概述 上一篇我們介紹瞭如何使用vue resource處理HTTP請求,結合服務端的REST API,就能夠很容易地構建一個增刪查改應用。這個應用始終遺留了一個問題,Web App在訪問REST API時,沒有經過任何認證,這使得服務端的REST API是不安全的,只要有人知道api地址,就可以調用... ...
概述
上一篇我們介紹瞭如何使用vue resource處理HTTP請求,結合服務端的REST API,就能夠很容易地構建一個增刪查改應用。
這個應用始終遺留了一個問題,Web App在訪問REST API時,沒有經過任何認證,這使得服務端的REST API是不安全的,只要有人知道api地址,就可以調用API對服務端的資源進行修改和刪除。
今天我們就來探討一下如何結合Web API來限制資源的訪問。
本文的主要內容如下:
- 介紹傳統的Web應用和基於REST服務的Web應用
- 介紹OAuth認證流程和密碼模式
- 創建一個基於ASP.NET Identity的Web API應用程式
- 基於$.ajax實現OAuth的註冊、登錄、註銷和API調用
- 基於vue-resource實現OAuth的註冊、登錄、註銷和API調用
本文的最終示例是結合上一篇的CURD,本文的登錄、註冊、註銷和API調用功能實現的。
本文9個示例的源碼已放到GitHub,如果您覺得本篇內容不錯,請點個贊,或在GitHub上加個星星!
基於$.ajax的示例如下:
註冊示例 登錄和註銷示例 登錄獲取token並調用API示例 註冊、登錄、註銷、調用API綜合示例
基於vue-resource的示例如下:
註冊示例 登錄和註銷示例 登錄獲取token並調用API示例 註冊、登錄、註銷、調用API綜合示例
OAuth介紹
傳統的Web應用
在傳統的Web應用程式中,前後端是放在一個站點下的,我們可以通過會話(Session)來保存用戶的信息。
例如:一個簡單的ASP.NET MVC應用程式,用戶登錄成功後,我們將用戶的ID記錄在Session中,假設為Session["UserID"]。
前端發送ajax請求時,如果這個請求要求已登錄的用戶才能訪問,我們只需在後臺Controller中驗證Session["UserID"]是否為空,就可以判斷用戶是否已經登錄了。
這也是傳統的Web應用能夠逃避HTTP面向無連接的方法。
基於REST服務的Web應用
當今很多應用,客戶端和服務端是分離的,服務端是基於REST風格構建的一套Service,客戶端是第三方的Web應用,客戶端通過跨域的ajax請求獲取REST服務的資源。
然而REST Service通常是被設計為無狀態的(Stateless),這意味著我們不能依賴於Session來保存用戶信息,也不能使用Session["UserID"]這種方式確定用戶身份。
解決這個問題的方法是什麼呢?常規的方法是使用OAuth 2.0。
對於用戶相關的OpenAPI,為了保護用戶數據的安全和隱私,第三方Web應用訪問用戶數據前都需要顯式的向用戶征求授權。
相比於OAuth 1.0,OAuth 2.0的認證流程更加簡單。
專用名詞介紹
在瞭解OAuth 2.0之前,我們先瞭解幾個名詞:
- Resource:資源,和REST中的資源概念一致,有些資源是訪問受保護的
- Resource Server:存放資源的伺服器
- Resource Owner:資源所有者,本文中又稱為用戶(user)
- User Agent:用戶代理,即瀏覽器
- Client: 訪問資源的客戶端,也就是應用程式
- Authorization Server:認證伺服器,用於給Client提供訪問令牌的伺服器
- Access Token:訪問資源的令牌,由Authorization Server器授予,Client訪問Resource時,需提供Access Token
- Bearer Token:Bearer Token是Access Token的一種,另一種是Mac Token。
Bearer Token的使用格式為:Bearer XXXXXXXX
Token的類型請參考:https://tools.ietf.org/html/draft-ietf-oauth-v2-15#section-7.1
有時候認證伺服器和資源伺服器可以是一臺伺服器,本文中的Web API示例正是這種運用場景。
OAuth認證流程
在知道這幾個詞以後,我們用這幾個名詞來編個故事。
簡化版本
這個故事的簡化版本是:用戶(Resource Owner)訪問資源(Resource)。
具體版本
簡化版的故事只有一個結果,下麵是這個故事的具體版本:
- 用戶通過瀏覽器打開客戶端後,客戶端要求用戶給予授權。
客戶端可以直接將授權請求發給用戶(如圖所示),或者發送給一個中間媒介,比如認證伺服器。 - 用戶同意給予客戶端授權,客戶端收到用戶的授權。
授權模式(Grant Type)取決於客戶端使用的模式,以及認證伺服器所支持的模式。 - 客戶端提供身份信息,然後向認證伺服器發送請求,申請訪問令牌
- 認證伺服器驗證客戶端提供的身份信息,如果驗證通過,則向客戶端發放令牌
- 客戶端使用訪問令牌,向資源伺服器請求受保護的資源
- 資源伺服器驗證訪問令牌,如果有效,則向客戶端開放資源
以上幾個步驟,(B)是較為關鍵的一個,即用戶怎麼樣才能給客戶端授權。有了這個授權以後,客戶端就可以獲取令牌,進而通過臨牌獲取資源。這也是OAuth 2.0的運行流程,詳情請參考:https://tools.ietf.org/html/draft-ietf-oauth-v2-15#section-1.2
客戶端的授權模式
客戶端必須得到用戶的授權(authorization grant),才能獲得令牌(access token)。
OAuth 2.0定義了四種授權方式:
- 授權碼模式(authorization code)
- 簡化模式(implicit)
- 密碼模式(resource owner password credentials)
- 客戶端模式(client credentials)
本文的示例是基於密碼模式的,我就只簡單介紹這種模式,其他3我就不介紹了,大家有興趣可以看阮大的文章:
http://www.ruanyifeng.com/blog/2014/05/oauth_2_0.html
密碼模式
密碼模式(Resource Owner Password Credentials Grant)中,用戶向客戶端提供自己的用戶名和密碼。客戶端使用這些信息,向服務端申請授權。
在這種模式中,用戶必須把自己的密碼給客戶端,但是客戶端不得儲存密碼。這通常用在用戶對客戶端高度信任的情況下,比如客戶端是操作系統的一部分,或者由一個著名公司出品。
密碼嘛事的執行步驟如下:
(A)用戶向客戶端提供用戶名和密碼。
(B)客戶端將用戶名和密碼發給認證伺服器,向後者請求令牌。
(C)認證伺服器確認無誤後,向客戶端提供訪問令牌。
(B)步驟中,客戶端發出的HTTP請求,包含以下參數:
- grant_type:表示授權類型,此處的值固定為"password",必選項。
- username:表示用戶名,必選項。
- password:表示用戶的密碼,必選項。
- scope:表示許可權範圍,可選項。
註意:在後面的客戶端示例中,除了提供username和password,grant_type也是必須指定為"password",否則無法獲取服務端的授權。
服務端環境準備
如果您是前端開發人員,並且未接觸過ASP.NET Web API,可以跳過此段落。
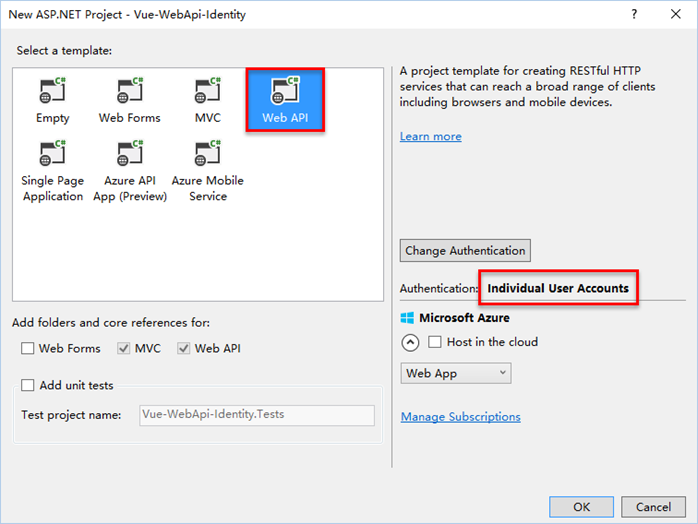
Authentication選擇Individual User Accounts
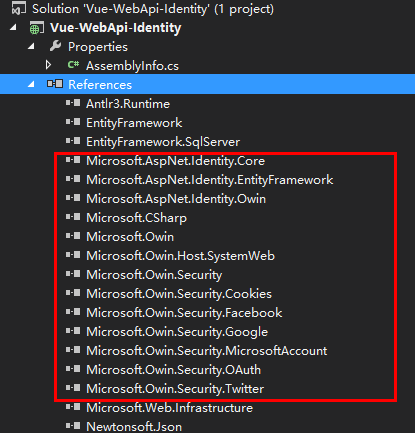
創建這個Web API工程時,VS會自動引入Owin和AspNet.Identity相關的庫。
修改ValuesController,除了IEnumerable<string> Get()操作外,其他操作都刪除,併為該操作應用[Authorize]特性,這表示客戶端必須通過身份驗證後才能調用該操作。
public class ValuesController : ApiController
{
// GET: api/Values
[Authorize]
public IEnumerable<string> Get()
{
return new string[] { "value1", "value2" };
}
}
添加Model, Controller

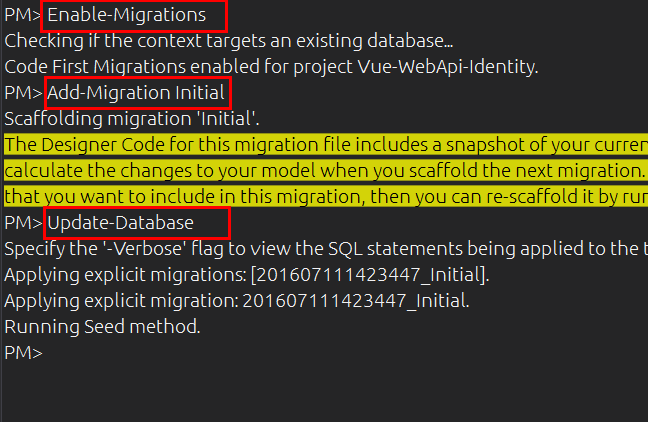
初始化資料庫
執行以下3個命令
執行以下SQL語句:
 顯示代碼
顯示代碼
CustomersController類有5個Action,除了2個GET請求外,其他3個請求分別是POST, PUT和DELETE。
為這3個請求添加[Authorize]特性,這3個請求必須通過身份驗證才能訪問。
 隱藏代碼
隱藏代碼public class CustomersController : ApiController
{
private ApplicationDbContext db = new ApplicationDbContext();
// GET: api/Customers
public IQueryable<Customer> GetCustomers()
{
return db.Customers;
}
// GET: api/Customers/5
[ResponseType(typeof(Customer))]
public async Task<IHttpActionResult> GetCustomer(int id)
{
Customer customer = await db.Customers.FindAsync(id);
if (customer == null)
{
return NotFound();
}
return Ok(customer);
}
// PUT: api/Customers/5
[Authorize]
[ResponseType(typeof(void))]
public async Task<IHttpActionResult> PutCustomer(int id, Customer customer)
{
// ...
}
// POST: api/Customers
[Authorize]
[ResponseType(typeof(Customer))]
public async Task<IHttpActionResult> PostCustomer(Customer customer)
{
// ...
}
// DELETE: api/Customers/5
[ResponseType(typeof(Customer))]
[Authorize]
public async Task<IHttpActionResult> DeleteCustomer(int id)
{
// ...
}
}
讓Web API以CamelCase輸出JSON
在Global.asax文件中添加以下幾行代碼:
var formatters = GlobalConfiguration.Configuration.Formatters; var jsonFormatter = formatters.JsonFormatter; var settings = jsonFormatter.SerializerSettings; settings.Formatting = Formatting.Indented; settings.ContractResolver = new CamelCasePropertyNamesContractResolver();
啟用CORS
在Nuget Package Manager Console輸入以下命令:
Install-Package Microsoft.AspNet.WebApi.Cors
在WebApiConfig中啟用CORS:
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
var cors = new EnableCorsAttribute("*", "*", "*");
config.EnableCors(cors);
// ...
}
}
類說明
在執行上述步驟時,VS已經幫我們生成好了一些類
IdentityModels.cs:包含ApplicationDbContext類和ApplicationUser類,無需再創建DbContext類
public class ApplicationUser : IdentityUser
{
// ...
}
public class ApplicationDbContext : IdentityDbContext<ApplicationUser>
{
// ...
}
Startup.Auth.cs:用於配置OAuth的一些屬性。
public partial class Startup
{
public static OAuthAuthorizationServerOptions OAuthOptions { get; private set; }
public static string PublicClientId { get; private set; }
// For more information on configuring authentication, please visit http://go.microsoft.com/fwlink/?LinkId=301864
public void ConfigureAuth(IAppBuilder app)
{
// ..
// Configure the application for OAuth based flow
PublicClientId = "self";
OAuthOptions = new OAuthAuthorizationServerOptions
{
TokenEndpointPath = new PathString("/Token"),
Provider = new ApplicationOAuthProvider(PublicClientId),
AuthorizeEndpointPath = new PathString("/api/Account/ExternalLogin"),
AccessTokenExpireTimeSpan = TimeSpan.FromDays(14),
// In production mode set AllowInsecureHttp = false
AllowInsecureHttp = true
};
// Enable the application to use bearer tokens to authenticate users
app.UseOAuthBearerTokens(OAuthOptions);
// ..
}
}
這些OAuth配置項,我們只用關註其中的兩項:
- TokenEndpointPath:表示客戶端發送驗證請求的地址,例如:Web API的站點為www.example.com,驗證請求的地址則為www.example.com/token。
- UseOAuthBearerTokens:使用Bearer類型的token_type(令牌類型)。
ApplicationOAuthProvider.cs:預設的OAuthProvider實現,GrantResourceOwnerCredentials方法用於驗證用戶身份信息,並返回access_token(訪問令牌)。
public override async Task GrantResourceOwnerCredentials(OAuthGrantResourceOwnerCredentialsContext context)
{
// ...
}
通俗地講,客戶端輸入用戶名、密碼,點擊登錄後,會發起請求到www.example.com/token。
token這個請求在服務端執行的驗證方法是什麼呢?正是GrantResourceOwnerCredentials方法。
客戶端發起驗證請求時,必然是跨域的,token這個請求不屬於任何ApiController的Action,而在WebApiConfig.cs中啟用全局的CORS,只對ApiController有效,對token請求是不起作用的。
所以還需要在GrantResourceOwnerCredentials方法中添加一行代碼:
public override async Task GrantResourceOwnerCredentials(OAuthGrantResourceOwnerCredentialsContext context)
{
context.Response.Headers.Add("Access-Control-Allow-Origin", new []{"*"});
// ...
}
IdentityConfig.cs:配置用戶名和密碼的複雜度,主要用於用戶註冊時。例如:不允許用戶名為純字母和數字的組合,密碼長度至少為6位…。
 隱藏代碼
隱藏代碼public static ApplicationUserManager Create(IdentityFactoryOptions<ApplicationUserManager> options, IOwinContext context)
{
var manager = new ApplicationUserManager(new UserStore<ApplicationUser>(context.Get<ApplicationDbContext>()));
// Configure validation logic for usernames
manager.UserValidator = new UserValidator<ApplicationUser>(manager)
{
AllowOnlyAlphanumericUserNames = false,
RequireUniqueEmail = true
};
// Configure validation logic for passwords
manager.PasswordValidator = new PasswordValidator
{
RequiredLength = 6,
RequireNonLetterOrDigit = true,
RequireDigit = true,
RequireLowercase = true,
RequireUppercase = true,
};
// ...
return manager;
}
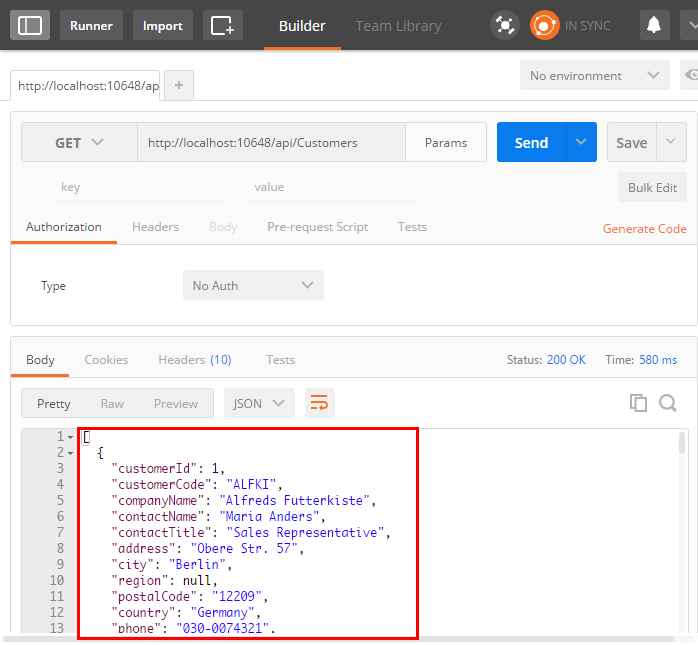
使用Postman測試GET和POST請求
測試GET請求
GET請求測試成功,可以獲取到JSON數據。
測試POST請求
POST請求測試不通過,提示:驗證不通過,請求被拒絕。
基於$.ajax實現註冊、登錄、註銷和API調用
服務端的環境已經準備好了,現在我們就逐個實現用戶註冊、登錄,以及API調用功能吧。
註冊
頁面的HTML代碼如下:
<div id="app">
<div class="container">
<span id="message">{{ msg }}</span>
</div>
<div class="container">
<div class="form-group">
<label>電子郵箱</label>
<input type="text" v-model="registerModel.email" />
</div>
<div class="form-group">
<label>密碼</label>
<input type="text" v-model="registerModel.password" />
</div>
<div class="form-group">
<label>確認密碼</label>
<input type="text" v-model="registerModel.confirmPassword" />
</div>
<div class="form-group">
<label></label>
<button @click="register">註冊</button>
</div>
</div>
</div>
創建Vue實例,然後基於$.ajax發送用戶註冊請求:
var demo = new Vue({
el: '#app',
data: {
registerUrl: 'http://localhost:10648/api/Account/Register',
registerModel: {
email: '',
password: '',
confirmPassword: ''
},
msg: ''
},
methods: {
register: function() {
var vm = this
vm.msg = ''
$.ajax({
url: vm.registerUrl,
type: 'POST',
dataType: 'json',
data: vm.registerModel,
success: function() {
vm.msg = '註冊成功!'
},
error: vm.requestError
})
},
requestError: function(xhr, errorType, error) {
this.msg = xhr.responseText
}
}
})
登錄和註銷
登錄的HTML代碼:
<div id="app">
<div class="container text-center">
<span id="message">{{ msg }}</span>
</div>
<div class="container">
<div class="account-info">
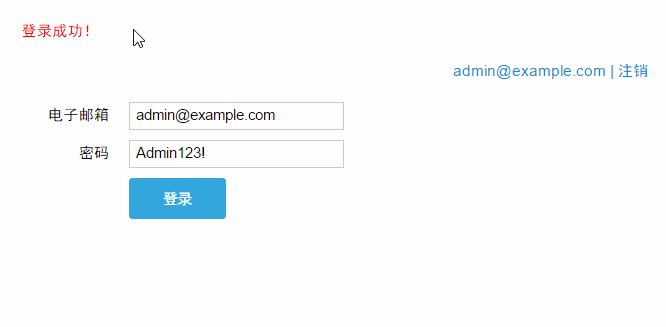
<span v-if="userName">{{ userName }} | <a href="#" @click="logout">註銷</a></span>
</div>
</div>
<div class="container">
<div class="form-group">
<label>電子郵箱</label>
<input type="text" v-model="loginModel.username" />
</div>
<div class="form-group">
<label>密碼</label>
<input type="text" v-model="loginModel.password" />
</div>
<div class="form-group">
<label></label>
<button @click="login">登錄</button>
</div>
</div>
</div>
創建Vue實例,然後基於$.ajax發送用戶登錄請求:
var demo = new Vue({
el: '#app',
data: {
loginUrl: 'http://localhost:10648/token',
logoutUrl: 'http://localhost:10648/api/Account/Logout',
loginModel: {
username: '',
password: '',
grant_type: 'password'
},
msg: '',
userName: ''
},
ready: function() {
this.userName = sessionStorage.getItem('userName')
},
methods: {
login: function() {
var vm = this
vm.msg = ''
vm.result = ''
$.ajax({
url: vm.loginUrl,
type: 'POST',
dataType: 'json',
data: vm.loginModel,
success: function(data) {
vm.msg = '登錄成功!'
vm.userName = data.userName
sessionStorage.setItem('accessToken', data.access_token)
sessionStorage.setItem('userName', vm.userName)
},
error: vm.requestError
})
},
logout: function() {
var vm = this
vm.msg = ''
$.ajax({
url: vm.logoutUrl,
type: 'POST',
dataType: 'json',
success: function(data) {
vm.msg = '註銷成功!'
vm.userName = ''
vm.loginModel.userName = ''
vm.loginModel.password = ''
sessionStorage.removeItem('userName')
sessionStorage.removeItem('accessToken')
},
error: vm.requestError
})
},
requestError: function(xhr, errorType, error) {
this.msg = xhr.responseText
}
}
})
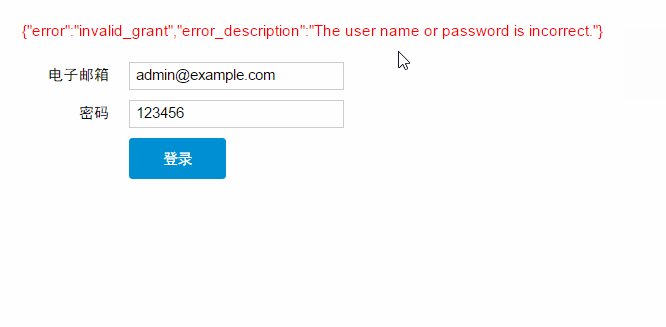
在試驗這個示例時,把Fiddler也打開,我們一共進行了3次操作:
- 第1次操作:輸入了錯誤的密碼,服務端響應400的狀態碼,並提示了錯誤信息。
- 第2次操作:輸入了正確的用戶名和密碼,服務端響應200的狀態碼
- 第3次操作:點擊右上角的註銷鏈接
註意第2次操作,在Fiddler中查看服務端返回的內容:
服務端返回了access_token, expires_in, token_type,userName等信息,在客戶端可以用sessionStorage或localStorage保存access_token。
調用API
取到了access_token後,我們就可以基於access_token去訪問服務端受保護的資源了。
這裡我們要訪問的資源是/api/Values,它來源於ValuesController的Get操作。
基於註冊畫面,添加一段HTML代碼:
<div class="container text-center">
<div>
<button @click="callApi">調用API</button>
</div>
<div class="result">
API調用結果:{{ result | json }}
</div>
</div>
在Vue實例中添加一個callApi方法:
callApi: function() {
var vm = this
vm.msg = ''
vm.result = ''
headers = {}
headers.Authorization = 'Bearer ' + sessionStorage.getItem('accessToken');
$.ajax({
type: 'get',
dataTye: 'json',
url: vm.apiUrl,
headers: headers,
success: function(data) {
vm.result = data
},
error: vm.requestError
})
}
在調用callApi方法時,設置了請求頭的Authorization屬性,其格式為:"Bearer access_token"。
由於服務端指定使用了Bearer類型的access token,所以客戶端必須使用這種格式將access token傳給資源伺服器。
在試驗這個示例時,我們一共進行了5次操作:
- 第1次操作:沒有輸入用戶名和密碼,直接點擊[調用API]按鈕,服務端返回401的狀態碼,表示該請求未授權。
- 第2次操作:輸入用戶名和密碼,然後店點擊登錄按鈕,登錄成功。
- 第3次操作:點擊[調用API]按鈕,服務端返回200的狀態碼,請求成功。
- 第4次操作:點擊[註銷]鏈接,註銷成功。
- 第5次操作:再次點擊[調用API]按鈕,服務端返回401的狀態碼,表示該請求未授權。
有人可能會註意到,為什麼每次點擊[調用API]按鈕,都發起了兩次請求?
