偶爾逛簡書能看見很多值得記下來的東西,有的接觸過有的沒接觸過,接觸過的也可能過段時間就忘記了,再上手的時候可能手足無措,所以決定有些覺得值得記下來的東西還是記錄一下。博客是個好地方,因為很多人都能搜索到,所以迫使自己要認真點寫,不然就很丟人了,所以在這裡記錄一些東西可能是對自己而言以後再次翻看最清晰 ...
偶爾逛簡書能看見很多值得記下來的東西,有的接觸過有的沒接觸過,接觸過的也可能過段時間就忘記了,再上手的時候可能手足無措,所以決定有些覺得值得記下來的東西還是記錄一下。博客是個好地方,因為很多人都能搜索到,所以迫使自己要認真點寫,不然就很丟人了,所以在這裡記錄一些東西可能是對自己而言以後再次翻看最清晰的記錄了,推薦大家都可以寫一下,就當做筆記了,這樣比收藏別人的文章更好,因為別人的思路轉換為自己的東西還是需要一個過程的,自己把自己的領悟寫下來就是這個過程。
寫了這麼多廢話,下麵開始主題了:
第一種方式:子類重新佈局
很簡單就直接上代碼了:
繼承UIButton,我常用的類首碼是AT,所以自定義按鈕就是ATButton了,我們在ATButton重寫layoutSubviews方法。
一般常見的樣式就是圖片在上文字標題在下,或者圖片在右標題文字在左,圖片在右文字在左就不用說了吧,預設樣式,圖片在下文字在上至今沒見過,不過也不難實現,但是這裡就不寫了,只寫前兩種,會了前兩種最後一種也就不難懂了。
圖片在上文字標題在下
ATButton.m
1 //更改上下方向圖片和文字的位置 2 - (void)layoutSubviews{ 3 [super layoutSubviews]; 4 5 CGRect imageRect = self.imageView.frame; 6 imageRect.origin.x = self.frame.size.width * 0.5 - imageRect.size.width * 0.5; 7 imageRect.origin.y = self.frame.size.height * 0.5 - imageRect.size.height; 8 9 CGRect titleRect = self.titleLabel.frame; 10 titleRect.origin.x = self.frame.size.width * 0.5 - titleRect.size.width * 0.5; 11 titleRect.origin.y = self.frame.size.height * 0.5 ; 12 13 self.imageView.frame = imageRect; 14 self.titleLabel.frame = titleRect; 15 }
控制器:
1 ATButton *btn = [[ATButton alloc] init]; 2 [btn setBackgroundColor:[UIColor greenColor]]; 3 [btn setFrame:CGRectMake(100, 100, 100, 100)]; 4 [btn setTitle:@"按鈕" forState:UIControlStateNormal]; 5 [btn setTitleColor:[UIColor redColor] forState:UIControlStateNormal]; 6 [btn setImage:[UIImage imageNamed:@"mainCellCaiClick"] forState:UIControlStateNormal]; 7 [btn addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside]; 8 [self.view addSubview:btn];
效果圖:

圖片在右文字標題在左
ATButton.m
1 //更改左右方向圖片和文字的位置 2 - (void)layoutSubviews 3 { 4 [super layoutSubviews]; 5 6 CGRect imageRect = self.imageView.frame; 7 imageRect.origin.x = self.frame.size.width * 0.5 ; 8 imageRect.origin.y = self.frame.size.height * 0.5 - imageRect.size.height * 0.5; 9 10 CGRect titleRect = self.titleLabel.frame; 11 titleRect.origin.x = self.frame.size.width * 0.5 - titleRect.size.width; 12 titleRect.origin.y = self.frame.size.height * 0.5 - titleRect.size.height * 0.5; 13 14 self.imageView.frame = imageRect; 15 self.titleLabel.frame = titleRect; 16 17 }
控制器:
1 ATButton *btn = [[ATButton alloc] init]; 2 [btn setBackgroundColor:[UIColor greenColor]]; 3 [btn setFrame:CGRectMake(100, 100, 100, 100)]; 4 [btn setTitle:@"按鈕" forState:UIControlStateNormal]; 5 [btn setTitleColor:[UIColor redColor] forState:UIControlStateNormal]; 6 [btn setImage:[UIImage imageNamed:@"mainCellCaiClick"] forState:UIControlStateNormal]; 7 [btn addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside]; 8 [self.view addSubview:btn];
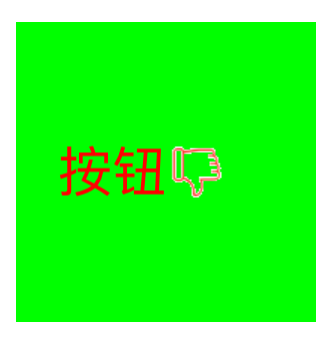
效果圖:(我都是讓它們居中顯示的,如果你想改的話調一下位置也很容易)

第二種方式:EdgeInsets(不需要創建子類直接在控制器兩行代碼更改位置)
圖片在右文字標題在左
1 UIButton *btn = [[UIButton alloc] init]; 2 [btn setBackgroundColor:[UIColor greenColor]]; 3 [btn setFrame:CGRectMake(100, 100, 100, 100)]; 4 [btn setTitle:@"按鈕" forState:UIControlStateNormal]; 5 [btn setTitleColor:[UIColor redColor] forState:UIControlStateNormal]; 6 [btn setImage:[UIImage imageNamed:@"mainCellCaiClick"] forState:UIControlStateNormal]; 7 [btn addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside]; 8 btn.imageEdgeInsets = UIEdgeInsetsMake(0, btn.frame.size.width * 0.5, 0, 0); 9 btn.titleEdgeInsets = UIEdgeInsetsMake(0, -btn.frame.size.width + (btn.frame.size.width * 0.5 - btn.titleLabel.frame.size.width), 0, 0); 10 [self.view addSubview:btn];
效果圖:

圖片在上文字標題在下
1 UIButton *btn = [[UIButton alloc] init]; 2 [btn setBackgroundColor:[UIColor greenColor]]; 3 [btn setFrame:CGRectMake(100, 100, 100, 100)]; 4 [btn setTitle:@"按鈕" forState:UIControlStateNormal]; 5 [btn setTitleColor:[UIColor redColor] forState:UIControlStateNormal]; 6 [btn setImage:[UIImage imageNamed:@"mainCellCaiClick"] forState:UIControlStateNormal]; 7 [btn addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside]; 8 btn.imageEdgeInsets = UIEdgeInsetsMake(-(btn.imageView.frame.size.height),btn.frame.size.width * 0.5 - btn.imageView.frame.size.width * 0.5, 0, 0); 9 btn.titleEdgeInsets = UIEdgeInsetsMake(0, -btn.titleLabel.frame.size.width * 0.5, -(btn.titleLabel.frame.size.height), 0); 10 [self.view addSubview:btn];
效果圖:

OK,就是這麼多了,最後說一下UIEdgeInsetsMake():它的參數順序有點奇怪,是上左下右,怎麼用呢?這麼記比較簡單:比如說你想讓按鈕中的圖片向左移10,你就在第二個參數寫10,前面加負號就OK了,其他位置都一樣,這樣用比較容易理解一些,也比較容易記。
github:https://github.com/alan12138/Custom-Control


