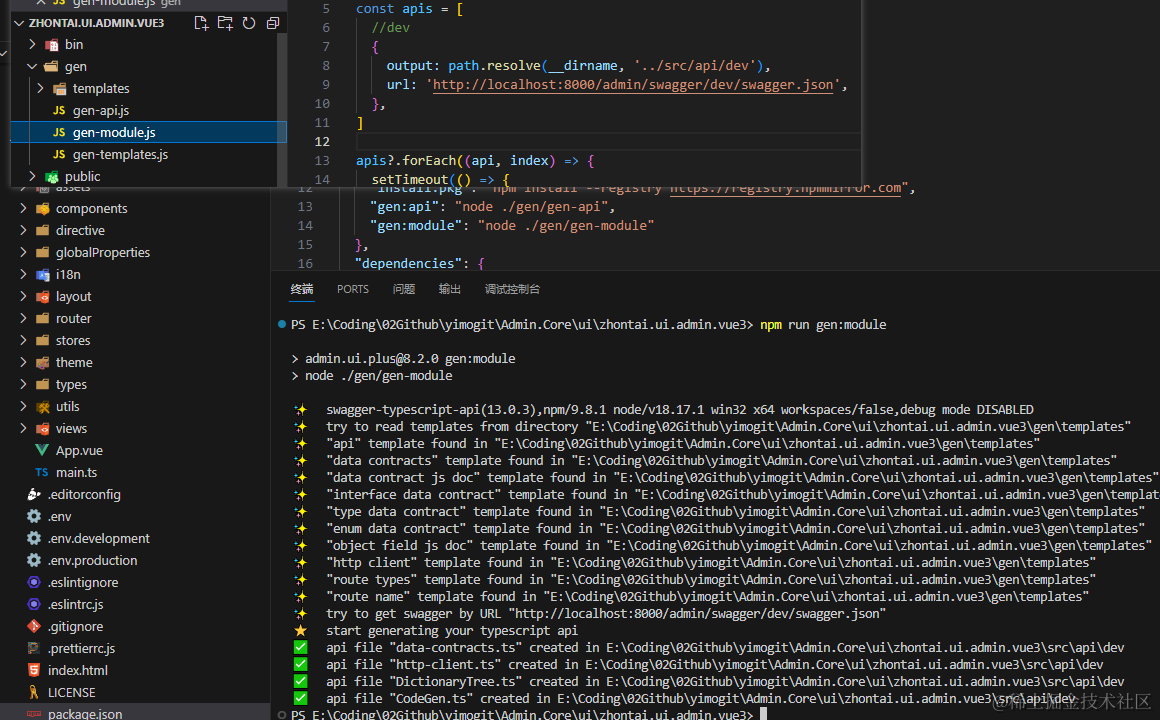
- 個人建議:可以根據模塊獨立一個文件,添加模塊生成 gen-module.js,就只會重新生成模塊文件

