.net core最近園子討論頻率很高的話題,從不久前發佈正式版本後,也是開始從netcore官網一步一步走向學習之路;.net跨平臺的設計讓人很是興奮起來,因為做了多年的互聯網研發者,見識了很多一流大公司對之的態度,在很多應用方面幾乎看不到影子,深深感覺發展前景不是很樂觀,但現在不同以往跨平臺,加 ...
.net core最近園子討論頻率很高的話題,從不久前發佈正式版本後,也是開始從netcore官網一步一步走向學習之路;.net跨平臺的設計讓人很是興奮起來,因為做了多年的互聯網研發者,見識了很多一流大公司對之的態度,在很多應用方面幾乎看不到影子,深深感覺發展前景不是很樂觀,但現在不同以往跨平臺,加上其本身開發特點速度快,和vs神器的存在,我想過幾年情況應該會發生很大變化吧;感嘆完了,開始正篇吧。
下麵是本篇將要分享的學習步奏,對於剛學或者即將要學習的朋友做個相互交流:
1.window7系統搭建開發環境
2.快速創建個net core Web Application項目,簡單認識core項目自動生成的mvc文件
3.使用命令dontnet run讓瀏覽器可以訪問項目
4.連接本地資料庫操作
5.分析Startup.cs文件的代碼
6.使用Program.cs文件開放多個埠使站點運行起來
感覺一篇說不完,想說的太多了,慢慢來吧。
1.window7系統搭建開發環境
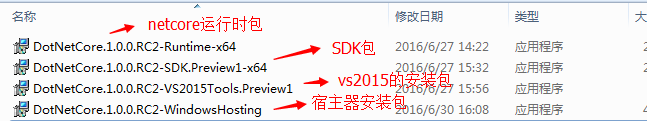
首先,去https://www.microsoft.com/net/download地址下載幾個安裝文件,根據自己的系統下載不同的版本吧,這裡截圖說明下當前我安裝的包,如下:

這要要說的是最後一個包的功能,主要讓程式運行起來,監聽埠,近似於iis發佈站點功能(有更多希望大家補充或糾正);
都安裝完後會重啟一次,那下麵打開您的vs2015 visual C#->.Net Core:如果可以大家看到的應該是3個可選項:類庫,控制台程式,net core web application;記得當時第一想的怎麼沒有winform的呢,後來覺得winform裡面需要一些資源皮膚等現有資源這些在其他系統沒有,估計也是這裡看不到的原因吧,這裡只是猜測系統某個後來者能證實下,謝謝。
2.快速創建個net core Web Application項目,簡單認識core項目自動生成的mvc文件
選擇net core Web Application點擊"確定"按鈕,看到如下圖:

這裡感覺很以前創建mvc的界面都差不多,沒什麼具體說明的,這裡有一個在雲中托管,操作步驟具體請看官網地址:https://docs.asp.net/en/latest/tutorials/publish-to-azure-webapp-using-vs.html;輸入項目的名稱,即可得到如下目錄:

註:
1.appsettings.json文件初始化的信息是本地資料庫鏈接和日誌logging配置信息
2.gulpfile.js載入一些js文件,css等
3.project.json項目工程包
4.web.config裡面內嵌了一個aspNetCore節點
5.Program.cs文件裡面有個main函數,這裡是項目開啟入口
6.Startup.cs文件主要是初始化設置的地方
7.program和startup關聯的,首先程式進入program裡面的main函數,在WebHostBuilder運行run之前會通過UseStartup進入到startup文件的各個方法中,順序是:Startup(構造器初始化載入一些配置文件)-》ConfigureServices(添加各個服務的依賴關係)-》Configure
3.使用命令dontnet run讓瀏覽器可以訪問項目
首先,在vs中右鍵項目-》在資源管理器中打開文件-》點擊src路徑文件夾-》找到對應的項目文件夾-》按住鍵盤Shift+滑鼠右鍵項目文件夾-》選擇在此處打開命令視窗,這樣就進入了cmd界面路徑是項目文件夾路徑(其實也可以直接cmd-》盤符:-》cd 項目文件夾路徑和剛纔說的效果一樣);
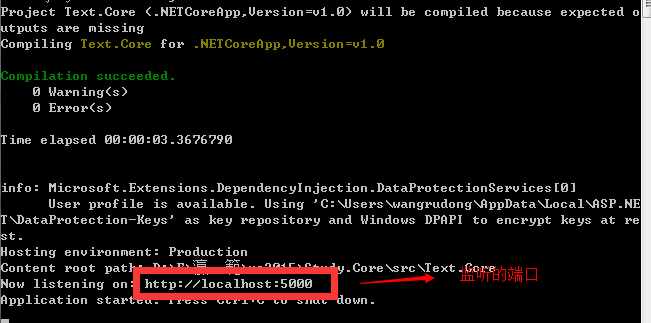
然後,在cmd中錄入:dotnet run,這裡cmd窗體會顯示一些信息如圖:

