博客樣式設置 本博客皮膚設計來自一位超級大佬所做 大佬的GitHub項目地址:https://github.com/BNDong/Cnblogs-Theme-SimpleMemory 大佬的博客園地址:https://www.cnblogs.com/BNDong 第一步:獲取許可權 開通博客園賬號並且 ...
博客樣式設置
本博客皮膚設計來自一位超級大佬所做
大佬的GitHub項目地址:https://github.com/BNDong/Cnblogs-Theme-SimpleMemory
大佬的博客園地址:https://www.cnblogs.com/BNDong
第一步:獲取許可權
開通博客園賬號並且開通博客園後臺設置的JS許可權,並勾選博客皮膚為SimpleMemory。

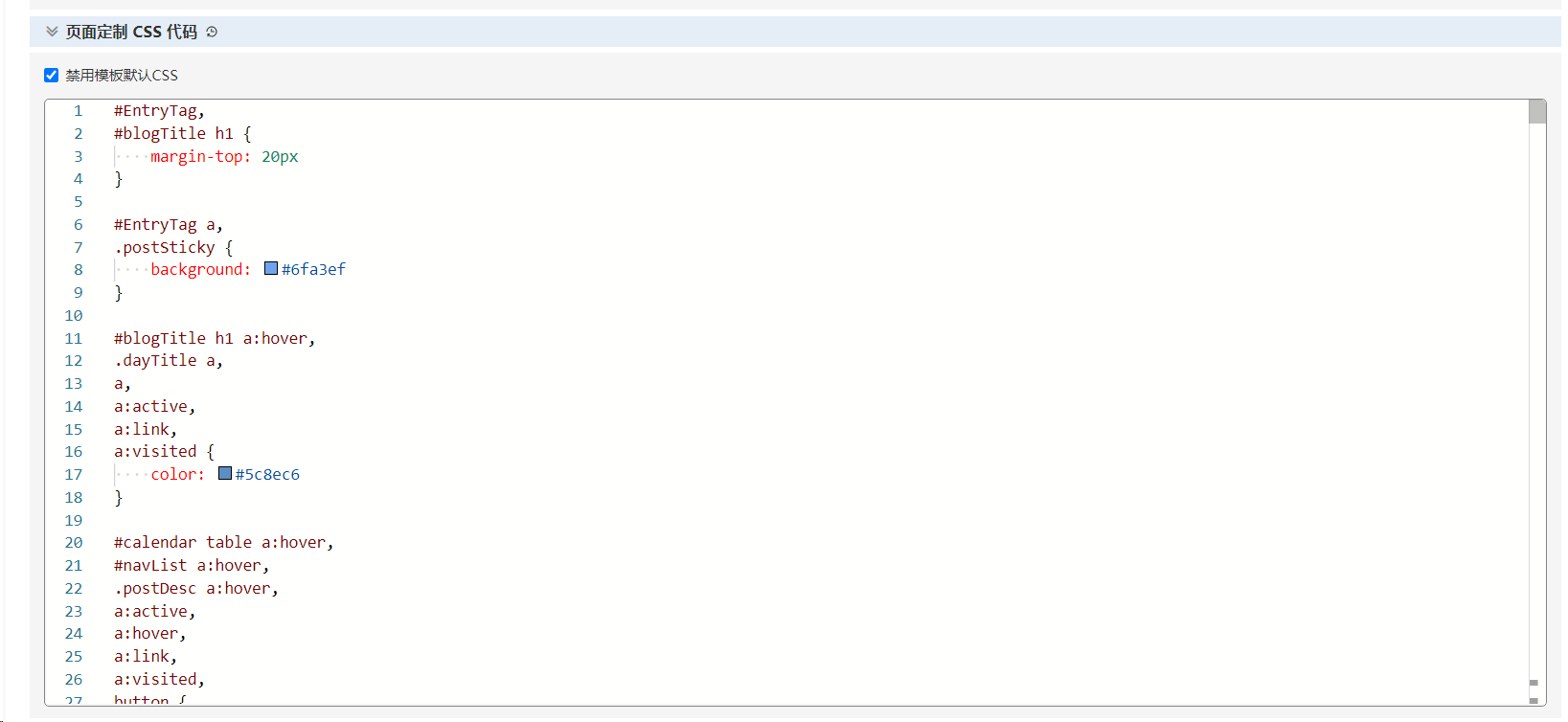
第二步:粘貼頁面定製CSS代碼
打開eMemory 的GitHub地址,找到dist文件夾點進去,複製下pleMemory.css里的內容,然後把內容粘貼到頁面定製CSS代碼的文本框內,選擇禁用模板預設CSS。(這裡是根據版本不同來選擇的,v2點多版本作者是把css,js主題文件都放在了dist,方便用戶使用,v.1.3多版本是在其他文件夾下的)

為方便複製粘貼CSS代碼塊如下,複製完後可點目錄第3步跳轉避免翻全部CSS樣式代碼。
#EntryTag,
#blogTitle h1 {
margin-top: 20px
}
#EntryTag a,
.postSticky {
background: #6fa3ef
}
#blogTitle h1 a:hover,
.dayTitle a,
a,
a:active,
a:link,
a:visited {
color: #5c8ec6
}
#calendar table a:hover,
#navList a:hover,
.postDesc a:hover,
a:active,
a:hover,
a:link,
a:visited,
button {
text-decoration: none
}
#mainContent,
#sideBar,
#topics {
-o-text-overflow: ellipsis
}
*,
.Cal {
padding: 0
}
::-moz-selection {
background: #807dd4;
color: #fff
}
::selection {
background: #807dd4;
color: #fff
}
::-webkit-selection {
background: #807dd4;
color: #fff
}
::-webkit-scrollbar {
height: 3px;
width: 3px
}
::-webkit-scrollbar:hover {
height: 9px;
width: 9px
}
::-webkit-scrollbar-track {
background-color: #f9f9f9;
width: 3px
}
::-webkit-scrollbar-thumb {
background-clip: padding-box;
background-color: #999;
border-radius: 10px;
min-height: 100px
}
::-webkit-scrollbar-thumb:hover {
background-color: #555
}
#mainContent,
#sideBar,
#topics {
overflow: hidden;
text-overflow: ellipsis
}
#BlogPostCategory a {
background: #e8a258
}
#BlogPostCategory a span,
#EntryTag a span {
margin-right: 3px
}
.topicListFooter {
margin-right: 10px;
margin-top: 10px;
text-align: right
}
#navList a,
.dayTitle,
button {
text-align: center
}
#home,
.inner {
margin: 0 auto
}
#divRefreshComments {
font-size: 9pt;
margin-right: 10px
}
* {
margin: 0
}
html {
-webkit-tap-highlight-color: transparent;
font-size: 62.5%;
height: 100%
}
body {
-moz-font-feature-settings: "kern" 1;
-o-font-feature-settings: "kern" 1;
background-color: #fff;
color: #3a4145;
font-family: Merriweather, Open Sans, Microsoft Jhenghei, Microsoft Yahei, sans-serif;
font-size: 12px;
overflow: hidden
}
table {
border-collapse: collapse;
border-spacing: 0
}
fieldset,
img {
border: 0
}
li {
list-style: none
}
img {
max-width: none
}
a {
outline: 0
}
a:hover {
color: #f60
}
.clear {
clear: both
}
button {
background: #5ba4e5;
border: .1em solid #0000000d;
border-radius: .3rem;
color: #fff;
cursor: pointer;
display: inline-block;
font-family: Open Sans, sans-serif;
font-size: 11px;
font-weight: 300;
letter-spacing: 1px;
line-height: 13px;
outline: 0;
padding: .1rem 1.5rem;
text-shadow: none;
text-transform: uppercase;
width: auto
}
b {
font-weight: 400
}
#home {
background-color: #ffffffe6;
box-shadow: 0 0 20px 10px #dcdcdc4d;
max-width: 900px;
padding: 0 20px 30px;
width: 70%
}
#header {
margin-top: 10px;
padding-bottom: 5px
}
#blogTitle {
clear: both;
height: 60px
}
#blogTitle h1 {
font-size: 26px;
font-weight: 700;
line-height: 1.5em
}
#blogTitle h1 a {
color: #515151
}
#blogTitle h2 {
color: #757575;
float: left;
font-size: 13px;
font-weight: 400;
line-height: 1.846153846
}
#blogLogo {
float: right
}
#navigator {
border-bottom: 1px solid #ededed;
border-top: 1px solid #ededed;
clear: both;
font-size: 13px;
height: 50px;
margin-top: 25px
}
#bannerbar {
display: none
}
#blog-calendar td,
#blog-calendar th,
.Cal,
.btn_my_zzk,
.dayTitle {
font-size: 12px
}
#navList {
float: left;
min-height: 30px
}
#navList li {
float: left;
margin: 0 40px 0 0
}
#navList a {
display: block;
float: left;
height: 22px;
padding-top: 19px;
width: 5em
}
#navList a:active,
#navList a:link,
#navList a:visited {
color: #6a6a6a;
font-weight: 700
}
#navList a:hover {
color: #000
}
.blogStats {
color: #757575;
float: right;
margin-right: 2px;
margin-top: 19px;
text-align: right
}
#main {
margin-top: 30px;
text-align: left;
width: 100%
}
#mainContent .forFlow {
float: none;
width: auto
}
#mainContent {
float: none;
margin: auto;
min-height: 200px;
padding: 0 0 10px;
width: 100%
}
.day,
.entrylistItem:not(:last-of-type) {
border-bottom: 1px solid #e9e9e9;
min-height: 10px
}
.day:after,
.entrylistItem:not(:last-of-type):after {
bottom: -5px;
content: "";
height: 7px;
left: 50%;
width: 7px
}
.day {
word-wrap: break-word;
margin: 3.5rem auto;
padding-bottom: 3.3rem;
position: relative
}
.btn_my_zzk,
.c_b_p_desc_img,
.day:after,
.dayTitle {
position: absolute
}
.c_b_p_desc_readmore {
background: 0 0;
border: 0;
border-bottom: 2px solid #666;
color: #555 !important;
display: block;
font-size: 16px;
font-weight: 600;
margin-top: 20px;
padding: 0;
text-align: center;
transition-property: border;
width: 85px
}
.day:after {
background: #fff;
border: 1px solid #e9e9e9;
border-radius: 100%;
box-shadow: 0 0 0 5px #ffffffb3;
display: block;
margin-left: -5px
}
.dayTitle {
background: azure;
border: 1px solid #5c8ec6;
border-radius: 50%;
clear: both;
display: none;
height: 65px;
line-height: 1.5;
margin: 15px 15px 15px -100px;
top: -15px;
width: 63px
}
.dayTitle a {
display: inline-block;
margin-top: 15px;
width: 60px
}
.desc_img {
display: none
}
.c_b_p_desc_img {
border-left: 1px dashed #e9e9e9;
height: 100%;
opacity: .9;
overflow: hidden;
padding-left: 13px;
right: 0;
top: -5px;
width: calc(39% - 20px)
}
.c_b_p_desc_img div {
border-radius: 4px;
height: 100%;
margin: 0;
opacity: .95;
width: 100%
}
.postCon,
.postDesc,
.postSeparator,
.postTitle {
clear: both;
width: 100%
}
.postTitle {
float: right;
font-size: 20px
}
.postTitle a:active,
.postTitle a:visited {
color: #4a4a4a;
transition: color .3s ease
}
.postTitle a:link {
word-wrap: break-word;
-webkit-tap-highlight-color: transparent;
background-color: #0000;
color: #4a4a4a;
font-family: Open Sans, Microsoft Jhenghei, Microsoft Yahei, sans-serif;
font-size: 3.1rem;
font-weight: 700;
letter-spacing: -1px;
transition-delay: 0s;
transition-duration: .3s;
transition-property: color;
transition-timing-function: ease
}
#topics .postTitle a:link {
text-shadow: 0 3px 6px #0000004d
}
.postTitle a:hover {
color: #000
}
.entrylistPostSummary,
.postCon {
font-feature-settings: "liga" 1, "onum" 1, "kern" 1;
word-wrap: break-word;
-webkit-margin-before: 0;
-webkit-margin-after: 0;
-webkit-margin-start: 0;
-webkit-margin-end: 0;
color: #3a4145;
display: block;
font-family: Noto Sans SC, serif;
font-size: 1.45em;
line-height: 1.7em;
margin: 0;
padding: 25px 0 10px;
position: relative;
text-align: justify
}
.postMeta {
color: #888;
display: inline-block;
font-size: 14px;
position: relative;
top: 10px
}
.postMeta>i {
font-size: 15px;
margin: 0 5px
}
.postMeta>i:not(:first-child) {
margin-left: 10px
}
.postDesc {
color: #9eabb3;
display: none;
float: left;
font-family: Open Sans, sans-serif;
font-size: 1.4rem;
line-height: 2.2rem;
margin: 0;
padding-right: 5px;
text-align: left
}
#cnblogs_post_body h1:hover:after,
#cnblogs_post_body h2:hover:after,
#cnblogs_post_body h3:hover:after,
#cnblogs_post_body h4:hover:after,
#cnblogs_post_body h5:hover:after {
color: #0d6efd80;
content: "#";
margin-left: 5px;
transition: color .15s ease-in-out
}
p.article-info-text>.postMeta {
color: #ffffffe6;
font-family: Noto Sans SC, serif;
font-size: 16px;
font-weight: 700;
text-shadow: 0 3px 6px #00000080
}
p.article-info-text>.postMeta i {
font-size: 16px
}
p.article-info-text>.postMeta br {
display: none
}
.postDesc a:active,
.postDesc a:link,
.postDesc a:visited {
color: #666
}
.postDesc a:hover {
color: #5c8ec6
}
.postSticky {
border-radius: 3px;
color: #fff;
display: inline-block;
font-size: 14px;
padding: 1px 3px;
position: relative;
top: -6px
}
.postSeparator {
float: right;
height: 1px;
margin: 0 auto 15px
}
#sideBar {
float: right;
margin-top: -15px;
padding: 0 0 0 5px;
width: 230px
}
#sideBar a {
color: #757575
}
#sideBar a:hover {
color: #5c8ec6;
text-decoration: underline
}
img.sidebar-vip-logo {
height: 11px;
left: 76px;
position: absolute;
top: 9px;
vertical-align: middle;
width: 11px
}
.sidebar-title-msg {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
width: 195px
}
.sidebar-title-msg:hover {
animation: none;
cursor: pointer;
overflow: auto;
text-overflow: unset;
white-space: unset;
width: 195px
}
#sb_widget_my_zzk {
text-align: center;
width: 100%
}
.btn_my_zzk {
border: 0;
color: #0000;
cursor: pointer;
height: 25px;
right: -35px;
top: 1px;
width: 25px
}
.input_my_zzk:focus,
.input_my_zzk:hover {
border: 1px solid #666
}
.input_my_zzk:hover {
transition: all .4s linear 0s
}
.catList,
.catListArticleArchive,
.catListArticleCategory,
.catListBlogRank,
.catListComment,
.catListEssay,
.catListFeedback,
.catListImageCategory,
.catListLink,
.catListNoteBook,
.catListPostArchive,
.catListPostCategory,
.catListTag,
.catListView,
.mySearch,
.newsItem {
word-wrap: break-word;
background: #fff;
margin-bottom: 35px
}
#blog-calendar {
margin: 10px 5px 5px 10px;
visibility: hidden
}
#blog-calendar td {
font-family: Comic Sans MS;
text-align: center
}
#calendar {
border: 1px solid #ededed;
box-shadow: 0 1px 3px #ccc;
margin-bottom: 35px;
padding-bottom: 5px;
width: 228px
}
.calendar {
border: 0 solid #000
}
#calendar .Cal {
line-height: 1.5em;
width: 100%
}
#calendar td {
background: #fff;
font-family: Comic Sans MS;
padding-top: 2px
}
.Cal {
border: none;
color: #666;
font-family: arial;
width: 100%
}
.CalOtherMonthDay,
.CalWeekendDay {
padding-bottom: 4px;
padding-top: 4px
}
#calendar table a:active,
#calendar table a:link,
#calendar table a:visited {
font-weight: 700
}
#calendar table a:hover {
color: #fff
}
.CalTodayDay {
background: #2d2d2b;
color: #b8b8b8;
font-weight: 700
}
.CalDayHeader,
.CalWeekendDay {
background: #111
}
.CalOtherMonthDay {
color: #3c3c3c
}
#calendar .CalNextPrev a:active,
#calendar .CalNextPrev a:link,
#calendar .CalNextPrev a:visited {
font-weight: 700;
padding-left: 10px;
padding-right: 15px
}
.CalDayHeader {
font-weight: 700;
padding-bottom: 5px;
padding-top: 5px
}
.CalTitle {
background: #6293bb;
font-size: 14px;
font-weight: 700;
height: 30px;
padding: 5px 0;
text-align: center;
width: 100%
}
.CalTitle td {
background: #000;
font-family: verdana;
font-size: 12px;
font-weight: 700
}
.Cal td {
font-size: 10px;
height: 20px
}
.Cal a:active,
.Cal a:link,
.Cal a:visited {
color: #ff9;
text-decoration: underline
}
.Cal a:hover {
text-decoration: none
}
.CalSelector {
background: #efefef
}
.catListTitle {
font-size: 110%;
font-weight: 700;
line-height: 1.2;
margin-bottom: 10px;
margin-top: 15px;
text-align: left
}
#sideBarMain ul,
.catListComment,
.page-description,
.pfl_feedback_area_title {
line-height: 1.5em
}
.divRecentComment {
color: #494949;
margin-bottom: 20px;
text-indent: 2em
}
#sideBarMain li {
line-height: 1.8
}
#topics {
font-family: -apple-system, SF UI Text, Arial, PingFang SC, Hiragino Sans GB, Microsoft YaHei, WenQuanYi Micro Hei, sans-serif;
margin: 15px auto 4rem;
min-height: 200px;
padding: 0 0 10px;
width: 100%
}
#topics .postTitle {
border: 0;
font-size: 130%;
font-weight: 700;
line-height: 1.5;
padding-left: 5px;
width: 100%
}
#BlogPostCategory,
#BlogPostCategory a:active,
#BlogPostCategory a:link,
#BlogPostCategory a:visited,
#EntryTag,
#EntryTag a:active,
#EntryTag a:link,
#EntryTag a:visited {
color: #666
}
#BlogPostCategory a,
#EntryTag a {
border-radius: 3px;
color: #fff !important;
font-size: 14px;
height: 20px;
line-height: 20px;
margin: 2px 5px 0;
padding: 3px 5px;
text-decoration: none
}
#BlogPostCategory a:hover,
#EntryTag a:hover {
opacity: .8;
transition: all .3s linear 0s
}
#topics .postDesc {
background: 0 0;
color: #666;
margin-top: 5px;
padding-left: 0;
text-align: left;
width: 100%
}
.feedbackListSubtitle-louzhu:after,
.feedbackListSubtitle:after,
.feedbackListSubtitle:before {
border-style: solid solid outset;
content: " ";
display: block;
height: 0;
left: -16px;
pointer-events: none;
position: absolute;
right: 100%;
top: 11px;
width: 0
}
.feedback_area_title {
font: normal normal 16px/35px Microsoft YaHei;
margin: 10px 0 30px
}
.louzhu {
margin: 0 2px
}
.feedbackListSubtitle a:active,
.feedbackListSubtitle a:link,
.feedbackListSubtitle a:visited {
color: #777;
font-weight: 700
}
.feedbackListSubtitle a:hover {
color: #5c8ec6;
text-decoration: underline
}
.feedbackListSubtitle b {
color: #5c8ec6
}
.feedbackListSubtitle:before {
border-color: #0000 #d1d5da #0000 #0000;
border-width: 8px
}
.feedbackListSubtitle-louzhu:after,
.feedbackListSubtitle:after {
border-color: #0000;
border-width: 7px;
margin-left: 2px;
margin-top: 1px
}
.feedbackListSubtitle:after {
border-right-color: #f6f8fa
}
.feedbackListSubtitle-louzhu:after {
border-right-color: #f1f8ff !important
}
.feedbackManage {
float: right;
text-align: right;
width: 200px
}
.feedbackCon {
background: #fff;
border: 1px solid #e9e9e9;
border-bottom-left-radius: 5px;
border-bottom-right-radius: 5px;
border-top: 0;
line-height: 1.5;
min-height: 35px;
padding: 10px 20px;
position: relative
}
.feedbackListSubtitle-louzhu {
background-color: #f1f8ff !important;
border-bottom-color: #c0d3eb !important
}
.feedbackItem {
font-size: 13px;
margin: 0;
padding: 15px 0 15px 60px;
position: relative
}
.feedbackItem:before {
background-color: #e1e4e8;
bottom: 0;
content: "";
display: block;
left: 90px;
position: absolute;
top: 0;
width: 2px;
z-index: 0
}
.feedbackAvatar {
left: 1px;
position: absolute
}
.feedbackAvatar img {
border: 1px solid #d1d5da;
border-radius: 3px;
height: 40px;
padding: 2px;
width: 40px
}
div#tbCommentBodyPreview {
border: 0
}
#divRefreshComments {
margin-bottom: 10px;
text-align: right
}
.commenttb {
border: 1px solid #ddd;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
color: #555;