- 運行項目:
npm run dev使用 admin 123asd 即可登錄到系統

配置菜單
-
代碼生成器的代碼添加了,但是目前還無法再頁面中顯示出來,有
兩三種做法 -
第一種:可以直接修改 /src/router/route.ts 將下麵的路由配置添加到參考樣例的路由中,只能在開發時使用
-
{ path: '/dev', name: 'dev', redirect: '/dev/codegen', meta: { title: '生成器', isLink: '', isHide: false, isKeepAlive: true, isAffix: false, isIframe: false, roles: ['admin'], icon: 'iconfont icon-zujian', }, children: [ { path: '/dev/codegen', name: '/dev/codegen', component: () => import('/@/views/dev/codegen/index.vue'), meta: { title: '代碼生成', isLink: '', isHide: false, isKeepAlive: true, isAffix: false, isIframe: false, roles: ['admin'], icon: 'iconfont icon-zujian', }, }] } //...{path: '/example',...}
-
-
第二種方法是正常使用動態路由添加
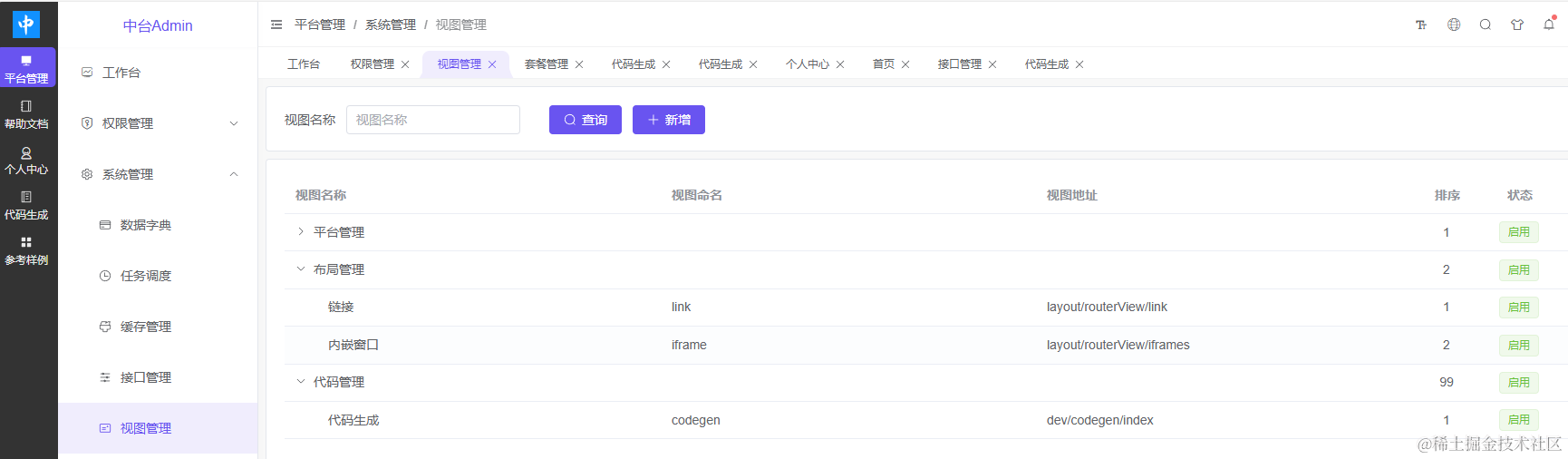
- 系統管理-視圖管理中添加對應的視圖(代碼中的路由的定義,地址為 dev/codegen/index)

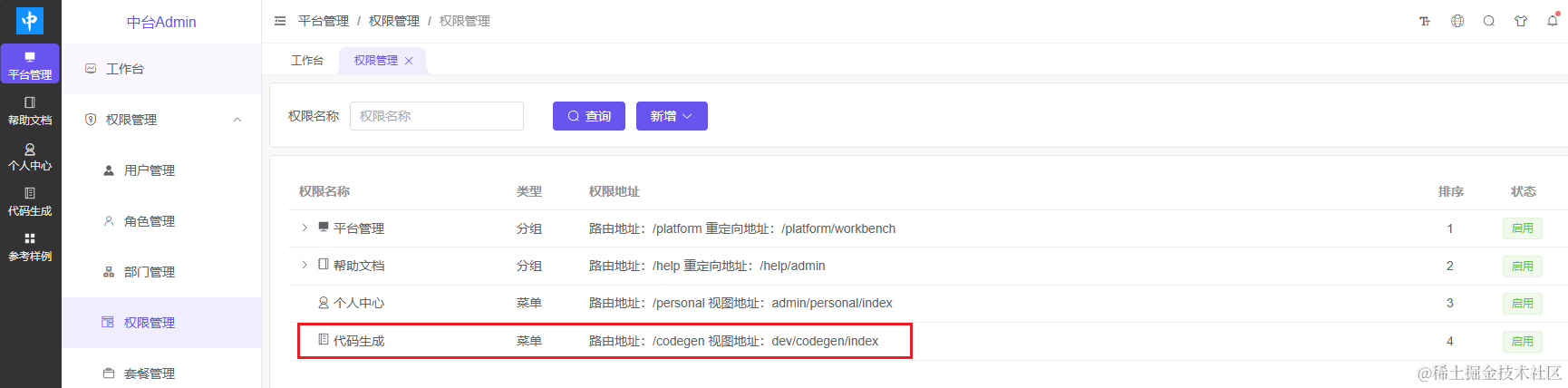
- 許可權管理-許可權管理中添加對應菜單(路由地址:/codegen,路由命名:devgen)

