周末在江邊晨跑的時候發現很多 當時心血來潮就想,應該可以在網頁中實現一下 這幾天得閑就做了一下,效果如下 (儘量在最新版本的chrome或者firefox中查看) demo下載在文章最後 預覽 <!-- --> <!-- --> <!-- --> <!-- --> <!-- --> <!-- --> ...
周末在江邊晨跑的時候發現很多
當時心血來潮就想,應該可以在網頁中實現一下
這幾天得閑就做了一下,效果如下
(儘量在最新版本的chrome或者firefox中查看)
demo下載在文章最後
預覽

實現思路
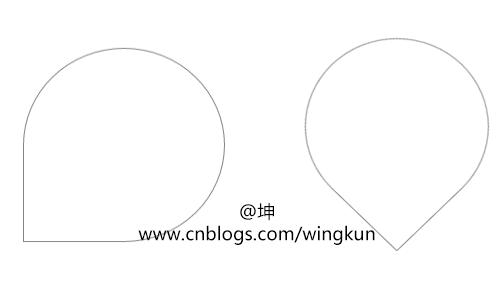
css中實現很多效果都可以“取巧”實現,這裡我們也取巧一下,div設置三面的border-radius,然後旋轉一下,這裡就是平面的“氣球”了

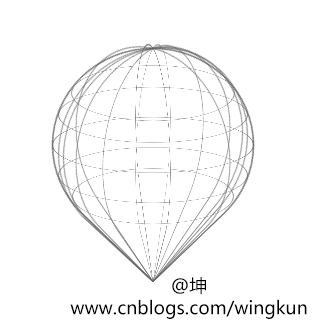
啟用3d變換,接著複製重疊幾個,分別設置rotateX,rotateY形成一個3d球體

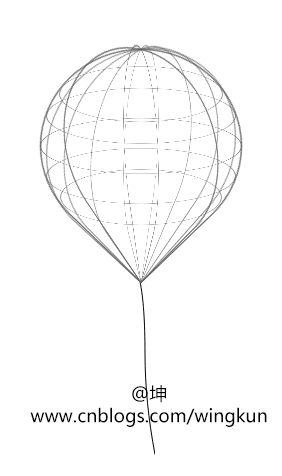
接下來,使用SVG的 path 畫一條曲線作為氣球線

動畫實現
靜態的氣球做好了,接下來要讓氣球"動起來",我這裡的思路是畫上背景的藍天白雲,讓雲動起來
這裡雲就是三個圓疊到一起

好了,放一起

接著就設置動畫啦~
首先設置雲的,使用translate使雲從上往下飄動,完了再從左往右飄動
這裡建議動畫時長久一點,讓動畫看起來稍微逼真一點點。。。。
接著設置氣球的動畫,這裡要設置時長與雲的一樣,
然後配合雲的動畫,往上下和左右偏移
看起來有聯動的感覺

結語
好了,這就讓氣球動起來了。
不過總的看下來,動畫效果還是顯得假。。。
也有些失真,或許動畫時長設置更久一點會好些
大家也可以試一下,歡迎大家拍磚,喜歡可以點下【推薦】
DEMO下載點 這裡



