一、浮動(float)對內聯元素的影響。 1.我們都知道,內聯元素(例如:span/img/input...)在正常情況下不可以對其設置寬高的,它的大小之只和它內部內容的多少有關。 我們怎樣才可以對其設置寬、高呢?可以用display:block;或者display:inline-block;讓它轉 ...
一、浮動(float)對內聯元素的影響。
1.我們都知道,內聯元素(例如:span/img/input...)在正常情況下不可以對其設置寬高的,它的大小之只和它內部內容的多少有關。
我們怎樣才可以對其設置寬、高呢?可以用display:block;或者display:inline-block;讓它轉換成為塊元素之後再對其設置寬、高。
2.當我們對內聯元素float之後,也可以對內聯元素設置寬、高。
》》》》》》舉個慄子》》》》》》》

但是對span浮動了之後,就發生了質的變化!附圖:如下:

註:不僅對span有效,其它內聯元素也可用!
二、怎樣消除float對其它元素的影響呢?
1.我們通常用clear:both; clear:left; clear:right; 對其進行消除影響。
在寫css樣式的時候,我們通常不對其父元素設置高度(height),因為父元素的高度會隨著內容的多少而被“撐大”。
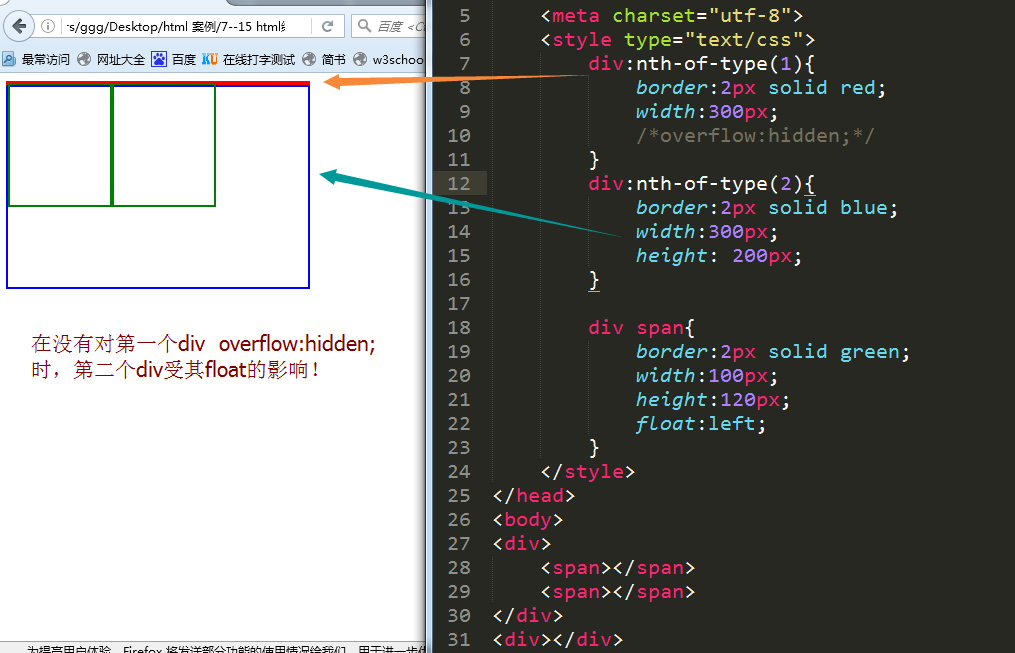
但是、當我們對其子元素浮動過後,父元素的高(height)就會受float的影響!》》》》》如下圖:

但是對其父元素加上overflow-hidden之後,父元素的height就會發生變化!!!》》》》》附圖:如下:

可以看出,父元素的height明顯被撐大了,這也消除了span的float對其它盒子的影響!
》》》》》》附圖:如下:》》》》》》


三、如果用clear: ; 消除浮動(float)的影響時,會影響margin的值、、但用overflow:hidden;
則不會影響其margin值得大小!!!
》》》》》如附圖:》》》》》》


clear為什麼會影響margin值得呢?那是因為margin是參照離他近的那個盒子進行補白的,
但是用clear清除,span的父元素div,並沒有height。所以第二個div,還是參照第一個div進行margin補白的。
(意義上,第二個div只認為第一個div離得最近。他們是同級的。)
clear雖然有效的清除了float的影響,但是卻影響了margin值的大小(只是錶面上影響了margin的值)。