截圖上面顯示了一個5000埠,沒錯您即可在瀏覽器中輸入localhost:5000訪問您的項目,先來看下我們運行起來的截圖:

這5000是預設的開啟監聽埠,下麵會在第6步奏講到怎麼監聽其他埠
4.連接本地資料庫操作
首先,在Models文件夾中創建一個子文件夾AiticleModels,其中再增加一個類文件Article類;
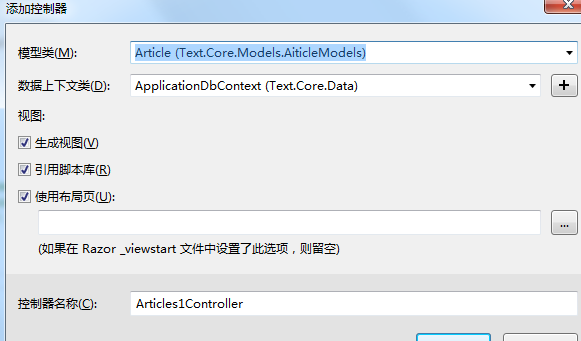
然後,在Controllers文件夾中創建一個ArticleController,創建Controller時選擇MVC Controller with views, using Entity Framework,並且在下一步的時候選擇之前創建的Article類作為模型類,資料庫上下文選擇自動下拉的ApplicationDbContext,如圖:

點擊“確定”按鈕後,會在試圖View文件夾和Controller文件夾中分別生成一些文件,這裡有點問題的地方是滑鼠在Controller中Action方法上右鍵不會出現跳轉至試圖的選項了,不知道是本來就沒有還是那個沒找到,知道的朋友請分享告知下;
上面除了會在Views,Controllers文件夾中增加一些文件外,會自動再Data文件夾下麵的ApplicationDbContext.cs文件中新增如下代碼:
public DbSet<Article> Article { get; set; }
好了咋們生成下項目看編譯是否通過,應該是沒問題的生成成功;進行到下一步,和上面第3點將的差不多,在vs中右鍵項目-》在資源管理器中打開文件-》點擊src路徑文件夾-》找到對應的項目文件夾-》按住鍵盤Shift+滑鼠右鍵項目文件夾-》選擇在此處打開命令視窗,然後分別輸入如下命令:
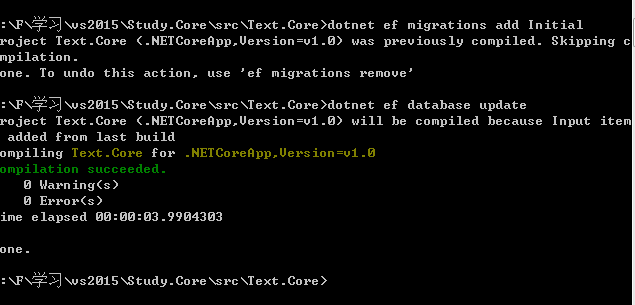
dotnet ef migrations add Initial
dotnet ef database update
當執行第一條命令時候,Data文件夾下麵Migrations文件夾中會自動增加一個.cs文件,名稱格式如:時間+_Initial.cs,打開看一下吧,感覺有點複雜的樣子哈哈,但是從中可以瞭解到是創建表結構,和刪除表的方法;好了在執行第二條命令;命令截圖如下:

效果是除了Migrations文件夾中增加了cs文件,還有咋們可以在vs中點擊 試圖-》Sql Server對象管理器-》點擊LocalDB-》資料庫-》aspnet-Text.Core-2c3af9e6-9257-4859-9cea-dcc21968bf8b 能看到增加了個本地資料庫,再打開表Article,能看到欄位是咋們剛纔在Article類中對應的屬性,值得註意的時候這裡直接預設了ID為咋們的主鍵,這裡應該是預設第一個屬性欄位為主鍵
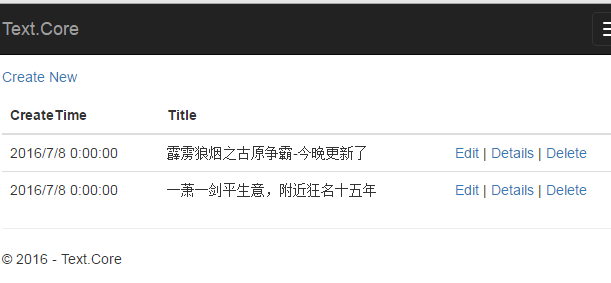
再來,生成下確定沒問題,咱們執行下dotnet run命令開啟監聽,在瀏覽器中輸入http://localhost:5000/Articles,看到的結果是table框裡面空白的頁面,想一想資料庫沒有數據啊,那麼添加幾條吧,點擊頁面上的“Create New”,隨便輸入個時間和標題,保存後返回到列表頁面,能看到此時已經增加了一條數據,好了看下資料庫也有數據了;截圖如下:

5.分析Startup.cs文件的代碼
上面說了那麼多,終於來到了第5節點了;代碼簡單分析還是通過代碼中寫備註的方式來說明吧,截圖不怎麼友好,希望各位朋友看下代碼:

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Threading.Tasks; 5 using Microsoft.AspNetCore.Builder; 6 using Microsoft.AspNetCore.Hosting; 7 using Microsoft.AspNetCore.Identity.EntityFrameworkCore; 8 using Microsoft.EntityFrameworkCore; 9 using Microsoft.Extensions.Configuration; 10 using Microsoft.Extensions.DependencyInjection; 11 using Microsoft.Extensions.Logging; 12 using Text.Core.Data; 13 using Text.Core.Models; 14 using Text.Core.Services; 15 16 namespace Text.Core 17 { 18 public class Startup 19 { 20 21 /// <summary> 22 /// Startup文件中執行方法的步驟使用A,B,C,D表示 23 /// </summary> 24 /// <param name="env"></param> 25 /// 步驟A IHostingEnvironment獲取環境變數信息,沒錯就是獲取環境變數 26 public Startup(IHostingEnvironment env) 27 { 28 //這裡創建ConfigurationBuilder,其作用就是載入Congfig等配置文件 29 var builder = new ConfigurationBuilder() 30 31 //env.ContentRootPath:獲取當前項目的跟路徑 32 .SetBasePath(env.ContentRootPath) 33 //使用AddJsonFile方法把項目中的appsettings.json配置文件載入進來,後面的reloadOnChange顧名思義就是文件如果改動就重新載入 34 .AddJsonFile("appsettings.json", optional: true, reloadOnChange: true) 35 //這裡關註的是$"{param}"的這種寫法,有點類似於string.Format() 36 .AddJsonFile($"appsettings.{env.EnvironmentName}.json", optional: true); 37 38 if (env.IsDevelopment()) 39 { 40 //待研究 41 builder.AddUserSecrets(); 42 43 //待研究 44 builder.AddApplicationInsightsSettings(developerMode: true); 45 } 46 47 builder.AddEnvironmentVariables(); 48 //這返回一個配置文件跟節點:IConfigurationRoot 49 Configuration = builder.Build(); 50 } 51 52 /// <summary> 53 /// 通過構造器獲取配置文件等信息(個人眉腳:這裡是不是可以把這個節點開放到整個項目都是用,因為有些配置信息需要在實際的代碼類中使用到,這樣就不用再單獨再獲取一次了吧) 54 /// </summary> 55 public IConfigurationRoot Configuration { get; } 56 57 /// <summary> 58 /// 步驟B 各種服務依賴註冊的地方,netcore還是配置依賴註入方式為主 59 /// </summary> 60 /// <param name="services"></param> 61 public void ConfigureServices(IServiceCollection services) 62 { 63 //待驗證功能 64 services.AddApplicationInsightsTelemetry(Configuration); 65 66 //這裡是註入了資料庫上下文,如果沒有這裡,剛纔的Controller獲取出來根本就獲取不到數據信息 67 //Configuration.GetConnectionString("DefaultConnection")獲取了配置文件appsettings.json中的DefaultConnection節點數據 68 //註:因為ConfigurationBuilder的作用,咋們以後獲取json配置文件時候可以使用如appsettings.json文件中的:Configuration.GetSection("Logging:LogLevel:Microsoft"); 方法,獲取json層級關係的屬性值 69 services.AddDbContext<ApplicationDbContext>(options => 70 options.UseSqlServer(Configuration.GetConnectionString("DefaultConnection"))); 71 72 //註入Indentity,目前這個IdentityRole在這裡暫時沒用到 73 services.AddIdentity<ApplicationUser, IdentityRole>() 74 .AddEntityFrameworkStores<ApplicationDbContext>() 75 .AddDefaultTokenProviders(); 76 77 //添加mvc服務,沒有這個mvc運行不起 78 services.AddMvc(); 79 80 //註入netcore自帶的兩個服務 81 services.AddTransient<IEmailSender, AuthMessageSender>(); 82 services.AddTransient<ISmsSender, AuthMessageSender>(); 83 84 //這裡還有其他註入方式 85 //services.AddSingleton<>();//單例註入 86 //services.AddScoped<>();//作用域註入 87 //services.AddMemoryCache(); //MemoryCache緩存註入 88 } 89 90 /// <summary> 91 /// 步驟C 92 /// </summary> 93 /// <param name="app"></param> 94 /// <param name="env"></param> 95 /// <param name="loggerFactory"></param> 96 public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory) 97 { 98 99 //添加Console輸出 100 loggerFactory.AddConsole(Configuration.GetSection("Logging")); 101 loggerFactory.AddDebug(); 102 103 //待研究 104 app.UseApplicationInsightsRequestTelemetry(); 105 106 if (env.IsDevelopment()) 107 { 108 109 //跳轉到異常頁面,異常錯誤展示 110 app.UseDeveloperExceptionPage(); 111 app.UseDatabaseErrorPage(); 112 app.UseBrowserLink(); 113 } 114 else 115 { 116 //如果錯誤,從定向到錯誤改路由 117 app.UseExceptionHandler("/Home/Error"); 118 } 119 120 //待研究 121 app.UseApplicationInsightsExceptionTelemetry(); 122 123 //啟動靜態文件 124 app.UseStaticFiles(); 125 126 //啟動靜態文件 127 app.UseIdentity(); 128 129 //設置mvc路由 130 app.UseMvc(routes => 131 { 132 //這裡的{id?} ?號表示可以有可無 133 routes.MapRoute( 134 name: "default", 135 template: "{controller=Home}/{action=Index}/{id?}"); 136 }); 137 } 138 } 139 }View Code
6.使用Program.cs文件開放多個埠使站點運行起來
首先在,Program.cs文件Main方法中增加如下代碼部分

1 public static void Main(string[] args) 2 { 3 var host = new WebHostBuilder() 4 .UseKestrel() 5 //增加處,*號表示ip 6 .UseUrls("http://*:5001,http://*:5002") 7 .UseContentRoot(Directory.GetCurrentDirectory()) 8 .UseIISIntegration() 9 .UseStartup<Startup>() 10 .Build(); 11 12 host.Run(); 13 }View Code
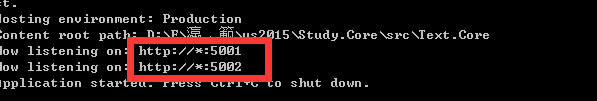
然後,重新執行dotnet run,能看到如下情況:

開啟了兩個埠的監聽,那麼在瀏覽器上分別訪問下:

才不多這次就這些了,很多要學習和交流的,不知道這是否能給大家帶來幫助,如果疑問或者問題,歡迎相互交流,還請大家勿噴,謝謝。