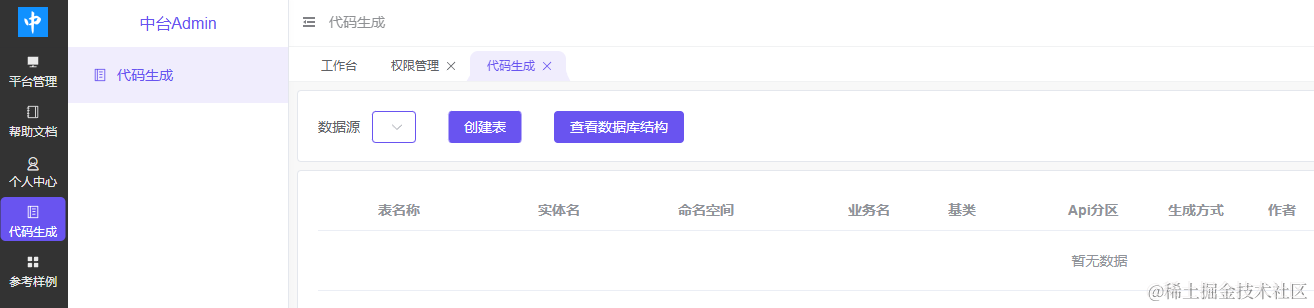
- 添加後刷新頁面即可訪問到代碼生成頁面

-
第三種方法:直接執行 sql 即可(這個也是根據前面的操作生成的)
--添加視圖
INSERT INTO ad_view (Id,ParentId,Name,Label,"Path",Description,Cache,Sort,Enabled,CreatedUserId,CreatedUserName,CreatedUserRealName,CreatedTime,ModifiedUserId,ModifiedUserName,ModifiedUserRealName,ModifiedTime,IsDeleted) VALUES
(558530915442693,0,NULL,'代碼管理',NULL,NULL,0,99,1,161223411986501,'admin','管理員','2024-06-16 16:08:08',161223411986501,'admin','管理員','2024-06-16 16:08:16',0),
(558531082424325,558530915442693,'codegen','代碼生成','dev/codegen/index',NULL,0,1,1,161223411986501,'admin','管理員','2024-06-16 16:08:49',NULL,NULL,NULL,NULL,0);
-- 添加許可權
INSERT INTO ad_permission (Id,ParentId,Label,Code,"Type",ViewId,Name,"Path",Redirect,Icon,Hidden,Opened,NewWindow,"External",IsKeepAlive,IsAffix,Link,IsIframe,Sort,Description,Enabled,CreatedUserId,CreatedUserName,CreatedUserRealName,CreatedTime,ModifiedUserId,ModifiedUserName,ModifiedUserRealName,ModifiedTime,IsDeleted) VALUES
(558531409440773,0,'代碼生成',NULL,2,558531082424325,'devgen','/codegen',NULL,'ele-Memo',0,0,0,0,0,0,NULL,0,5,NULL,1,161223411986501,'admin','管理員','2024-06-16 16:10:09',161223411986501,'admin','管理員','2024-06-16 16:10:55',0);
代碼生成服務已就位,接下來分享如何使用
使用代碼生成器的使用
-
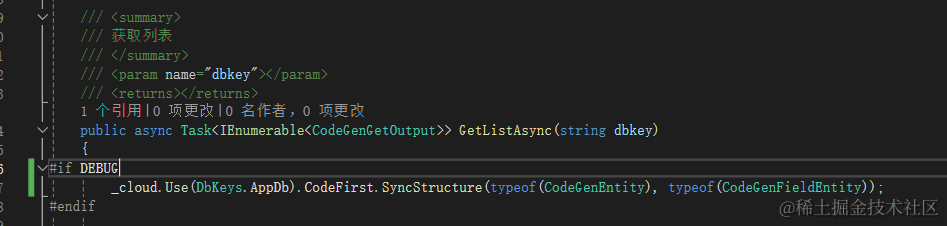
使用需知:在本地運行訪問生成器列表時,將會同步遷移生成器表,自動創建表到資料庫(預設與後臺模塊同一個庫)
-
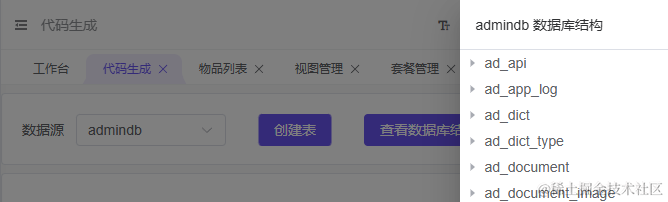
使用前確保有可用數據源,本地直接運行預設 sqlite 資料庫,選擇資料庫後可以查看已有資料庫表來進行代碼生成

