CSS(Cascading Style Sheet,層疊樣式表),及其精巧且富有表達力,開發者可以用最為高效的方式高度掌控網頁內容的表示。 1. 盒模型 CSS中的一個基本概念是盒模型(box model)。可見元素會在頁面中占據一個矩形區域,該區域會在頁面中占據一個矩形區域,該區域就是元素的盒子, ...
CSS(Cascading Style Sheet,層疊樣式表),及其精巧且富有表達力,開發者可以用最為高效的方式高度掌控網頁內容的表示。
1. 盒模型
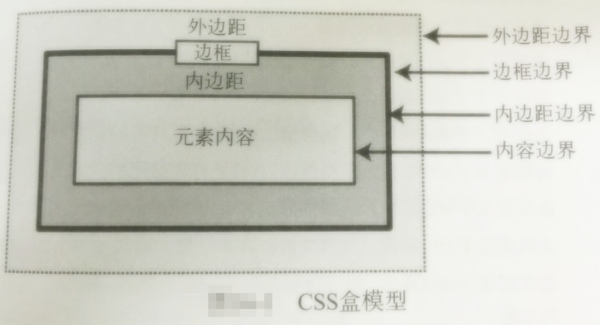
CSS中的一個基本概念是盒模型(box model)。可見元素會在頁面中占據一個矩形區域,該區域會在頁面中占據一個矩形區域,該區域就是元素的盒子,由四部分組成,如下圖所示:

元素盒子有兩部分是可見的:內容和邊框。內邊距是內容和邊框之間的空間,外邊距是邊框和頁面上其他元素之間的空間。
元素還可以包含其他元素。這種情況下,父元素的內容盒子稱為子元素的塊容器(container block),通常稱為容器。這種關係如下圖所示:

可以使用包含塊的特征限定元素的外觀。這不光適用於層疊屬性和集成屬性,還適用於顯示定義的屬性。
2. 選擇器簡明參考
選擇器及添加它的CSS版本總結如下表所示:

3. 屬性簡明參考
接下來先總結一下CSS屬性及添加相應屬性的CSS版本。
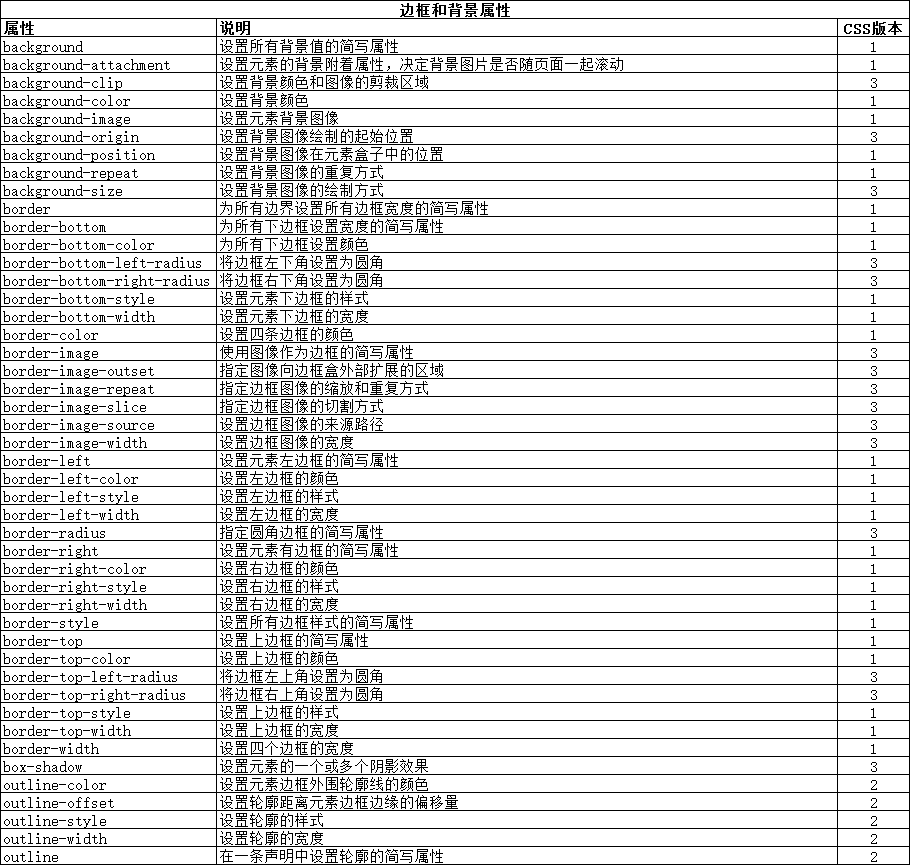
3.1 邊框和背景屬性
下表總結了可能用於元素的邊框和背景的屬性:

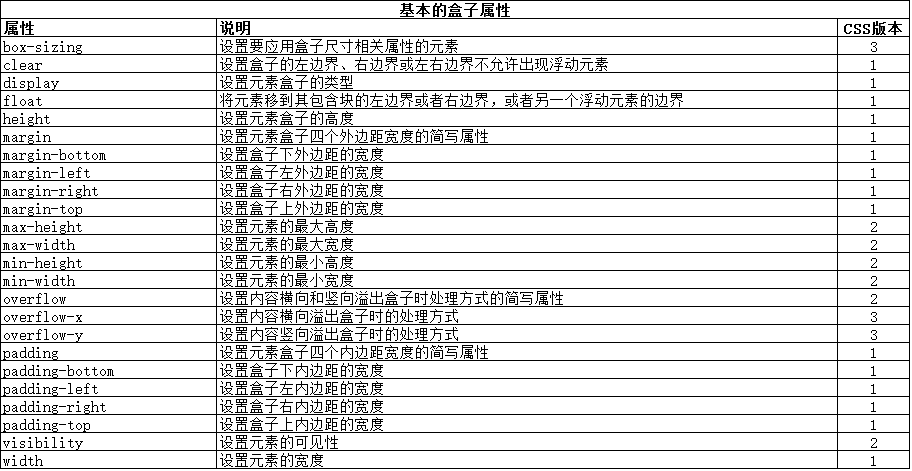
3.2 盒模型屬性
下表總結了配置元素盒子可能用到的屬性:

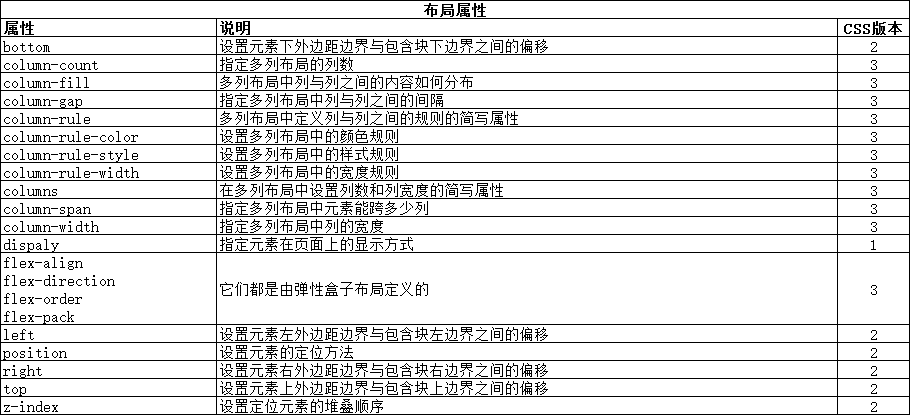
3.3 佈局屬性
下表總結了創建元素佈局可能用到的屬性:

3.4 文本屬性
下表總結了設置文本樣式可能用到的屬性:

3.5 過渡、動畫和變換屬性
下表總結了改變元素外觀可能用到的一些屬性(通常需要一段時間來展示效果):

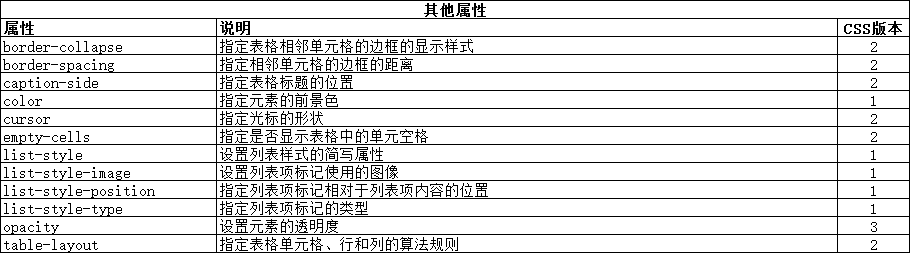
3.6 其他屬性
見下表: