jquery.validate.js使用記錄 首先到JQ官網下載搜索validate插件,下載相關源碼,附上validate官網網址 https://jqueryvalidation.org/ 找到validation\demo\bootstrap,參考bootstrap與volidate結合使用的 ...
jquery.validate.js使用記錄
首先到JQ官網下載搜索validate插件,下載相關源碼,附上validate官網網址
https://jqueryvalidation.org/
找到validation\demo\bootstrap,參考bootstrap與volidate結合使用的例子
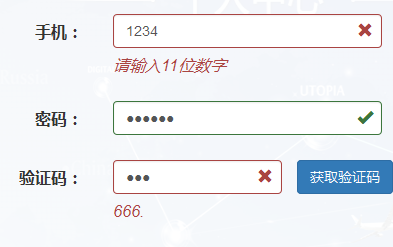
改造成如上樣式
如上所示,volidate能根據rules的規則當滑鼠焦點離開輸入框後,在輸入框內添加OK或者X標誌,並且生成文位元組點添加指定DOM位置。是個挺不錯的插件。
自定義規則以及提示信息:
jQuery.validator.addMethod("url", function(value, element,params) {
allow any non-whitespace characters as the host part
return this.optional( element ) || /^\d{6}$/.test( value );
}, '666');

需要註意的是:rules中 phoneNum, password,valid_code是input中name屬性的值;
rules為教研規則,phoneNum為校驗元素,required為校驗方法,true為校驗方法的參數;
messages:為校驗錯誤是提示的字元串;
errorElement:追加錯誤信息時添加的標簽
errorPlacement:錯誤信息追加到DOM
success:校驗成功操作
highlight:添加成功樣式
unhighlight:添加失敗樣式
$( "#signupForm" ).validate( {
rules: {
phoneNum: {
required: true,
rangelength: [11, 11],
number: true
},
password: {
required: true,
rangelength: [6, 6],
number: true
},
valid_code: {
// required: true,
// rangelength: [4, 4],
// number: true
url: true
}
},
messages: {
phoneNum: {
required: "請輸入11位數字",
rangelength: "請輸入11位數字",
number: "請輸入11位數字"
},
password: {
required: "請輸入6位數字",
rangelength: "請輸入6位數字",
number: "請輸入6位數字"
},
valid_code: {
required: "請輸入4位驗證碼",
rangelength: "請輸入4位驗證碼",
number: "請輸入4位數字驗證碼"
},
},
errorElement: "em",
errorPlacement: function ( error, element ) {
error.addClass( "help-block" );
element.parent().addClass( "has-feedback" );
error.insertAfter( element );
if ( !element.next( "span" )[ 0 ] ) {
$( "<span class='glyphicon glyphicon-remove form-control-feedback'></span>" ).insertAfter( element );
}
},
success: function ( label, element ) {
if ( !$( element ).next( "span" )[ 0 ] ) {
$( "<span class='glyphicon glyphicon-ok form-control-feedback'></span>" ).insertAfter( $( element ) );
}
},
highlight: function ( element, errorClass, validClass ) {
$( element ).parent().addClass( "has-error" ).removeClass( "has-success" );
$( element ).next( "span" ).addClass( "glyphicon-remove" ).removeClass( "glyphicon-ok" );
},
unhighlight: function ( element, errorClass, validClass ) {
$( element ).parent().addClass( "has-success" ).removeClass( "has-error" );
$( element ).next( "span" ).addClass( "glyphicon-ok" ).removeClass( "glyphicon-remove" );
}
}
);
});
$( "#signupForm" ).validate( {
rules: {
phoneNum: {
required: true,
rangelength: [11, 11],
number: true
},
password: {
required: true,
rangelength: [6, 6],
number: true
},
valid_code: {
// required: true,
// rangelength: [4, 4],
// number: true
url: true
}
},
messages: {
phoneNum: {
required: "請輸入11位數字",
rangelength: "請輸入11位數字",
number: "請輸入11位數字"
},
password: {
required: "請輸入6位數字",
rangelength: "請輸入6位數字",
number: "請輸入6位數字"
},
valid_code: {
required: "請輸入4位驗證碼",
rangelength: "請輸入4位驗證碼",
number: "請輸入4位數字驗證碼"
},
},
errorElement: "em",
errorPlacement: function ( error, element ) {
error.addClass( "help-block" );
element.parent().addClass( "has-feedback" );
error.insertAfter( element );
if ( !element.next( "span" )[ 0 ] ) {
$( "<span class='glyphicon glyphicon-remove form-control-feedback'></span>" ).insertAfter( element );
}
},
success: function ( label, element ) {
if ( !$( element ).next( "span" )[ 0 ] ) {
$( "<span class='glyphicon glyphicon-ok form-control-feedback'></span>" ).insertAfter( $( element ) );
}
},
highlight: function ( element, errorClass, validClass ) {
$( element ).parent().addClass( "has-error" ).removeClass( "has-success" );
$( element ).next( "span" ).addClass( "glyphicon-remove" ).removeClass( "glyphicon-ok" );
},
unhighlight: function ( element, errorClass, validClass ) {
$( element ).parent().addClass( "has-success" ).removeClass( "has-error" );
$( element ).next( "span" ).addClass( "glyphicon-ok" ).removeClass( "glyphicon-remove" );
}
}
);
});