margin-bottom: 10px;
padding: 8px;
width: 320px
}
.commentTextBox:hover,
.commenttb:hover {
border-color: #52a8eccc;
color: #333;
transition: all .4s linear 0s
}
#Profile1_panelAdd input[type=text]:hover,
#Profile1_txtContent:hover,
.commentTextBox:hover,
.commenttb:hover {
-webkit-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .075), 0 0 4px #52a8ec99;
-moz-box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .075), 0 0 4px #52a8ec99;
box-shadow: inset 1px 1px 1px rgba(0, 0, 0, .075), 0 0 4px #52a8ec99;
outline: 0
}
.commentTextBox {
margin-bottom: 10px;
margin-top: 10px;
width: 410px !important
}
#AjaxHolder_PostComment_btnSubmit {
background: #5c8ec6;
border: none;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
color: #fff;
cursor: pointer;
display: inline-block;
font-size: 14px;
outline: 0;
padding: 8px 20px;
text-align: center;
text-decoration: none;
-webkit-transition: all .4s ease;
-moz-transition: all .4s ease;
-o-transition: all .4s ease;
-ms-transition: all .4s ease;
transition: all .4s ease;
vertical-align: middle
}
#AjaxHolder_PostComment_btnSubmit:hover {
background: #333
}
#AjaxHolder_PostComment_divCommnentArea tr {
margin-bottom: 10px;
margin-top: 10px
}
.comment_vote {
padding-right: 10px
}
.comment_vote a {
color: #999
}
.comment_vote a:hover {
color: #5c8ec6
}
#commentform_title {
background-image: none;
font: normal normal 16px/35px Microsoft YaHei;
margin: 0;
padding: 0
}
#comment_form_container .author {
background-image: none;
border: 1px solid #ddd;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
color: #555;
height: 20px;
padding-left: 10px;
width: 320px
}
#comment_form_container p {
font-size: 14px;
margin-bottom: 20px
}
.commentbox_title_left {
font-size: 14px
}
#comment_form_container .comment_textarea {
border: 1px solid #ddd;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
color: #555;
font-size: 13px;
height: 100%;
margin-bottom: 10px;
min-height: 250px;
padding: 8px;
width: 100%
}
#comment_form_container .comment_textarea:hover {
border-color: #5c8ec6;
outline: 0;
transition: all .4s linear 0s
}
#comment_form_container .comment_textarea:focus {
outline: 0
}
.commentbox_tab.active,
.commentbox_tab:hover {
border-bottom: 0;
color: #5c8ec6
}
.comment_btn {
background-color: #5c8ec6;
border: none
}
.comment_btn:hover {
background: #71ace5
}
.PostListTitle,
.entrylistTitle,
.thumbTitle {
background-image: none;
height: 38px;
line-height: 38px;
font: normal normal 16px/35px Microsoft YaHei;
margin: 10px 0 30px;
padding: 0
}
.dev__developer,
.entrylistPosttitle a:active,
.entrylistPosttitle a:link,
.entrylistPosttitle a:visited {
font-family: Open Sans, Microsoft Jhenghei, Microsoft Yahei, sans-serif
}
.entrylistDescription {
color: #666;
margin-bottom: 10px;
padding-bottom: 5px;
padding-right: 10px;
padding-top: 5px;
text-align: right
}
.entrylistItem {
word-wrap: break-word;
margin: 3.5rem auto;
padding-bottom: 3.3rem;
position: relative
}
.entrylistItem:after {
background: #fff;
border: 1px solid #e7eef2;
border-radius: 100%;
box-shadow: 0 0 0 5px #fff;
display: block;
margin-left: -5px;
position: absolute
}
.entrylistPosttitle {
font-size: 20px;
width: 100%
}
.entrylistPosttitle a:active,
.entrylistPosttitle a:link,
.entrylistPosttitle a:visited {
word-wrap: break-word;
-webkit-tap-highlight-color: transparent;
background-color: #0000;
color: #4a4a4a;
font-size: 3.2rem;
font-weight: 700;
letter-spacing: -1px;
transition: all .4s linear 0s;
transition-delay: 0s;
transition-duration: .3s;
transition-property: color;
transition-timing-function: ease
}
.entrylistPosttitle a:hover {
color: #000
}
.entrylistItemPostDesc,
.sb-title {
font-family: Open Sans, sans-serif
}
.entrylistItemPostDesc {
clear: both;
color: #9eabb3;
display: none;
float: left;
font-size: 1.4rem;
line-height: 2.2rem;
margin: 0;
padding-right: 5px;
text-align: left;
width: 100%
}
.entrylistItemPostDesc a:active,
.entrylistItemPostDesc a:link,
.entrylistItemPostDesc a:visited {
color: #666
}
.entrylistItemPostDesc a:hover {
color: #5c8ec6
}
.entrylist .postSeparator {
border: none;
clear: both;
font-size: 0;
height: 0;
line-height: 0;
margin: 0;
padding: 0;
width: 100%
}
#footer,
.pager {
font-size: 12px
}
.divPhoto,
.pager {
margin-right: 10px
}
.divRecentCommentAticle a {
color: #000
}
.pager {
color: #9eabb3;
text-align: right
}
#nav_next_page a,
.pager a {
border: 1px solid #bfc8cd;
border-radius: 4px;
color: #9eabb3 !important;
display: inline-block;
min-width: 18px;
text-align: center;
text-decoration: none;
transition: all .2s ease
}
#nav_next_page a:active,
#nav_next_page a:link,
#nav_next_page a:visited,
.pager a:active,
.pager a:link,
.pager a:visited {
color: #9eabb3 !important
}
.pager a {
padding: 0 5px
}
#nav_next_page a {
padding: 3px 5px
}
#nav_next_page a:hover,
.pager a:hover {
background: #fff;
border-color: #98a0a4;
color: #889093
}
.PostList {
border-bottom: 1px dashed #e9e9e9;
clear: both;
margin-bottom: 20px;
min-height: 1.5em;
padding-bottom: 20px;
padding-top: 20px
}
.postTitl2 {
float: left;
font-size: 14px;
padding-bottom: 10px;
padding-top: 10px
}
.postDesc2 {
color: #666;
float: right
}
.postText2 {
clear: both;
color: #757575
}
.pfl_feedback_area_title {
font-weight: 700;
margin-bottom: 10px;
text-align: right
}
.pfl_feedbackItem {
border: 1px dashed #ccc;
border-radius: 3px;
margin-bottom: 20px;
padding: 10px
}
.pfl_feedbacksubtitle {
height: 1.5em;
width: 100%
}
.pfl_feedbackname {
float: left
}
.commentbox_title_right,
.pfl_feedbackManage {
float: right
}
.pfl_feedbackname a {
color: #5c8ec6;
font-weight: 700
}
.pfl_feedbackCon {
color: #000;
padding-bottom: 5px;
padding-top: 5px
}
.pfl_feedbackAnswer {
color: #f40;
text-indent: 2em
}
.tdSentMessage {
text-align: right
}
.errorMessage {
float: left;
width: 300px
}
#Profile1_panelAdd input[type=text],
#Profile1_txtContent {
border: 1px solid #ddd;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
color: #555;
margin-bottom: 10px;
padding: 8px
}
#Profile1_panelAdd input[type=text]:hover,
#Profile1_txtContent:hover {
border-color: #52a8eccc;
color: #333;
transition: all .4s linear 0s
}
#Profile1_panelAdd input[type=text]:focus,
#Profile1_txtContent:focus {
border-color: #52a8eccc;
outline: 0
}
#Profile1_panelAdd input[type=submit] {
background: #5c8ec6;
border: none;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
color: #fff;
cursor: pointer;
display: inline-block;
font-size: 14px;
outline: 0;
padding: 8px 20px;
text-align: center;
text-decoration: none;
-webkit-transition: all .4s ease;
-moz-transition: all .4s ease;
-o-transition: all .4s ease;
-ms-transition: all .4s ease;
transition: all .4s ease;
vertical-align: middle
}
#Profile1_panelAdd input[type=submit]:hover {
background: #333
}
.feedbackListSubtitle {
align-items: center;
background-color: #f6f8fa;
border: 1px solid #e9e9e9;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
clear: both;
color: #586069;
flex-direction: row-reverse;
padding: 10px 20px;
position: relative;
text-overflow: ellipsis;
white-space: nowrap
}
#footer,
.main-header,
.scroll-down {
position: absolute
}
.divPhoto {
border: 1px solid #ccc;
padding: 2px
}
.thumbDescription {
color: #757575;
margin-bottom: 30px;
padding-bottom: 5px;
padding-right: 10px;
padding-top: 5px;
text-align: right
}
#footer {
color: #888;
left: 0;
line-height: 1.5;
margin: 20vh 0 0;
min-height: 100px;
padding: 15px 0;
right: 0
}
.my-face {
animation: my-face 5s ease-in-out infinite;
display: inline-block;
margin: 0 5px
}
@-moz-keyframes my-face {
2%,
24%,
80% {
-webkit-transform: translateY(1.5px) rotate(1.5deg);
-moz-transform: translateY(1.5px) rotate(1.5deg);
-ms-transform: translateY(1.5px) rotate(1.5deg);
-o-transform: translateY(1.5px) rotate(1.5deg);
transform: translateY(1.5px) rotate(1.5deg)
}
4%,
68%,
98% {
-webkit-transform: translateY(-1.5px) rotate(-.5deg);
-moz-transform: translateY(-1.5px) rotate(-.5deg);
-ms-transform: translateY(-1.5px) rotate(-.5deg);
-o-transform: translateY(-1.5px) rotate(-.5deg);
transform: translateY(-1.5px) rotate(-.5deg)
}
38%,
6% {
-webkit-transform: translateY(1.5px) rotate(-1.5deg);
-moz-transform: translateY(1.5px) rotate(-1.5deg);
-ms-transform: translateY(1.5px) rotate(-1.5deg);
-o-transform: translateY(1.5px) rotate(-1.5deg);
transform: translateY(1.5px) rotate(-1.5deg)
}
8%,
86% {
-webkit-transform: translateY(-1.5px) rotate(-1.5deg);
-moz-transform: translateY(-1.5px) rotate(-1.5deg);
-ms-transform: translateY(-1.5px) rotate(-1.5deg);
-o-transform: translateY(-1.5px) rotate(-1.5deg);
transform: translateY(-1.5px) rotate(-1.5deg)
}
10%,
72% {
-webkit-transform: translateY(2.5px) rotate(1.5deg);
-moz-transform: translateY(2.5px) rotate(1.5deg);
-ms-transform: translateY(2.5px) rotate(1.5deg);
-o-transform: translateY(2.5px) rotate(1.5deg);
transform: translateY(2.5px) rotate(1.5deg)
}
12%,
64%,
78%,
96% {
-webkit-transform: translateY(-.5px) rotate(1.5deg);
-moz-transform: translateY(-.5px) rotate(1.5deg);
-ms-transform: translateY(-.5px) rotate(1.5deg);
-o-transform: translateY(-.5px) rotate(1.5deg);
transform: translateY(-.5px) rotate(1.5deg)
}
14%,
54% {
-webkit-transform: translateY(-1.5px) rotate(1.5deg);
-moz-transform: translateY(-1.5px) rotate(1.5deg);
-ms-transform: translateY(-1.5px) rotate(1.5deg);
-o-transform: translateY(-1.5px) rotate(1.5deg);
transform: translateY(-1.5px) rotate(1.5deg)
}
16% {
-webkit-transform: translateY(-.5px) rotate(-1.5deg);
-moz-transform: translateY(-.5px) rotate(-1.5deg);
-ms-transform: translateY(-.5px) rotate(-1.5deg);
-o-transform: translateY(-.5px) rotate(-1.5deg);
transform: translateY(-.5px) rotate(-1.5deg)
}
18%,
22% {
-webkit-transform: translateY(.5px) rotate(-1.5deg);
-moz-transform: translateY(.5px) rotate(-1.5deg);
-ms-transform: translateY(.5px) rotate(-1.5deg);
-o-transform: translateY(.5px) rotate(-1.5deg);
transform: translateY(.5px) rotate(-1.5deg)
}
20%,
36%,
46% {
-webkit-transform: translateY(-1.5px) rotate(2.5deg);
-moz-transform: translateY(-1.5px) rotate(2.5deg);
-ms-transform: translateY(-1.5px) rotate(2.5deg);
-o-transform: translateY(-1.5px) rotate(2.5deg);
transform: translateY(-1.5px) rotate(2.5deg)
}
26%,
50% {
-webkit-transform: translateY(.5px) rotate(.5deg);
-moz-transform: translateY(.5px) rotate(.5deg);
-ms-transform: translateY(.5px) rotate(.5deg);
-o-transform: translateY(.5px) rotate(.5deg);
transform: translateY(.5px) rotate(.5deg)
}
28% {
-webkit-transform: translateY(.5px) rotate(1.5deg);
-moz-transform: translateY(.5px) rotate(1.5deg);
-ms-transform: translateY(.5px) rotate(1.5deg);
-o-transform: translateY(.5px) rotate(1.5deg);
transform: translateY(.5px) rotate(1.5deg)
}
30%,
40%,
62%,
76%,
88% {
-webkit-transform: translateY(-.5px) rotate(2.5deg);
-moz-transform: translateY(-.5px) rotate(2.5deg);
-ms-transform: translateY(-.5px) rotate(2.5deg);
-o-transform: translateY(-.5px) rotate(2.5deg);
transform: translateY(-.5px) rotate(2.5deg)
}
32%,
34%,
66% {
-webkit-transform: translateY(1.5px) rotate(-.5deg);
-moz-transform: translateY(1.5px) rotate(-.5deg);
-ms-transform: translateY(1.5px) rotate(-.5deg);
-o-transform: translateY(1.5px) rotate(-.5deg);
transform: translateY(1.5px) rotate(-.5deg)
}
42% {
-webkit-transform: translateY(2.5px) rotate(-1.5deg);
-moz-transform: translateY(2.5px) rotate(-1.5deg);
-ms-transform: translateY(2.5px) rotate(-1.5deg);
-o-transform: translateY(2.5px) rotate(-1.5deg);
transform: translateY(2.5px) rotate(-1.5deg)
}
44%,
70% {
-webkit-transform: translateY(1.5px) rotate(.5deg);
-moz-transform: translateY(1.5px) rotate(.5deg);
-ms-transform: translateY(1.5px) rotate(.5deg);
-o-transform: translateY(1.5px) rotate(.5deg);
transform: translateY(1.5px) rotate(.5deg)
}
48%,
74%,
82% {
-webkit-transform: translateY(-.5px) rotate(.5deg);
-moz-transform: translateY(-.5px) rotate(.5deg);
-ms-transform: translateY(-.5px) rotate(.5deg);
-o-transform: translateY(-.5px) rotate(.5deg);
transform: translateY(-.5px) rotate(.5deg)
}
52%,
56%,
60% {
-webkit-transform: translateY(2.5px) rotate(2.5deg);
-moz-transform: translateY(2.5px) rotate(2.5deg);
-ms-transform: translateY(2.5px) rotate(2.5deg);
-o-transform: translateY(2.5px) rotate(2.5deg);
transform: translateY(2.5px) rotate(2.5deg)
}
58% {
-webkit-transform: translateY(.5px) rotate(2.5deg);
-moz-transform: translateY(.5px) rotate(2.5deg);
-ms-transform: translateY(.5px) rotate(2.5deg);
-o-transform: translateY(.5px) rotate(2.5deg);
transform: translateY(.5px) rotate(2.5deg)
}
84% {
-webkit-transform: translateY(1.5px) rotate(2.5deg);
-moz-transform: translateY(1.5px) rotate(2.5deg);
-ms-transform: translateY(1.5px) rotate(2.5deg);
-o-transform: translateY(1.5px) rotate(2.5deg);
transform: translateY(1.5px) rotate(2.5deg)
}
90% {
-webkit-transform: translateY(2.5px) rotate(-.5deg);
-moz-transform: translateY(2.5px) rotate(-.5deg);
-ms-transform: translateY(2.5px) rotate(-.5deg);
-o-transform: translateY(2.5px) rotate(-.5deg);
transform: translateY(2.5px) rotate(-.5deg)
}
92% {
-webkit-transform: translateY(.5px) rotate(-.5deg);
-moz-transform: translateY(.5px) rotate(-.5deg);
-ms-transform: translateY(.5px) rotate(-.5deg);
-o-transform: translateY(.5px) rotate(-.5deg);
transform: translateY(.5px) rotate(-.5deg)
}
94% {
-webkit-transform: translateY(2.5px) rotate(.5deg);
-moz-transform: translateY(2.5px) rotate(.5deg);
-ms-transform: translateY(2.5px) rotate(.5deg);
-o-transform: translateY(2.5px) rotate(.5deg);
transform: translateY(2.5px) rotate(.5deg)
}
0%,
to {
-webkit-transform: translate(0) rotate(0);
-moz-transform: translate(0) rotate(0);
-ms-transform: translate(0) rotate(0);
-o-transform: translate(0) rotate(0);
transform: translate(0) rotate(0)
}
}
@-webkit-keyframes my-face {
2%,
24%,
80% {
-webkit-transform: translateY(1.5px) rotate(1.5deg);
-moz-transform: translateY(1.5px) rotate(1.5deg);
-ms-transform: translateY(1.5px) rotate(1.5deg);
-o-transform: translateY(1.5px) rotate(1.5deg);
transform: translateY(1.5px) rotate(1.5deg)
}
4%,
68%,
98% {
-webkit-transform: translateY(-1.5px) rotate(-.5deg);
-moz-transform: translateY(-1.5px) rotate(-.5deg);
-ms-transform: translateY(-1.5px) rotate(-.5deg);
-o-transform: translateY(-1.5px) rotate(-.5deg);
transform: translateY(-1.5px) rotate(-.5deg)
}
38%,
6% {
-webkit-transform: translateY(1.5px) rotate(-1.5deg);
-moz-transform: translateY(1.5px) rotate(-1.5deg);
-ms-transform: translateY(1.5px) rotate(-1.5deg);
-o-transform: translateY(1.5px) rotate(-1.5deg);
transform: translateY(1.5px) rotate(-1.5deg)
}
8%,
86% {
-webkit-transform: translateY(-1.5px) rotate(-1.5deg);
-moz-transform: translateY(-1.5px) rotate(-1.5deg);
-ms-transform: translateY(-1.5px) rotate(-1.5deg);
-o-transform: translateY(-1.5px) rotate(-1.5deg);
transform: translateY(-1.5px) rotate(-1.5deg)
}
10%,
72% {
-webkit-transform: translateY(2.5px) rotate(1.5deg);
-moz-transform: translateY(2.5px) rotate(1.5deg);
-ms-transform: translateY(2.5px) rotate(1.5deg);
-o-transform: translateY(2.5px) rotate(1.5deg);
transform: translateY(2.5px) rotate(1.5deg)
}
12%,
64%,
78%,
96% {
-webkit-transform: translateY(-.5px) rotate(1.5deg);
-moz-transform: translateY(-.5px) rotate(1.5deg);
-ms-transform: translateY(-.5px) rotate(1.5deg);
-o-transform: translateY(-.5px) rotate(1.5deg);
transform: translateY(-.5px) rotate(1.5deg)
}
14%,
54% {
-webkit-transform: translateY(-1.5px) rotate(1.5deg);
-moz-transform: translateY(-1.5px) rotate(1.5deg);
-ms-transform: translateY(-1.5px) rotate(1.5deg);
-o-transform: translateY(-1.5px) rotate(1.5deg);
transform: translateY(-1.5px) rotate(1.5deg)
}
16% {
-webkit-transform: translateY(-.5px) rotate(-1.5deg);
-moz-transform: translateY(-.5px) rotate(-1.5deg);
-ms-transform: translateY(-.5px) rotate(-1.5deg);
-o-transform: translateY(-.5px) rotate(-1.5deg);
transform: translateY(-.5px) rotate(-1.5deg)
}
18%,
22% {
-webkit-transform: translateY(.5px) rotate(-1.5deg);
-moz-transform: translateY(.5px) rotate(-1.5deg);
-ms-transform: translateY(.5px) rotate(-1.5deg);
-o-transform: translateY(.5px) rotate(-1.5deg);
transform: translateY(.5px) rotate(-1.5deg)
}
20%,
36%,
46% {
-webkit-transform: translateY(-1.5px) rotate(2.5deg);
-moz-transform: translateY(-1.5px) rotate(2.5deg);
-ms-transform: translateY(-1.5px) rotate(2.5deg);
-o-transform: translateY(-1.5px) rotate(2.5deg);
transform: translateY(-1.5px) rotate(2.5deg)
}
26%,
50% {
-webkit-transform: translateY(.5px) rotate(.5deg);
-moz-transform: translateY(.5px) rotate(.5deg);
-ms-transform: translateY(.5px) rotate(.5deg);
-o-transform: translateY(.5px) rotate(.5deg);
transform: translateY(.5px) rotate(.5deg)
}
28% {
-webkit-transform: translateY(.5px) rotate(1.5deg);
-moz-transform: translateY(.5px) rotate(1.5deg);
-ms-transform: translateY(.5px) rotate(1.5deg);
-o-transform: translateY(.5px) rotate(1.5deg);
transform: translateY(.5px) rotate(1.5deg)
}
30%,
40%,
62%,
76%,
88% {
-webkit-transform: translateY(-.5px) rotate(2.5deg);
-moz-transform: translateY(-.5px) rotate(2.5deg);
-ms-transform: translateY(-.5px) rotate(2.5deg);
-o-transform: translateY(-.5px) rotate(2.5deg);
transform: translateY(-.5px) rotate(2.5deg)
}
32%,
34%,
66% {
-webkit-transform: translateY(1.5px) rotate(-.5deg);
-moz-transform: translateY(1.5px) rotate(-.5deg);
-ms-transform: translateY(1.5px) rotate(-.5deg);
-o-transform: translateY(1.5px) rotate(-.5deg);
transform: translateY(1.5px) rotate(-.5deg)
}
42% {
-webkit-transform: translateY(2.5px) rotate(-1.5deg);
-moz-transform: translateY(2.5px) rotate(-1.5deg);
-ms-transform: translateY(2.5px) rotate(-1.5deg);
-o-transform: translateY(2.5px) rotate(-1.5deg);
transform: translateY(2.5px) rotate(-1.5deg)
}
44%,
70% {
-webkit-transform: translateY(1.5px) rotate(.5deg);
-moz-transform: translateY(1.5px) rotate(.5deg);
-ms-transform: translateY(1.5px) rotate(.5deg);
-o-transform: translateY(1.5px) rotate(.5deg);
transform: translateY(1.5px) rotate(.5deg)
}
48%,
74%,
82% {
-webkit-transform: translateY(-.5px) rotate(.5deg);
-moz-transform: translateY(-.5px) rotate(.5deg);
-ms-transform: translateY(-.5px) rotate(.5deg);
-o-transform: translateY(-.5px) rotate(.5deg);
transform: translateY(-.5px) rotate(.5deg)
}
52%,
56%,
60% {
-webkit-transform: translateY(2.5px) rotate(2.5deg);
-moz-transform: translateY(2.5px) rotate(2.5deg);
-ms-transform: translateY(2.5px) rotate(2.5deg);
-o-transform: translateY(2.5px) rotate(2.5deg);
transform: translateY(2.5px) rotate(2.5deg)
}
58% {
-webkit-transform: translateY(.5px) rotate(2.5deg);
-moz-transform: translateY(.5px) rotate(2.5deg);
-ms-transform: translateY(.5px) rotate(2.5deg);
-o-transform: translateY(.5px) rotate(2.5deg);
transform: translateY(.5px) rotate(2.5deg)
}
84% {
-webkit-transform: translateY(1.5px) rotate(2.5deg);
-moz-transform: translateY(1.5px) rotate(2.5deg);
-ms-transform: translateY(1.5px) rotate(2.5deg);
-o-transform: translateY(1.5px) rotate(2.5deg);
transform: translateY(1.5px) rotate(2.5deg)
}
90% {
-webkit-transform: translateY(2.5px) rotate(-.5deg);
-moz-transform: translateY(2.5px) rotate(-.5deg);
-ms-transform: translateY(2.5px) rotate(-.5deg);
-o-transform: translateY(2.5px) rotate(-.5deg);
transform: translateY(2.5px) rotate(-.5deg)
}
92% {
-webkit-transform: translateY(.5px) rotate(-.5deg);
-moz-transform: translateY(.5px) rotate(-.5deg);
-ms-transform: translateY(.5px) rotate(-.5deg);
-o-transform: translateY(.5px) rotate(-.5deg);
transform: translateY(.5px) rotate(-.5deg)
}
94% {
-webkit-transform: translateY(2.5px) rotate(.5deg);
-moz-transform: translateY(2.5px) rotate(.5deg);
-ms-transform: translateY(2.5px) rotate(.5deg);
-o-transform: translateY(2.5px) rotate(.5deg);
transform: translateY(2.5px) rotate(.5deg)
}
0%,
to {
-webkit-transform: translate(0) rotate(0);
-moz-transform: translate(0) rotate(0);
-ms-transform: translate(0) rotate(0);
-o-transform: translate(0) rotate(0);
transform: translate(0) rotate(0)
}
}
@-o-keyframes my-face {
2%,
24%,
80% {
-webkit-transform: translateY(1.5px) rotate(1.5deg);
-moz-transform: translateY(1.5px) rotate(1.5deg);
-ms-transform: translateY(1.5px) rotate(1.5deg);
-o-transform: translateY(1.5px) rotate(1.5deg);
transform: translateY(1.5px) rotate(1.5deg)
}
4%,
68%,
98% {
-webkit-transform: translateY(-1.5px) rotate(-.5deg);
-moz-transform: translateY(-1.5px) rotate(-.5deg);
-ms-transform: translateY(-1.5px) rotate(-.5deg);
-o-transform: translateY(-1.5px) rotate(-.5deg);
transform: translateY(-1.5px) rotate(-.5deg)
}
38%,
6% {
-webkit-transform: translateY(1.5px) rotate(-1.5deg);
-moz-transform: translateY(1.5px) rotate(-1.5deg);
-ms-transform: translateY(1.5px) rotate(-1.5deg);
-o-transform: translateY(1.5px) rotate(-1.5deg);
transform: translateY(1.5px) rotate(-1.5deg)
}
8%,
86% {
-webkit-transform: translateY(-1.5px) rotate(-1.5deg);
-moz-transform: translateY(-1.5px) rotate(-1.5deg);
-ms-transform: translateY(-1.5px) rotate(-1.5deg);
-o-transform: translateY(-1.5px) rotate(-1.5deg);
transform: translateY(-1.5px) rotate(-1.5deg)
}
10%,
72% {
-webkit-transform: translateY(2.5px) rotate(1.5deg);
-moz-transform: translateY(2.5px) rotate(1.5deg);
-ms-transform: translateY(2.5px) rotate(1.5deg);
-o-transform: translateY(2.5px) rotate(1.5deg);
transform: translateY(2.5px) rotate(1.5deg)
}
12%,
64%,
78%,
96% {
-webkit-transform: translateY(-.5px) rotate(1.5deg);
-moz-transform: translateY(-.5px) rotate(1.5deg);
-ms-transform: translateY(-.5px) rotate(1.5deg);
-o-transform: translateY(-.5px) rotate(1.5deg);
transform: translateY(-.5px) rotate(1.5deg)
}
14%,
54% {
-webkit-transform: translateY(-1.5px) rotate(1.5deg);
-moz-transform: translateY(-1.5px) rotate(1.5deg);
-ms-transform: translateY(-1.5px) rotate(1.5deg);
-o-transform: translateY(-1.5px) rotate(1.5deg);
transform: translateY(-1.5px) rotate(1.5deg)
}
16% {
-webkit-transform: translateY(-.5px) rotate(-1.5deg);
-moz-transform: translateY(-.5px) rotate(-1.5deg);
-ms-transform: translateY(-.5px) rotate(-1.5deg);
-o-transform: translateY(-.5px) rotate(-1.5deg);
transform: translateY(-.5px) rotate(-1.5deg)
}
18%,
22% {
-webkit-transform: translateY(.5px) rotate(-1.5deg);
-moz-transform: translateY(.5px) rotate(-1.5deg);
-ms-transform: translateY(.5px) rotate(-1.5deg);
-o-transform: translateY(.5px) rotate(-1.5deg);
transform: translateY(.5px) rotate(-1.5deg)
}
20%,
36%,
46% {
-webkit-transform: translateY(-1.5px) rotate(2.5deg);
-moz-transform: translateY(-1.5px) rotate(2.5deg);
-ms-transform: translateY(-1.5px) rotate(2.5deg);
-o-transform: translateY(-1.5px) rotate(2.5deg);
transform: translateY(-1.5px) rotate(2.5deg)
}
26%,
50% {
-webkit-transform: translateY(.5px) rotate(.5deg);
-moz-transform: translateY(.5px) rotate(.5deg);
-ms-transform: translateY(.5px) rotate(.5deg);
-o-transform: translateY(.5px) rotate(.5deg);
transform: translateY(.5px) rotate(.5deg)
}
28% {
-webkit-transform: translateY(.5px) rotate(1.5deg);
-moz-transform: translateY(.5px) rotate(1.5deg);
-ms-transform: translateY(.5px) rotate(1.5deg);
-o-transform: translateY(.5px) rotate(1.5deg);
transform: translateY(.5px) rotate(1.5deg)
}
30%,
40%,
62%,
76%,
88% {
-webkit-transform: translateY(-.5px) rotate(2.5deg);
-moz-transform: translateY(-.5px) rotate(2.5deg);
-ms-transform: translateY(-.5px) rotate(2.5deg);
-o-transform: translateY(-.5px) rotate(2.5deg);
transform: translateY(-.5px) rotate(2.5deg)
}
32%,
34%,
66% {
-webkit-transform: translateY(1.5px) rotate(-.5deg);
-moz-transform: translateY(1.5px) rotate(-.5deg);
-ms-transform: translateY(1.5px) rotate(-.5deg);
-o-transform: translateY(1.5px) rotate(-.5deg);
transform: translateY(1.5px) rotate(-.5deg)
}
42% {
-webkit-transform: translateY(2.5px) rotate(-1.5deg);
-moz-transform: translateY(2.5px) rotate(-1.5deg);
-ms-transform: translateY(2.5px) rotate(-1.5deg);
-o-transform: translateY(2.5px) rotate(-1.5deg);
transform: translateY(2.5px) rotate(-1.5deg)
}
44%,
70% {
-webkit-transform: translateY(1.5px) rotate(.5deg);
-moz-transform: translateY(1.5px) rotate(.5deg);
-ms-transform: translateY(1.5px) rotate(.5deg);
-o-transform: translateY(1.5px) rotate(.5deg);
transform: translateY(1.5px) rotate(.5deg)
}
48%,
74%,
82% {
-webkit-transform: translateY(-.5px) rotate(.5deg);
-moz-transform: translateY(-.5px) rotate(.5deg);
-ms-transform: translateY(-.5px) rotate(.5deg);
-o-transform: translateY(-.5px) rotate(.5deg);
transform: translateY(-.5px) rotate(.5deg)
}
52%,
56%,
60% {
-webkit-transform: translateY(2.5px) rotate(2.5deg);
-moz-transform: translateY(2.5px) rotate(2.5deg);
-ms-transform: translateY(2.5px) rotate(2.5deg);
-o-transform: translateY(2.5px) rotate(2.5deg);
transform: translateY(2.5px) rotate(2.5deg)
}
58% {
-webkit-transform: translateY(.5px) rotate(2.5deg);
-moz-transform: translateY(.5px) rotate(2.5deg);
-ms-transform: translateY(.5px) rotate(2.5deg);
-o-transform: translateY(.5px) rotate(2.5deg);
transform: translateY(.5px) rotate(2.5deg)
}
84% {
-webkit-transform: translateY(1.5px) rotate(2.5deg);
-moz-transform: translateY(1.5px) rotate(2.5deg);
-ms-transform: translateY(1.5px) rotate(2.5deg);
-o-transform: translateY(1.5px) rotate(2.5deg);
transform: translateY(1.5px) rotate(2.5deg)
}
90% {
-webkit-transform: translateY(2.5px) rotate(-.5deg);
-moz-transform: translateY(2.5px) rotate(-.5deg);
-ms-transform: translateY(2.5px) rotate(-.5deg);
-o-transform: translateY(2.5px) rotate(-.5deg);
transform: translateY(2.5px) rotate(-.5deg)
}
92% {
-webkit-transform: translateY(.5px) rotate(-.5deg);
-moz-transform: translateY(.5px) rotate(-.5deg);
-ms-transform: translateY(.5px) rotate(-.5deg);
-o-transform: translateY(.5px) rotate(-.5deg);
transform: translateY(.5px) rotate(-.5deg)
}
94% {
-webkit-transform: translateY(2.5px) rotate(.5deg);
-moz-transform: translateY(2.5px) rotate(.5deg);
-ms-transform: translateY(2.5px) rotate(.5deg);
-o-transform: translateY(2.5px) rotate(.5deg);
transform: translateY(2.5px) rotate(.5deg)
}
0%,
to {
-webkit-transform: translate(0) rotate(0);
-moz-transform: translate(0) rotate(0);
-ms-transform: translate(0) rotate(0);
-o-transform: translate(0) rotate(0);
transform: translate(0) rotate(0)
}
}
@keyframes my-face {
2%,
24%,
80% {
-webkit-transform: translateY(1.5px) rotate(1.5deg);
-moz-transform: translateY(1.5px) rotate(1.5deg);
-ms-transform: translateY(1.5px) rotate(1.5deg);
-o-transform: translateY(1.5px) rotate(1.5deg);
transform: translateY(1.5px) rotate(1.5deg)
}
4%,
68%,
98% {
-webkit-transform: translateY(-1.5px) rotate(-.5deg);
-moz-transform: translateY(-1.5px) rotate(-.5deg);
-ms-transform: translateY(-1.5px) rotate(-.5deg);
-o-transform: translateY(-1.5px) rotate(-.5deg);
transform: translateY(-1.5px) rotate(-.5deg)
}
38%,
6% {
-webkit-transform: translateY(1.5px) rotate(-1.5deg);
-moz-transform: translateY(1.5px) rotate(-1.5deg);
-ms-transform: translateY(1.5px) rotate(-1.5deg);
-o-transform: translateY(1.5px) rotate(-1.5deg);
transform: translateY(1.5px) rotate(-1.5deg)
}
8%,
86% {
-webkit-transform: translateY(-1.5px) rotate(-1.5deg);
-moz-transform: translateY(-1.5px) rotate(-1.5deg);
-ms-transform: translateY(-1.5px) rotate(-1.5deg);
-o-transform: translateY(-1.5px) rotate(-1.5deg);
transform: translateY(-1.5px) rotate(-1.5deg)
}
10%,
72% {
-webkit-transform: translateY(2.5px) rotate(1.5deg);
-moz-transform: translateY(2.5px) rotate(1.5deg);
-ms-transform: translateY(2.5px) rotate(1.5deg);
-o-transform: translateY(2.5px) rotate(1.5deg);
transform: translateY(2.5px) rotate(1.5deg)
}
12%,
64%,
78%,
96% {
-webkit-transform: translateY(-.5px) rotate(1.5deg);
-moz-transform: translateY(-.5px) rotate(1.5deg);
-ms-transform: translateY(-.5px) rotate(1.5deg);
-o-transform: translateY(-.5px) rotate(1.5deg);
transform: translateY(-.5px) rotate(1.5deg)
}
14%,
54% {
-webkit-transform: translateY(-1.5px) rotate(1.5deg);
-moz-transform: translateY(-1.5px) rotate(1.5deg);
-ms-transform: translateY(-1.5px) rotate(1.5deg);
-o-transform: translateY(-1.5px) rotate(1.5deg);
transform: translateY(-1.5px) rotate(1.5deg)
}
16% {
-webkit-transform: translateY(-.5px) rotate(-1.5deg);
-moz-transform: translateY(-.5px) rotate(-1.5deg);
-ms-transform: translateY(-.5px) rotate(-1.5deg);
-o-transform: translateY(-.5px) rotate(-1.5deg);
transform: translateY(-.5px) rotate(-1.5deg)
}
18%,
22% {
-webkit-transform: translateY(.5px) rotate(-1.5deg);
-moz-transform: translateY(.5px) rotate(-1.5deg);
-ms-transform: translateY(.5px) rotate(-1.5deg);
-o-transform: translateY(.5px) rotate(-1.5deg);
transform: translateY(.5px) rotate(-1.5deg)
}
20%,
36%,
46% {
-webkit-transform: translateY(-1.5px) rotate(2.5deg);
-moz-transform: translateY(-1.5px) rotate(2.5deg);
-ms-transform: translateY(-1.5px) rotate(2.5deg);
-o-transform: translateY(-1.5px) rotate(2.5deg);
transform: translateY(-1.5px) rotate(2.5deg)
}
26%,
50% {
-webkit-transform: translateY(.5px) rotate(.5deg);
-moz-transform: translateY(.5px) rotate(.5deg);
-ms-transform: translateY(.5px) rotate(.5deg);
-o-transform: translateY(.5px) rotate(.5deg);
transform: translateY(.5px) rotate(.5deg)
}
28% {
-webkit-transform: translateY(.5px) rotate(1.5deg);
-moz-transform: translateY(.5px) rotate(1.5deg);
-ms-transform: translateY(.5px) rotate(1.5deg);
-o-transform: translateY(.5px) rotate(1.5deg);
transform: translateY(.5px) rotate(1.5deg)
}
30%,
40%,
62%,
76%,
88% {
-webkit-transform: translateY(-.5px) rotate(2.5deg);
-moz-transform: translateY(-.5px) rotate(2.5deg);
-ms-transform: translateY(-.5px) rotate(2.5deg);
-o-transform: translateY(-.5px) rotate(2.5deg);
transform: translateY(-.5px) rotate(2.5deg)
}
32%,
34%,
66% {
-webkit-transform: translateY(1.5px) rotate(-.5deg);
-moz-transform: translateY(1.5px) rotate(-.5deg);
-ms-transform: translateY(1.5px) rotate(-.5deg);
-o-transform: translateY(1.5px) rotate(-.5deg);
transform: translateY(1.5px) rotate(-.5deg)
}
42% {
-webkit-transform: translateY(2.5px) rotate(-1.5deg);
-moz-transform: translateY(2.5px) rotate(-1.5deg);
-ms-transform: translateY(2.5px) rotate(-1.5deg);
-o-transform: translateY(2.5px) rotate(-1.5deg);
transform: translateY(2.5px) rotate(-1.5deg)
}
44%,
70% {
-webkit-transform: translateY(1.5px) rotate(.5deg);
-moz-transform: translateY(1.5px) rotate(.5deg);
-ms-transform: translateY(1.5px) rotate(.5deg);
-o-transform: translateY(1.5px) rotate(.5deg);
transform: translateY(1.5px) rotate(.5deg)
}
48%,
74%,
82% {
-webkit-transform: translateY(-.5px) rotate(.5deg);
-moz-transform: translateY(-.5px) rotate(.5deg);
-ms-transform: translateY(-.5px) rotate(.5deg);
-o-transform: translateY(-.5px) rotate(.5deg);
transform: translateY(-.5px) rotate(.5deg)
}
52%,
56%,
60% {
-webkit-transform: translateY(2.5px) rotate(2.5deg);
-moz-transform: translateY(2.5px) rotate(2.5deg);
-ms-transform: translateY(2.5px) rotate(2.5deg);
-o-transform: translateY(2.5px) rotate(2.5deg);
transform: translateY(2.5px) rotate(2.5deg)
}
58% {
-webkit-transform: translateY(.5px) rotate(2.5deg);
-moz-transform: translateY(.5px) rotate(2.5deg);
-ms-transform: translateY(.5px) rotate(2.5deg);
-o-transform: translateY(.5px) rotate(2.5deg);
transform: translateY(.5px) rotate(2.5deg)
}
84% {
-webkit-transform: translateY(1.5px) rotate(2.5deg);
-moz-transform: translateY(1.5px) rotate(2.5deg);
-ms-transform: translateY(1.5px) rotate(2.5deg);
-o-transform: translateY(1.5px) rotate(2.5deg);
transform: translateY(1.5px) rotate(2.5deg)
}
90% {
-webkit-transform: translateY(2.5px) rotate(-.5deg);
-moz-transform: translateY(2.5px) rotate(-.5deg);
-ms-transform: translateY(2.5px) rotate(-.5deg);
-o-transform: translateY(2.5px) rotate(-.5deg);
transform: translateY(2.5px) rotate(-.5deg)
}
92% {
-webkit-transform: translateY(.5px) rotate(-.5deg);
-moz-transform: translateY(.5px) rotate(-.5deg);
-ms-transform: translateY(.5px) rotate(-.5deg);
-o-transform: translateY(.5px) rotate(-.5deg);
transform: translateY(.5px) rotate(-.5deg)
}
94% {
-webkit-transform: translateY(2.5px) rotate(.5deg);
-moz-transform: translateY(2.5px) rotate(.5deg);
-ms-transform: translateY(2.5px) rotate(.5deg);
-o-transform: translateY(2.5px) rotate(.5deg);
transform: translateY(2.5px) rotate(.5deg)
}
0%,
to {
-webkit-transform: translate(0) rotate(0);
-moz-transform: translate(0) rotate(0);
-ms-transform: translate(0) rotate(0);
-o-transform: translate(0) rotate(0);
transform: translate(0) rotate(0)
}
}
.personInfo {
margin-bottom: 20px
}
.pages {
text-align: right
}
.postBody {
color: #23263b;
font-size: 1.55rem;
line-height: 1.6
}
.postBody p,
.postCon p {
margin: 0 auto 1em
}
.postCon a:active,
.postCon a:link,
.postCon a:visited {
color: #9eabb3
}
.postCon a:hover {
color: #98a0a4
}
.postBody ul,
.postCon ul {
margin-left: 2em
}
.myposts_title {
font-weight: 700;
text-align: center
}
#sideBar {
font-size: 12px
}
#sideBar h3 {
font-size: 14px
}
.img-rounded {
transition: transform .5s ease-out;
-webkit-transition: transform .6s ease-out;
-moz-transition: transform .5s ease-out;
-ms-transition: transform .5s ease-out;
-o-transition: transform .5s ease-out
}
.img-rounded:hover {
transform: rotate(1turn)
}
#cnblogs_post_body img {
margin: 10px 0;
max-width: 700px
}
.main-header {
background-size: cover;
background: #333;
box-shadow: 0 1px 2px #969696b3;
display: flex;
height: 100vh;
left: 0;
max-height: 100vh;
overflow: hidden;
text-align: center;
top: 0;
width: 100%;
z-index: 3
}
.main-header .part {
flex: 1
}
.main-header .part .section {
height: 100%;
overflow: hidden;
position: relative;
width: 100%
}
.main-header .part .section img {
height: 100%;
left: var(--x);
object-fit: cover;
pointer-events: none;
position: absolute;
width: 100vw
}
#homeTopCanvas {
z-index: -1
}
.inner {
max-width: 800px;
padding: 10px;
position: relative;
width: 80%
}
.page-title,
.sb-title {
-webkit-animation-delay: .6s;
animation-delay: .5s;
color: #fff;
font-weight: 700;
letter-spacing: -1px;
text-shadow: 0 3px 6px #0000004d
}
.sb-title {
-webkit-animation: fade-in-down 1s
}
.page-title,
.sb-title {
animation: fade-in-down 1s both
}
.page-title {
-webkit-animation: fade-in-down 1s both;
font-family: Playball, cursive;
font-size: 5rem;
mix-blend-mode: screen
}
.page-title-hover span:hover {
animation: pageTitleText 2s infinite;
-webkit-animation: pageTitleText 1s infinite
}
@keyframes pageTitleText {
0% {
text-shadow: 2px 0 0 tomato
}
10% {
text-shadow: -2px -2px 0 gold
}
20% {
text-shadow: 2px 0 0 lime
}
30% {
text-shadow: 2px 0 0 #40e0d0
}
40% {
text-shadow: 2px 2px 0 tomato
}
50% {
text-shadow: 0 -2px 0 gold
}
60% {
text-shadow: 0 2px 0 lime
}
70% {
text-shadow: 2px 0 0 #40e0d0
}
80% {
text-shadow: 2px -4px 0 tomato
}
90% {
text-shadow: 2px 2px 0 gold
}
to {
text-shadow: 2px 0 0 lime
}
}
#footer .footer-text,
.page-description {
font-family: Long Cang, cursive
}
.sb-title {
font-size: 3.55rem
}
.vertical {
align-items: center;
display: flex;
height: 100%;
position: absolute;
width: 100%;
z-index: 2
}
.page-author,
.page-description {
color: #fffc;
display: none;
font-weight: 400;
letter-spacing: .01rem;
margin: 0;
text-shadow: 0 3px 6px #00000080
}
.page-description {
-webkit-box-orient: vertical;
-webkit-line-clamp: 10;
font-size: 2.2rem;
overflow: hidden
}
.page-author,
.page-description {
-webkit-animation: fade-in-down .9s;
animation: fade-in-down .9s both;
-webkit-animation-delay: .1s;
animation-delay: .3s
}
.page-author {
font-family: Ubuntu Mono, monospace;
font-size: 1.5rem !important;
line-height: 1.3em
}
.scroll-down {
-webkit-animation: bounce 4s 2s infinite;
animation: bounce 4s 2s infinite;
bottom: 45px;
display: block;
font-size: 34px;
height: 34px;
left: 50%;
margin-left: -16px;
text-align: center;
text-decoration: none !important;
-webkit-transform: rotate(-90deg);
-ms-transform: rotate(-90deg);
transform: rotate(-90deg);
width: 34px;
z-index: 100
}
.hidden,
.m-list-title,
.post-del-title {
display: none
}
.scroll-down-icon {
bottom: 7px;
color: #fff9;
font-size: 34px !important;
position: relative
}
.scroll-down:hover {
-webkit-animation: none;
animation: none;
color: #fff
}
.hidden {
text-indent: -9999px;
visibility: hidden
}
@-webkit-keyframes bounce {
0%,
10%,
25%,
40%,
50% {
-webkit-transform: translateY(0) rotate(-90deg);
transform: translateY(0) rotate(-90deg)
}
20% {
-webkit-transform: translateY(-10px) rotate(-90deg);
transform: translateY(-10px) rotate(-90deg)
}
30% {
-webkit-transform: translateY(-5px) rotate(-90deg);
transform: translateY(-5px) rotate(-90deg)
}
}
@keyframes bounce {
0%,
10%,
25%,
40%,
50% {
-webkit-transform: translateY(0) rotate(-90deg);
transform: translateY(0) rotate(-90deg)
}
20% {
-webkit-transform: translateY(-10px) rotate(-90deg);
transform: translateY(-10px) rotate(-90deg)
}
30% {
-webkit-transform: translateY(-5px) rotate(-90deg);
transform: translateY(-5px) rotate(-90deg)
}
}
@-webkit-keyframes fade-in-down {
0% {
opacity: 0;
-webkit-transform: translateY(-10px);
transform: translateY(-10px)
}
to {
opacity: 1;
-webkit-transform: translateY(0);
transform: translateY(0)
}
}
@keyframes fade-in-down {
0% {
opacity: 0;
-webkit-transform: translateY(-10px);
transform: translateY(-10px)
}
to {
opacity: 1;
-webkit-transform: translateY(0);
transform: translateY(0)
}
}
.menu-button-scroll {
background-image: linear-gradient(180deg, #fff, #f5f5fa) !important;
border: 0 !important;
-webkit-box-shadow: 0 4px 11px -2px #252c6126, 0 1px 3px 0 #5d649433;
box-shadow: 0 4px 11px -2px #252c6126, 0 1px 3px 0 #5d649433;
color: #777aaf !important;
left: -17px !important;
width: 35px !important
}
.menu-button-scroll:before {
background: linear-gradient(#777aaf 20%, #0000 0, #0000 40%, #777aaf 0, #777aaf 60%, #0000 0, #0000 80%, #777aaf 0) !important
}
.m-list-title {
word-wrap: break-word;
border-bottom: 1px solid #3b3b3b;
font-family: Merriweather, Open Sans, Microsoft Jhenghei, Microsoft Yahei, sans-serif;
margin: 24px 0;
position: relative
}
.m-list-title-select {
color: #888;
font-size: 22px !important;
position: absolute;
right: -7px;
top: 1px
}
#introduce div,
#rightMenu {
right: 10px;
text-align: center
}
.m-list-title-select:hover {
color: #b8b8b8;
cursor: pointer
}
.m-list-title>span {
background: #000;
bottom: -9px;
box-shadow: 0 0 0 6px #000;
color: #b8b8b8;
display: block;
left: 35%;
line-height: 20px;
margin-left: -5px;
position: absolute;
text-align: center;
width: 74px
}
#cnblogs_post_body h6,
blockquote {
--text-opacity: 1 !important;
background-color: #f7f7f7 !important;
background-image: linear-gradient(180deg, #fff, #f5f5fa) !important;
border: none !important;
border-left: 3px solid #5468ffcc !important;
box-shadow: 0 4px 11px 0 #252c6117, 0 1px 3px 0 #5d64940f !important;
color: #484c7a !important;
font-size: 14px;
font-weight: 400;
margin: 10px 5px 10px 0 !important;
padding: 15px !important
}
blockquote p {
margin: 0 !important;
padding: 0;
text-indent: 0 !important
}
details {
background: #448aff1a;
border: 1px solid #1b86f9;
border-radius: 3px;
margin: 1.5rem 0;
padding: .5rem 1rem
}
summary {
cursor: pointer;
display: block;
outline: none
}
details>summary:before {
color: #448aff;
content: "\e699";
font-family: iconfont, simple-memory-iconfont !important;
font-size: 1.5rem;
font-style: normal !important;
left: .6rem
}
.blogpost-body p.tip {
background-color: #42b9831a !important;
border: none !important;
border-left: 4px solid #42b983 !important
}
.blogpost-body p.tip,
.blogpost-body p.warn {
--text-opacity: 1 !important;
box-shadow: 0 4px 11px 0 #252c6117, 0 1px 3px 0 #5d64940f !important;
color: #484c7a !important;
font-size: 14px;
font-weight: 400;
margin: 10px 8px !important;
padding: 15px !important
}
.blogpost-body p.warn {
background-color: #ff66661a !important;
border: none !important;
border-left: 4px solid #f66 !important;
position: relative
}
.blogpost-body p.warn:before {
background-color: #f66;
border-radius: 100%;
color: #fff;
content: "!";
font-family: Dosis, Source Sans Pro, Helvetica Neue, Arial, sans-serif;
font-size: 14px;
font-weight: 700;
height: 20px;
left: -12px;
line-height: 20px;
position: absolute;
text-align: center;
top: 14px;
width: 20px
}
.titleIcon {
color: #5d69a5;
font-size: 34px !important;
line-height: 50px;
position: relative
}
#cnblogs_post_body ul {
margin-left: 20px;
margin-top: 5px;
padding-left: 0
}
.postBody li,
.postCon li {
list-style-type: disc;
margin-bottom: .5em
}
#commentform_title,
.entrylistTitle,
.feedback_area_title {
border-bottom: none
}
#commentform_title:after,
.entrylistTitle:after,
.feedback_area_title:after {
border-bottom: 1px dashed #e9e9e9;
bottom: 16px;
content: "";
display: block;
position: relative;
text-align: center;
width: 100%
}
.entrylistTitle:after {
left: 200px
}
#commentform_title:after,
.feedback_area_title:after {
left: 80px
}
#tbCommentBody {
width: 100% !important
}
#rightMenu {
bottom: 10px;
min-width: 24px;
position: fixed;
width: 40px;
z-index: 2
}
div#rightMenu .rightMenuItem {
border-radius: 50%;
-webkit-box-shadow: 0 4px 11px -2px #252c6126, 0 1px 3px 0 #5d649433;
box-shadow: 0 4px 11px -2px #252c6126, 0 1px 3px 0 #5d649433;
cursor: pointer;
display: block;
font-size: 15px;
height: 28px;
line-height: 28px;
margin-bottom: 4px;
padding: 4px;
position: relative;
text-align: center;
width: 28px
}
#author_profile,
#div_digg {
margin-top: 5px
}
#div_digg {
float: right;
font-size: 12px;
margin-bottom: 10px;
margin-right: 20px;
text-align: center;
width: 140px
}
#div_digg .buryit,
#div_digg .diggit {