- 當然,也可以直接創建表生成代碼&創建表,這裡以新建一個家常管理系統的模塊作為演示
- ~~前置條件:需要先在 modules 中創建對應類庫 ZhonTai.Module.Homely,並添加對 ZhonTai.Admin 的引用,創建 DbKeys.AppDb 指定資料庫註冊鍵,HomelyConsts.AreaName 指定預設區功能變數名稱稱 ~~(目前已支持類庫的自動創建)
配置生成規則
-
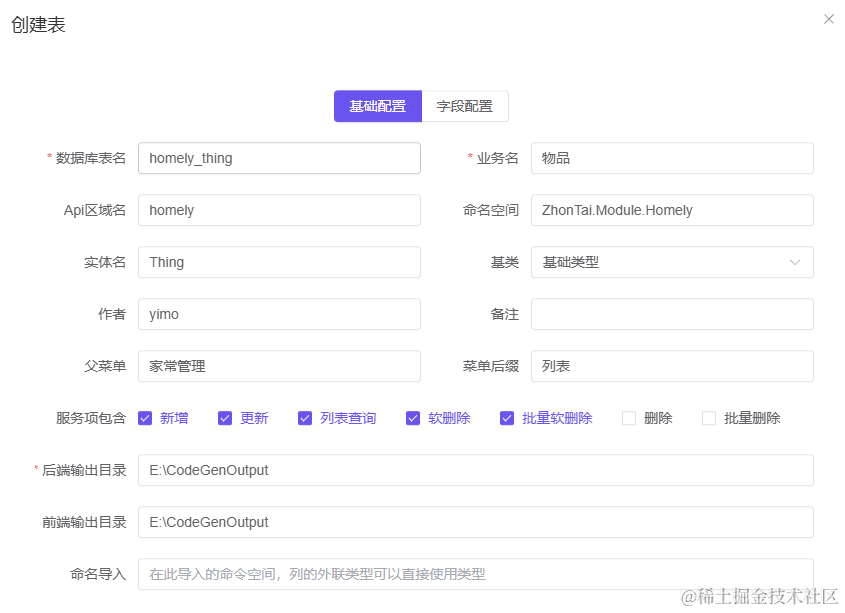
第一步:選擇數據源後,創建業務相關表:家常管理-物品管理
- 根據格式來創建即可,實體名帕斯卡命名,會自動轉換寫法
- 父菜單:需要在生成菜單前創建菜單分組

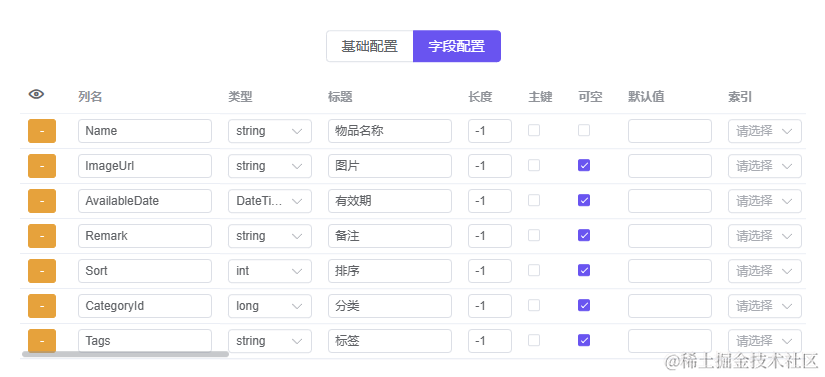
建議保存後再進行欄位配置,避免誤操作

創建完成後點擊按鈕【生成代碼】即可

添加代碼到項目
-
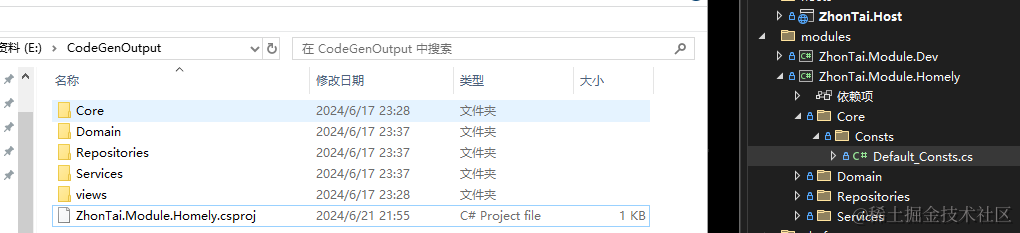
第二步:生成代碼後,將【後臺代碼】其拷貝到對應模塊文件夾 ZhonTai.Module.Homely 中,並添加類庫添加到 modules 文件夾(可根據需要分離 Default_Consts 內容,其中包含了路由首碼,資料庫鍵值的預設配置,Core 文件夾只第一次使用,後續生成可以只覆蓋實體&倉儲&服務)

