js中拼接html,總是感覺不夠優雅,本著要優雅不要污,決定嘗試js模板引擎。 JavaScript 模板引擎 JavaScript 模板引擎作為數據與界面分離工作中最重要一環,越來越受開發者關註。 常見模板引擎 baiduTemplate(百度)\artTemplate(騰訊)\juicer(淘寶 ...
js中拼接html,總是感覺不夠優雅,本著要優雅不要污,決定嘗試js模板引擎。
JavaScript 模板引擎
JavaScript 模板引擎作為數據與界面分離工作中最重要一環,越來越受開發者關註。
常見模板引擎
baiduTemplate(百度)\artTemplate(騰訊)\juicer(淘寶)\doT\ tmpl\ handlebars\ easyTemplate\ underscoretemplate \ mustache \kissytemplate等
為什麼選擇doT:
doT.js 快速,小巧且毫無依賴,源js文件只有140行。下載地址 github。
相容性、性能對比詳情見,各種JS模板引擎對比數據(高性能JavaScript模板引擎),我就不在copy過來了。
開始
1、安裝
github下載doT.js,使用頁面引用即可。
2、使用
這裡就不寫基本的使用了,直接上項目中的代碼,html部分
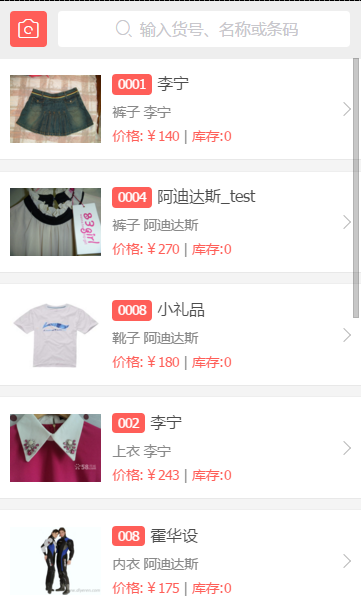
<ul class="kucunlist" id="ulList"> <script id="j-tmpl" type="text/template"> {{ if(it.length>0){ }} {{ for (var i = 0, l = it.length; i < l; i++) {}} <li class="border-tb tbox" onclick="location.href='<%=basePath%>/query/stock/toQueryProductStock.action?piNo={{=it[i].pi_no}}'"> <div> <img src="<%=imgServerPath %>{{=it[i].pi_imgpath}}"> </div> <div class="arrow-right"> <h5 class="ellipsis-t"><i>{{=it[i].pi_no}}</i>{{=it[i].pi_name}}</h5> <p>{{=it[i].ct_name}} {{=it[i].bd_name}}</p> <p><b>價格:¥{{=it[i].pi_retailprice}}</b> | <b>庫存:{{=it[i].amount}}</b></p> </div> </li> {{ } }} {{ } else { }} <li class="border-tb tbox"> <h2>未檢索到數據</h2> </li> {{ } }} </script> </ul>
js部分,data為json數據。
var tmpl = document.getElementById('j-tmpl').innerHTML; document.getElementById('ulList').innerHTML=doT.template(tmpl)(data);
效果

在這個網頁輸入你的模板、數據可以看到執行結果。
剛開始使用無法給出更多有用的建議,凡事都是雙刃劍,也許後面會有坑,但是它給我帶來的更好的維護性、可讀性。
140行的源碼,有需求滿足不了或者遇到源碼無法解決的問題,可以把源碼消化消化,對其進行擴展。
結語:好東西還是要勇敢嘗試,已經開始在項目中使用doT,後面會有更複雜的使用環境,會持續對doT在項目中的使用、問題、解決,進行記錄。
分享是一種精神,學習仍需堅持,進步仍需努力。



