開發者工具 現在一般的瀏覽器都內置了開發者工具,快捷鍵F12可以打開,如Chrome瀏覽器下,Sources面板下找到對應的js文件 這是首選方法,但是對於SPA程式(比如easyui),可能找不到內嵌頁面。所以如果是SPA程式,可能要想其它方法。 vs下在js代碼處斷點 這種方法對於SPA內嵌頁面... ...
開發者工具
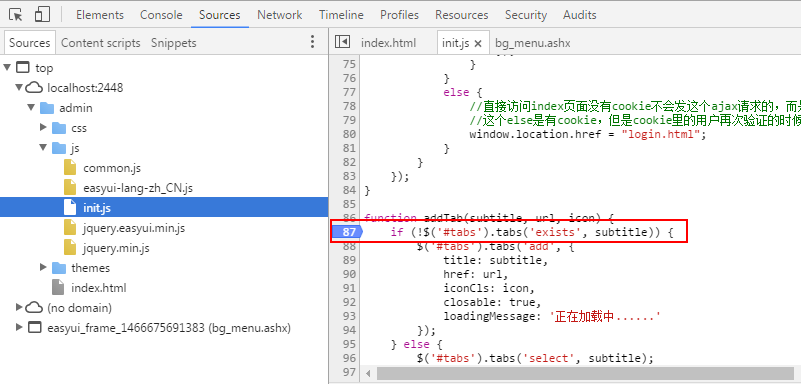
現在一般的瀏覽器都內置了開發者工具,快捷鍵F12可以打開,如Chrome瀏覽器下,Sources面板下找到對應的js文件
這是首選方法,但是對於SPA程式(比如easyui),可能找不到內嵌頁面。所以如果是SPA程式,可能要想其它方法。
vs下在js代碼處斷點
這種方法對於SPA內嵌頁面也沒有用,但是可以使用debugger關鍵字手動設置斷點,如下。
如果是用IE的話,需要先去掉如下圖中的兩個選項,然後F12打開開發者工具,使用chrome只要打開開發者工具就可以。這種方法對於調試SPA單頁程式(如easyui)非常好用。
使用console.log
可以將變數的值列印到控制臺上,利用這種方法可以定位到出錯的代碼行。
在使用console.log方法之前,也有使用alert方法來調試的,不過使用太不方便,調試完了還需要刪除,對代碼有侵入性,不推薦使用。
查看結果。
總結
1,如果是普通的網站(非SPA程式),使用第一種方法最好。
2,如果是SPA單頁程式,使用debugger關鍵字手動設置斷點最方便,不過調試完了還是要手動刪除一下。


![clipboard[1] clipboard[1]](http://images2015.cnblogs.com/blog/311549/201607/311549-20160715172910904-1790004584.png)
![clipboard[2] clipboard[2]](http://images2015.cnblogs.com/blog/311549/201607/311549-20160715172912889-394047556.png)
![clipboard[3] clipboard[3]](http://images2015.cnblogs.com/blog/311549/201607/311549-20160715172914295-673993940.png)
![clipboard[4] clipboard[4]](http://images2015.cnblogs.com/blog/311549/201607/311549-20160715172915795-681839794.png)
![clipboard[5] clipboard[5]](http://images2015.cnblogs.com/blog/311549/201607/311549-20160715172917264-614286057.png)