- 修改 ZhonTai.Host 項目,添加對模塊類庫 ZhonTai.Module.Homely 的引用,並修改配置文件 appconfig.json 或者 appconfig.Development.json(若啟用了配置中心 UseConfigCenter:true 則修改 ConfigCenter 文件夾下的配置,我這裡因為配置中心的配置無效,於是禁用了)

- 配置完成運行項目即可

- 然後將前臺代碼【views】 文件夾拷貝到對應前端目錄中,執行
npm run gen:api或npm run gen:module生成新介面的前端映射文件,重新啟動 下前端項目 
生成遷移數據&菜單&許可權
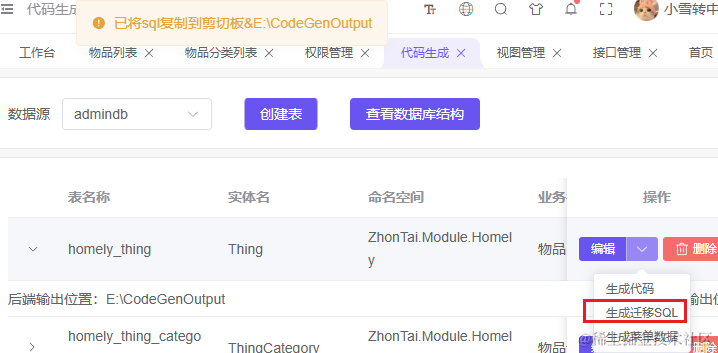
- 第三步:生成遷移腳本到剪切板,連接到資料庫進行執行(沒有直接生成,實際應用場景中,生產環境一般手動執行,為了確保腳本的正確性,還是先看一眼,後面加個生成並執行)

-
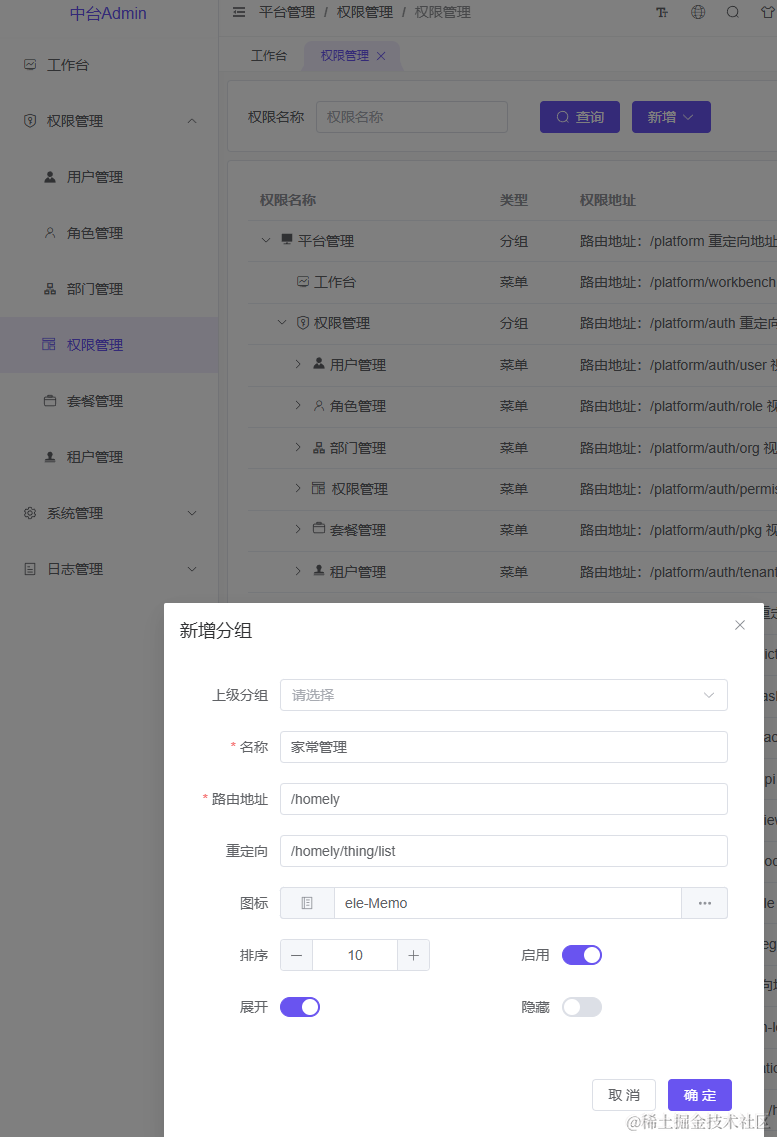
第四步:因為是模塊的第一個服務,所以需要先在許可權管理中創建一個【家常管理】的分組,這裡的名字和代碼生成器中填寫的父菜單需要一致,否則無法生成菜單

