這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助 一、你看得懂權威的解釋嗎? 1. CSS 規範中對 BFC 的描述 CSS 規範(英文) | 中文翻譯 浮動,絕對定位的元素,非塊盒的塊容器(例如inline-blocks,table-cells和table-captions),以及’o ...
這裡給大家分享我在網上總結出來的一些知識,希望對大家有所幫助
一、你看得懂權威的解釋嗎?
1. CSS 規範中對 BFC 的描述
浮動,絕對定位的元素,非塊盒的塊容器(例如inline-blocks,table-cells和table-captions),以及’overflow’不為’visible’的塊盒(當該值已被傳播到視口時除外(except when that value has been propagated to the viewport))會為其內容建立新的塊格式化上下文
在一個塊格式化上下文中,盒在垂直方向一個接一個地放置,從包含塊的頂部開始。兩個兄弟盒之間的垂直距離由'margin'屬性決定。同一個塊格式化上下文中的相鄰塊級盒之間的垂直外邊距會合併
在一個塊格式化上下文中,每個盒的左外邊界(left outer edge)挨著包含塊的左外邊界(對於從右向左的格式化,右外邊界挨著)。即使存在浮動(儘管一個盒的行框可能會因為浮動而收縮 譯註:環繞浮動元素放置的行框比正常的行短一些),這也成立。除非該盒建立了一個新的塊格式化上下文(這種情況下,該盒自身可能會因為浮動變窄)
2. MDN 對 BFC 的描述
區塊格式化上下文(Block Formatting Context,BFC)是 Web 頁面的可視 CSS 渲染的一部分,是塊級盒子的佈局過程發生的區域,也是浮動元素與其他元素交互的區域。
下列方式會創建塊格式化上下文:
- 文檔的根元素(
<html>)。- 浮動元素(即
float值不為none的元素)。- 絕對定位元素(
position值為absolute或fixed的元素)。- 行內塊元素(
display值為inline-block的元素)。- 表格單元格(
display值為table-cell,HTML 表格單元格預設值)。- 表格標題(
display值為table-caption,HTML 表格標題預設值)。- 匿名錶格單元格元素(
display值為table(HTML 表格預設值)、table-row(表格行預設值)、table-row-group(表格體預設值)、table-header-group(表格頭部預設值)、table-footer-group(表格尾部預設值)或inline-table)。overflow值不為visible或clip的塊級元素。display值為flow-root的元素。contain值為layout、content或paint的元素。- 彈性元素(
display值為flex或inline-flex元素的直接子元素),如果它們本身既不是彈性、網格也不是表格容器。- 網格元素(
display值為grid或inline-grid元素的直接子元素),如果它們本身既不是彈性、網格也不是表格容器。- 多列容器(
column-count或column-width(en-US) 值不為auto,且含有column-count: 1的元素)。column-span值為all的元素始終會創建一個新的格式化上下文,即使該元素沒有包裹在一個多列容器中(規範變更、Chrome bug)格式化上下文影響佈局,通常,我們會為定位和清除浮動創建新的 BFC,而不是更改佈局,因為它將:
- 包含內部浮動。
- 排除外部浮動。
- 阻止外邊距重疊。
看了以上最權威的定義,你能看懂嗎?如果不可以的話,那我們來看看國內 CSS 界大佬 —— 張鑫旭 的描述吧。
3. 張鑫旭對 BFC 的描述
BFC全稱”Block Formatting Context”, 中文為“塊級格式化上下文”。啪啦啪啦特性什麼的,一言難盡,大家可以自行去查找,我這裡不詳述,免得亂了主次,總之,記住這麼一句話:BFC元素特性表現原則就是,內部子元素再怎麼翻江倒海,翻雲覆雨都不會影響外部的元素。所以,避免margin穿透啊,清除浮動什麼的也好理解了。
張鑫旭直接不詳細講解了,而是讓大家自行查找。
所以,不管你在網上怎麼搜索,不管你問誰,你都無法得到關於 BFC 的詳細定義。
二、為什麼沒法解釋 BFC 是什麼?
每個人都知道澀情是什麼,但是沒有一個人能把澀情說清楚
正如:
- 我不知道什麼是 BFC
- 但是你寫出樣式,我就知道這是不是 BFC
BFC 就是這樣的東西 (堆疊上下文也是)
- 它沒有定義
- 他只有特性/功能
三、所以,我們究竟該如何理解 BFC?
既然 BFC 的定義我們講不清楚,那我們就不去研究它的定義了,我們知道如何去使用就可以了,所以我們應該從特性/功能去理解 BFC
先把 BFC 翻譯過來:
- Block Formatting Context
- 塊級格式化上下文
功能1: 爸爸管兒子
用 BFC 包住浮動元素。(註意!這不是清除浮動,
.clearfix才是清除浮動)
在特定的情況下,會導致父容器無法包裹住子容器,請看代碼:
<style>
.father{
border: 1px solid red;
}
.son{
height: 100px;
background: blue;
width: 400px;
float: left; <- 註意這一行
}
</style>
<div class="father">
<div class="son"></div>
</div>
正常來講,father 是會抱住裹住 son 的,但我在 son 加上 float: left; 之後,卻包不住了,看下麵效果截圖:

解決方法:
- 讓
father浮動起來,例如加上:float:left; - 把
father設置為絕對定位,例如加上:position: absolute - 讓
father變為非塊盒容器,例如加上:display: inline-blocks - 不讓
father的overflow的值為visible,例如加上:overflow: auto
(overflow的預設值是visible) - 使用絕招:在
father上添加display: flow-root;,這段代碼只有一個功能,就是讓當前元素變成一個 BFC,並且沒有其他的副作用!
但是在 BFC 里的元素的垂直 margin 合併
功能2: 兄弟之間劃清界限
用
float+div做左右自適應佈局
看代碼:
<style>
.big-bro{
width: 100px;
height: 200px;
background:rgba(0,0,0,0.3);
float: left;
border: 2px solid blue;
}
.young-ber{
height: 200px;
background: yellow;
border: 5px solid red;
}
</style>
<div class="big-bro"></div>
<div class="young-ber"></div>
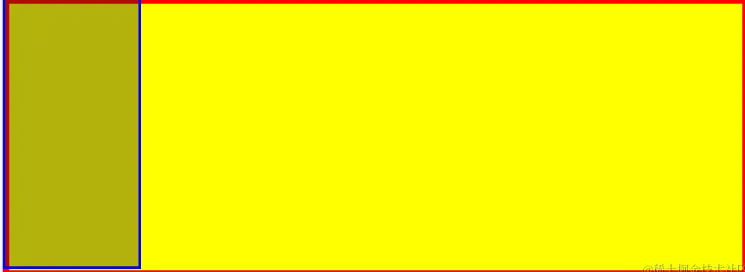
效果圖:
哥哥把弟弟壓到下麵去了!

解決方法:在弟弟元素加上:overflow: auto;
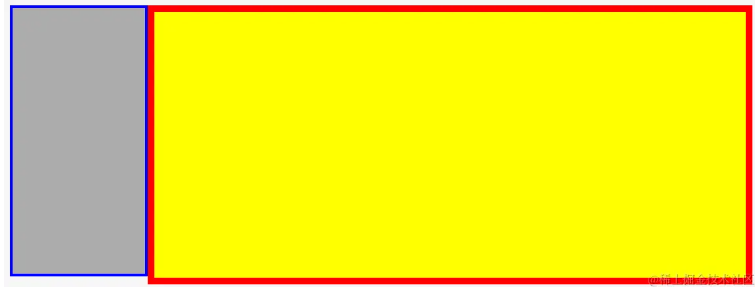
請看效果:

總結
所以,不要嘗試解釋什麼是 BFC,因為你一解釋就錯,我不明白麵試官為什麼經常要問 :)





