1.CSS 參考手冊 2.元素的分類 首先我們要知道一共有幾種元素 1.行內元素(可以與其他行內元素位於同一行,不會以新行開始高度、寬度不能設置) 2.塊級元素(每個塊級元素都從新的一行開始,其後的元素也另起一行。預設排列方式:從上至下元素的高度、寬度、行高、內外邊距都可設置) 3.行內塊元素(和其 ...
1.CSS 參考手冊
2.元素的分類
首先我們要知道一共有幾種元素
1.行內元素(可以與其他行內元素位於同一行,不會以新行開始高度、寬度不能設置)
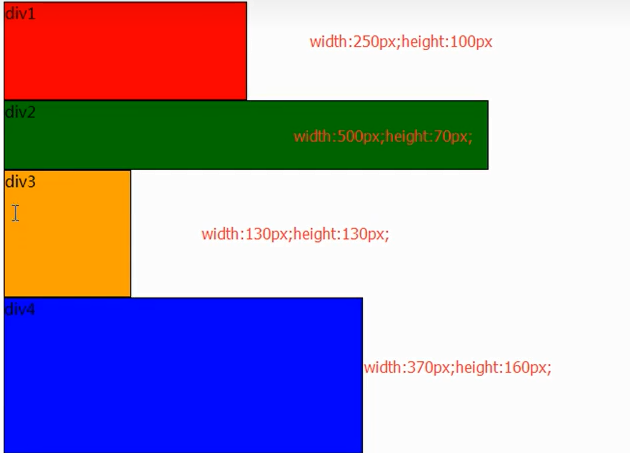
2.塊級元素(每個塊級元素都從新的一行開始,其後的元素也另起一行。預設排列方式:從上至下元素的高度、寬度、行高、內外邊距都可設置)
3.行內塊元素(和其他元素都在一行上元素的高度、寬度、行高、內外邊距 都可設置)
3.佈局的三大分類
1.float浮動佈局
浮動元素的頂部,在標準文檔流的底部

- 對div2進行浮動:浮動元素的頂部,在標準文檔流的底部
- 對div3和div3進行浮動:浮動元素會顯示在同一行,依次排列
- 對div2、div3和div4進行浮動:如果寬度不夠,被浮動的元素會自動換行
- 對div2、div4進行浮動:浮動元素的頂部,在標準文檔流的底部
2.position 定位
1.relative 相對定位:相對原來位置,偏移一定距離
2.absolute 絕對定位:相對於position不為static的父元素,偏移一定距離
父相子絕:父元素relative,子元素absolute
3.fixed 固定定位:相對瀏覽器定位
4.static 沒有定位
3.flex佈局
1.父元素屬性
row 行排布
row-reverse 同一行反向排布
column 列排布
column-reverse 同一列反向排布
2.justify-content 主軸子元素排列
flex-start 從頭部排列
flex-end 從尾部排列
center 居中排列
space-around 平分剩餘
space-between 兩邊貼邊,平分剩餘
3.align-items 側軸方向,子元素的排列
flex-start 從上到下
flex-end 從下到上
stretch 拉伸(子元素去掉高度)
center 居中
4.flex-wrap屬性 子元素是否換行
wrap 換行
no-wrap 不換行
5.align-content屬性 子元素整體,在父元素中的對齊方式
flex-start 側軸頭部排列
flex-end 側軸尾部排列
center 居中排列
space-around 側軸平分空間
space-between 兩側貼邊,平分剩餘空間
2.子元素屬性
1.flex屬性(份數)
flex:1
2.align-self 屬性(自己的對齊方式)
stretch 拉伸
center 居中
start 左對齊
end 右對齊
本文轉自 https://blog.csdn.net/m0_73302873/article/details/126372410,如有侵權,請聯繫刪除。