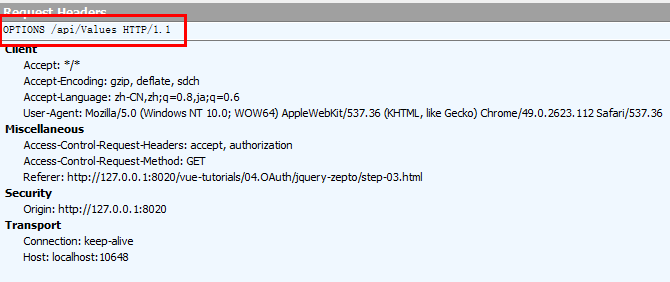
這是因為當瀏覽器發送跨域請求時,瀏覽器都會先發送一個OPTIONS預請求(preflight request)給目標站點,用於確認目標站點是否接受跨域請求,如果目標站點不支持跨域請求,瀏覽器會提示錯誤:
No 'Access-Control-Allow-Origin' header is present on the requested resource
如果是POST請求,且數據類型(Content-Type)是 application/x-www-form-urlencoded,multipart/form-data 或 text/plain中的一種,則瀏覽器不會發送預請求,上圖的/token請求就是滿足該條件的。
zepto會自動將非GET請求的Content-Type設置為application/x-www-form-urlencoded:
if (settings.contentType || (settings.contentType !== false && settings.data && settings.type.toUpperCase() != 'GET'))
setHeader('Content-Type', settings.contentType || 'application/x-www-form-urlencoded')
我們還是通過Fidder看一下第1次/api/Values請求和響應的Headers信息
請求的Headers信息,它是一次OPTIONS請求。
響應的Headers信息,Access-Control-Allow-Origin: *表示允許所有外部站點對目標站點發送跨域請求。
更多CORS的知識,請參考MDN上的說明:
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Access_control_CORS
基於vue-resource實現註冊、登錄和API調用
基於vue-resource實現這3項功能時,沿用上面的HTML代碼。
註冊
更為簡潔的register方法:
register: function() {
this.$http.post(this.registerUrl, this.registerModel)
.then((response) => {
this.msg = '註冊成功!'
}).catch((response) => {
this.msg = response.json()
})
}
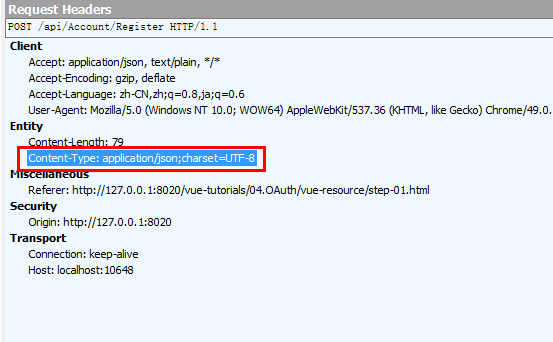
註意:當使用vue-resource發送註冊的POST請求時,Fiddler捕獲到了2次請求,第1次是由瀏覽器發送的OPTIONS預請求,第2次才是實際的POST請求。這和使用$.ajax時是不一樣的,因為$.ajax會將非GET請求的Content-Type設置為application/x-www-form-urlencoded,而vue-resource發送POST請求的Content-Type為application/json;charset=UTF-8。
啟用emulateJSON選項,可以讓瀏覽器不發送OPTIONS預請求,有兩種啟用方式。
1.全局啟用
Vue.http.options.emulateJSON = true
2.局部啟用
this.$http.post(this.registerUrl, this.registerModel ,{ emulateJSON : true})
.then( (response) => {
this.msg = '註冊成功!'
})
啟用了emulateJSON選項後,使得POST請求的Content-Type變為application/x-www-form-urlencoded
登錄和註銷
登錄和註銷的方法:
login: function() {
this.$http.post(this.loginUrl, this.loginModel)
.then((response) => {
var body = response.json()
this.msg = '登錄成功!'
this.userName = body.userName
sessionStorage.setItem('accessToken', body.access_token)
sessionStorage.setItem('userName', body.userName)
}).catch(this.requestError)
},
logout: function() {
this.$http.post(this.logoutUrl)
.then((response) => {
this.msg = '註銷成功!'
this.userName = ''
this.loginModel.username = ''
this.loginModel.password = ''
sessionStorage.removeItem('userName')
sessionStorage.removeItem('accessToken')
}).catch(this.requestError)
},
requestError: function(response) {
this.msg = response.json()
}
API調用
調用API的方法也更為簡潔:
callApi: function() {
var headers = {}
headers.Authorization = 'Bearer ' + sessionStorage.getItem('accessToken')
this.$http.get(this.apiUrl, {
headers: headers
})
.then((response) => {
this.result = response.json()
}).catch(this.requestError)
}
同樣的,在發送請求前,需要將access token添加到請求頭。
綜合示例
本文在準備服務端環境的時候,提供了一個CustomersController,除了GET操作,其他操作的訪問都是受保護的,需要用戶登錄以後才能操作。
現在我們來實現這個示例, 該示例結合了上一篇的CURD示例,以及本文的註冊、登錄、註銷功能。
具體代碼我就不再貼出來了,大家結合源代碼試一試吧。