1. 基本資料 http://v3.bootcss.com/ http://www.ziqiangxuetang.com/bootstrap/bootstrap-tutorial.html 2. 首頁的組成 2.1 導航欄 http://v3.bootcss.com/components/#nav ...
1. 基本資料
http://www.ziqiangxuetang.com/bootstrap/bootstrap-tutorial.html
2. 首頁的組成
2.1 導航欄
http://v3.bootcss.com/components/#nav
2.2 輪播
http://v3.bootcss.com/javascript/#carousel
2.3 列表框
略, (我會說, 是我突然找不到連接了嗎。。。)
3. 特別註意
柵格化非常有用, 不過在我的電腦上好像顯示的有些問題, 調試起來還是非常費勁
http://v3.bootcss.com/css/#grid
4. 說明
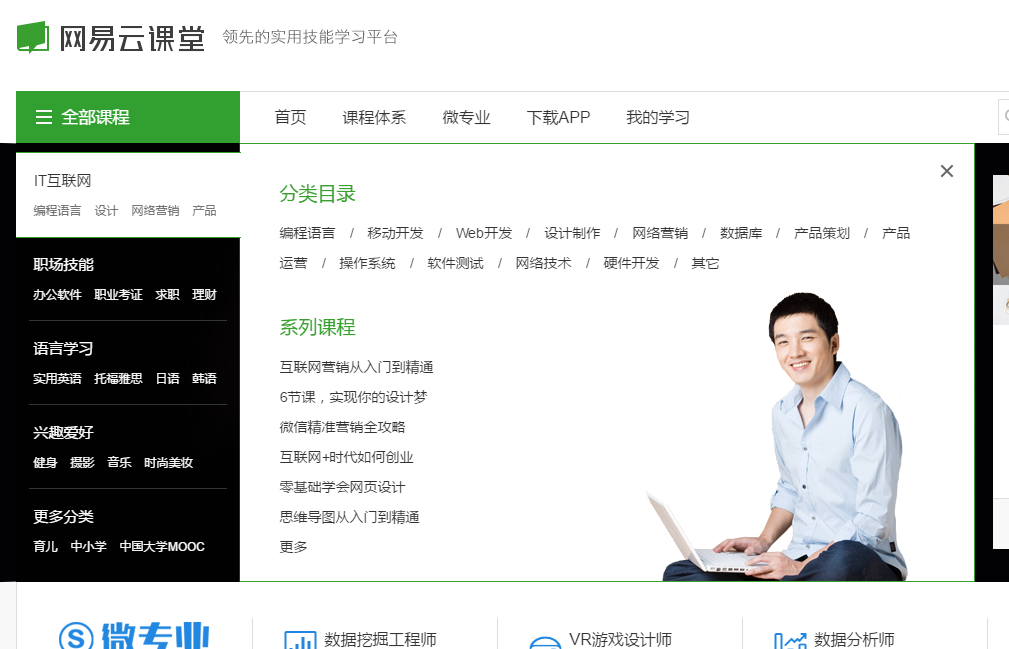
本來打算做網易雲課堂首頁的那種風格的, 不過js 部分不太熟悉, 寫起來非常困難, 暫時放棄這個功能

5. 工程地址:
https://github.com/digitalClass/web_page
效果預覽:


https://github.com/digitalClass/web_page/wiki



