開發工具採用WebStorm,沒破解,使用了過期策略:安裝之後不著急打開程式,先設置系統日期為未來的某個日期,比如2020年。然後再打開程式,試用。然後再改回來系統日期。雖然每次打開WebStorm都會提示: 不過不影響使用,點擊“OK”繼續吧。 項目採用anguarjs seed項目作為基礎框架, ...
開發工具採用WebStorm,沒破解,使用了過期策略:安裝之後不著急打開程式,先設置系統日期為未來的某個日期,比如2020年。然後再打開程式,試用。然後再改回來系統日期。雖然每次打開WebStorm都會提示:

不過不影響使用,點擊“OK”繼續吧。
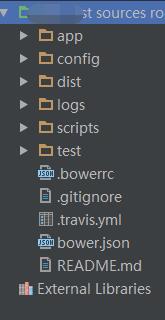
項目採用anguarjs seed項目作為基礎框架,搭建完成之後如下:

.bowerrc的配置如下:
{ "directory": "app/lib" }
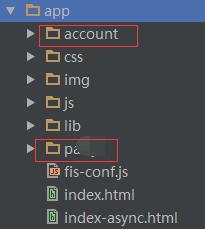
3. app中的各view拆分成不同的目錄存放,如下:

4. 接下來是依賴的第三方庫導入,bower install --save 庫名
用到的幾個:
angular-local-storage : 本地存儲,如果不支持localstore,自動切換為cookie
angular-summernote : 簡易的富文本編輯,界面引用簡單,記著在app.js中註冊“summernote”
<summernote height="300" lang="zh-CN"></summernote>
angular-base64和angular-md5 加解密
bootstrap 樣式必然是這個
bootstrap-fileinput 圖片上傳,支持上傳即可預覽
5. 配置打包的fis-config.js

// 包含所有文件 fis.config.set('project.include', '**'); // 排除目錄 fis.config.set('project.exclude', /^\/lib\/.*\/src\//i); // 載入pack fis.config.set('modules.postpackager', 'simple'); fis.config.set('pack', { 'js/application.js': [ '/lib/angular/angular.min.js', '/lib/angular-route/angular-route.min.js', '/lib/jquery/dist/jquery.min.js', '/js/app.js', '/js/controllers.js', '/js/directives.js', '/js/filters.js', '/js/services.js' ], 'css/application.css': [ '/lib/bootstrap/dist/css/bootstrap.min.css', 'lib/font-awesome/css/font-awesome.min.css', '/css/**.css' ] }); fis.config.merge({ roadmap : { domain : { '**.css' : '/ocs', '**.js' : '/ocs', '**.eot' : '/ocs', '**.ttf' : '/ocs', '**.woff' : '/ocs', '**.woff2' : '/ocs' } } });fis-config.js
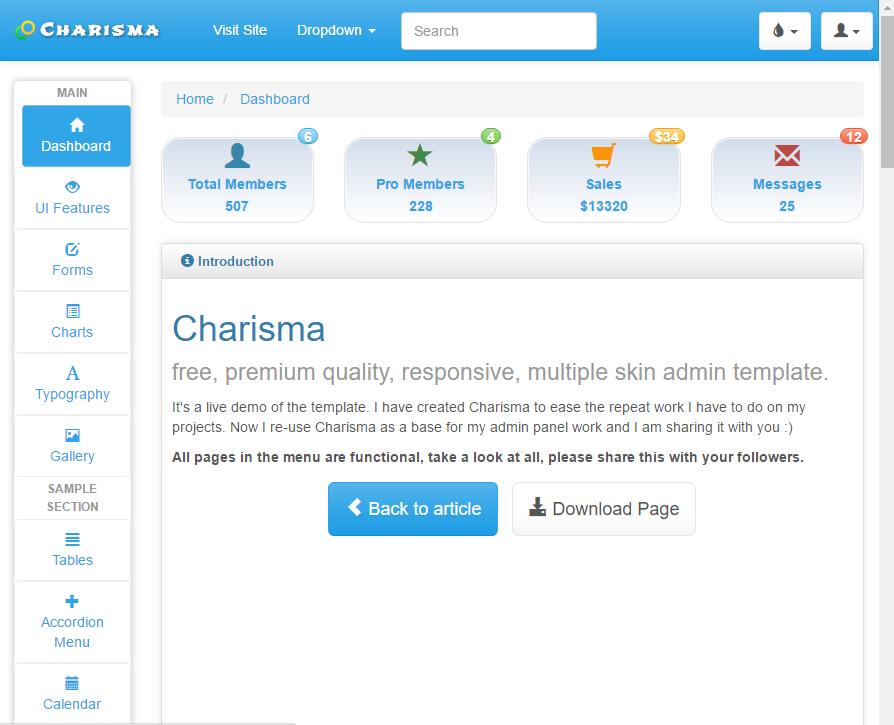
6.樣式模板,選了幾個基於angulajs+bootstrap的開源項目,感覺不錯的兩個個
AdminLTE:git://github.com/almasaeed2010/AdminLTE.git

charisma:https://github.com/usmanhalalit/charisma/archive/master.zip