- 這裡可以重定向的路由地址由後續生成,預設列表頁以 /list 結尾
-
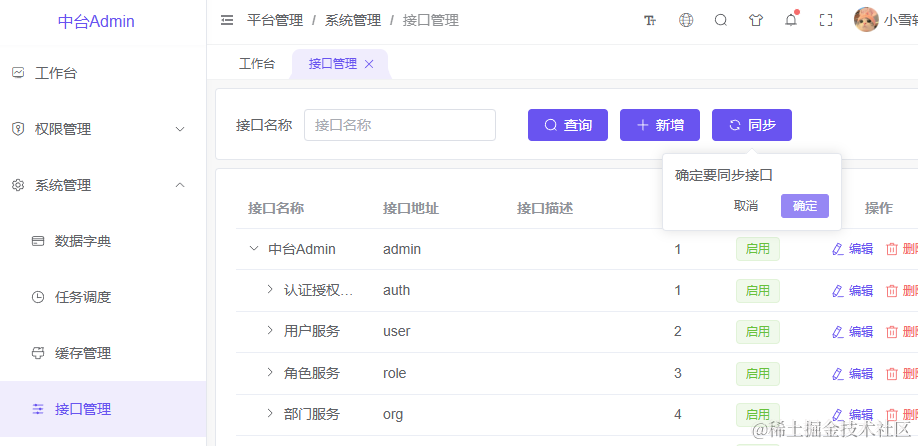
第五步:介面管理中同步最新介面


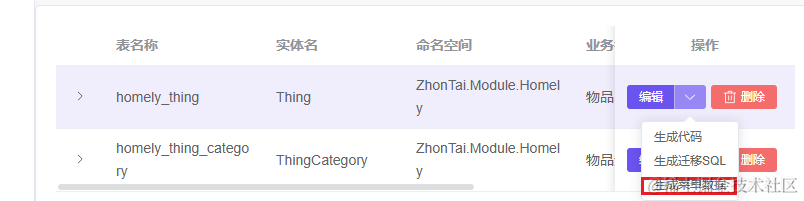
- 第六步:在代碼生成列表點擊【生成菜單數據】將會自動將模塊的菜單,視圖生成

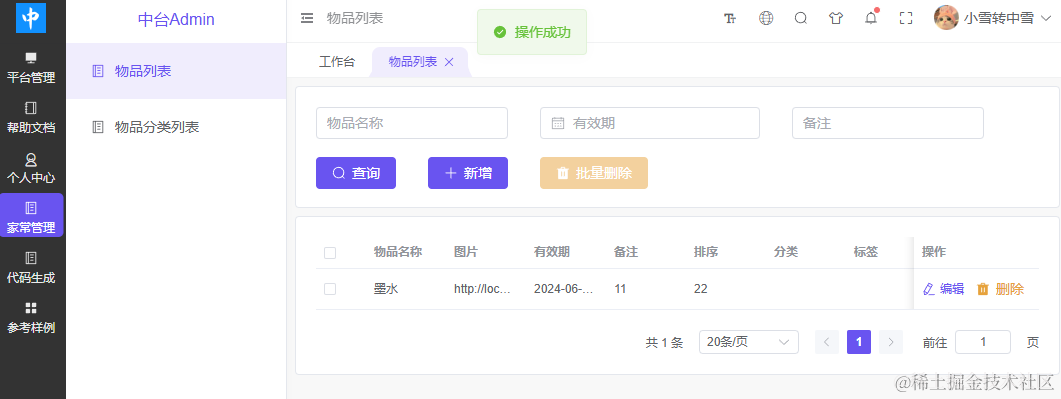
效果展示
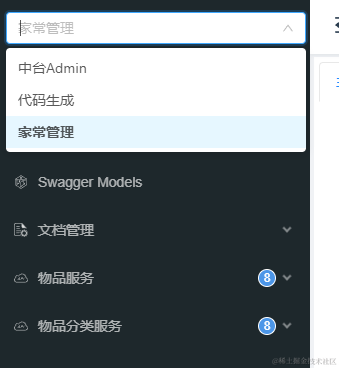
生成成功,刷新頁面,一個簡單的物品管理的基礎功能就出來了

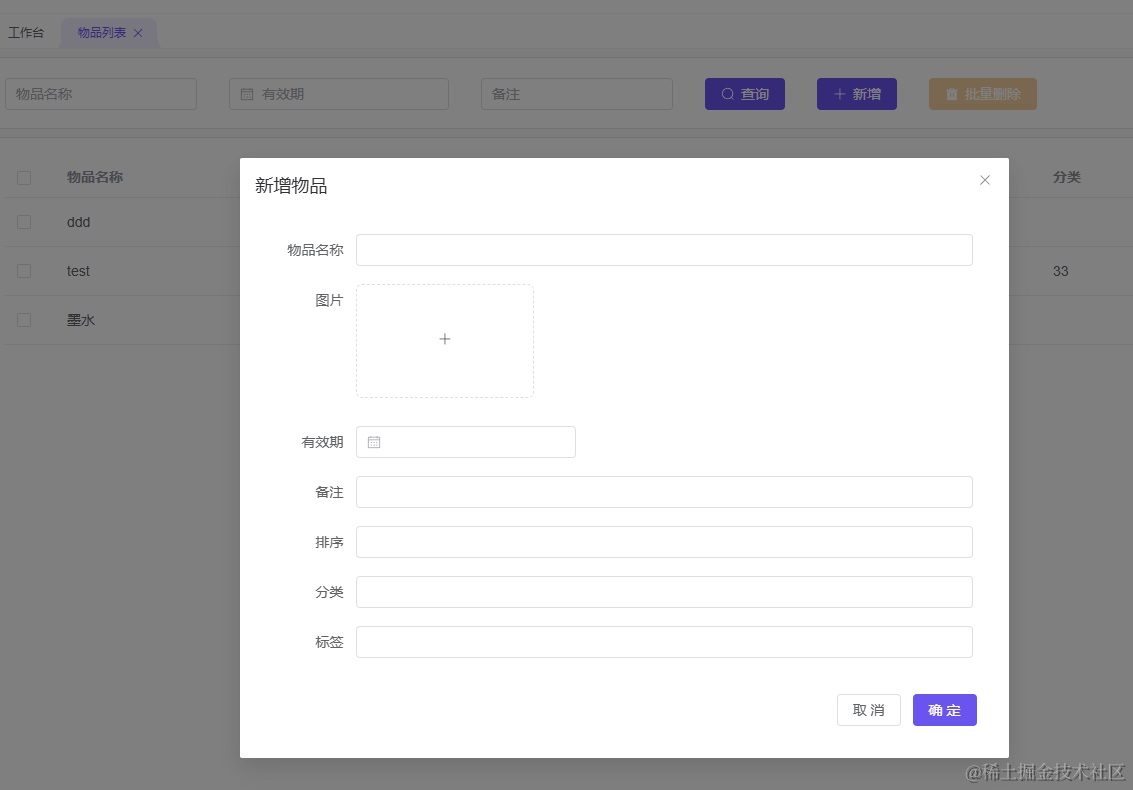
新增編輯頁面已同步優化為彈窗

後語
至此,代碼生成器又一次被我重新改造了一番,後續有時間還會繼續完善代碼生成器。
flag 先立在這:做一個可以自定義模塊的通用代碼生成器
有感興趣的小伙伴歡迎一起加 zhontai 群溝通交流
改代碼不易,寫作更不易,希望路過的大佬們點個贊,指點一二
相關倉庫
- 模塊源碼倉庫:https://github.com/yimogit/Admin.Core
- 初版生成器倉庫:https://github.com/share36/Admin.Core.Dev
- 中台框架倉庫:https://github.com/zhontai/Admin.Core
未經許可,禁止轉載!!!
作者:易墨
Github:yimogit
純靜態工具站點:metools