前言: 昨天我們學習了 TS 的數據類型,不知道大家回去以後練習沒練習,如果你練習了一定會發現一個問題,我們的 TS 好像和 JS 不太一樣 JS 寫完之後直接就可以放到頁面上,就可以用了,而我們的 TS 需要用 tsc 編譯一下,編譯為 JS 才能在頁面中使用 這時就會有同學說了,誒呀,六扇老師, ...
前言:
昨天我們學習了 TS 的數據類型,不知道大家回去以後練習沒練習,如果你練習了一定會發現一個問題,我們的 TS 好像和 JS 不太一樣
JS 寫完之後直接就可以放到頁面上,就可以用了,而我們的 TS 需要用 tsc 編譯一下,編譯為 JS 才能在頁面中使用
這時就會有同學說了,誒呀,六扇老師,這也太麻煩了吧!
別急,好好閱讀今天的文章,關於 TS 的編譯選項
編譯選項:
自動編譯文件:
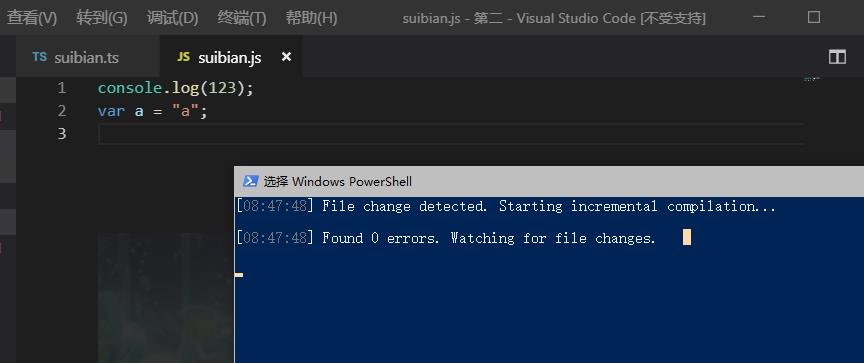
編譯文件時,使用 -w 指令後, TS 編譯器會自動監視文件的變換,如果 TS 文件變化會自動重新進行編譯
tsc xxx.ts -w
圖片示例:

自動編譯成功了,問題也就來了,我們發現這樣雖然是不用手動編譯了,但我有兩個 TS 文件呢,我需要打開兩個視窗,輸入兩遍 tsc xxx.ts -w 那我要是有十個呢,百個呢?
自動編譯整個項目:
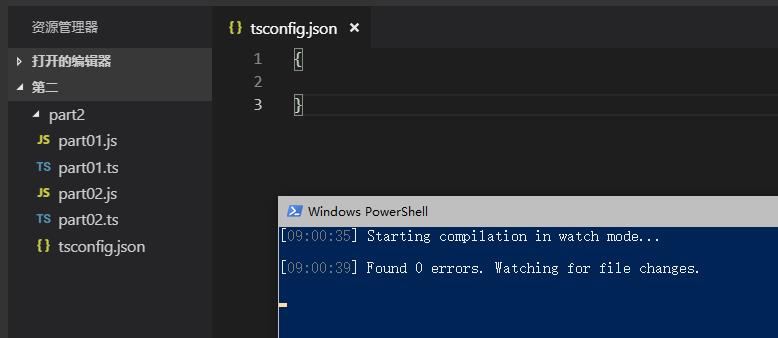
我們在實際開發,寫項目的時候,都看過配置文件吧,我們的 TS 也有,叫 tsconfig.json
tsconfig.json 是一個 JSON 文件,添加完配置文件之後,只需要在命令行中輸入 tsc -w 即可完成對整個項目的自動編譯
那怎麼創建 tsconfig.json 文件呢,有的編輯器會自帶,右鍵就可以創建了
如果不自帶,自己新建文件創建就行了,創建完的 tsconfig.json 文件放那就行,打開命令行直接輸入 tsc -w

這時我們項目下的所有 TS 文件都會被自動編譯
tsconfig.json的配置選項:
雖然整個項目都被編譯了,但我們正常開發的時候肯定是用不到整個項目編譯的,都是指定某個文件下,或幾個文件,這時就需要配置選項了
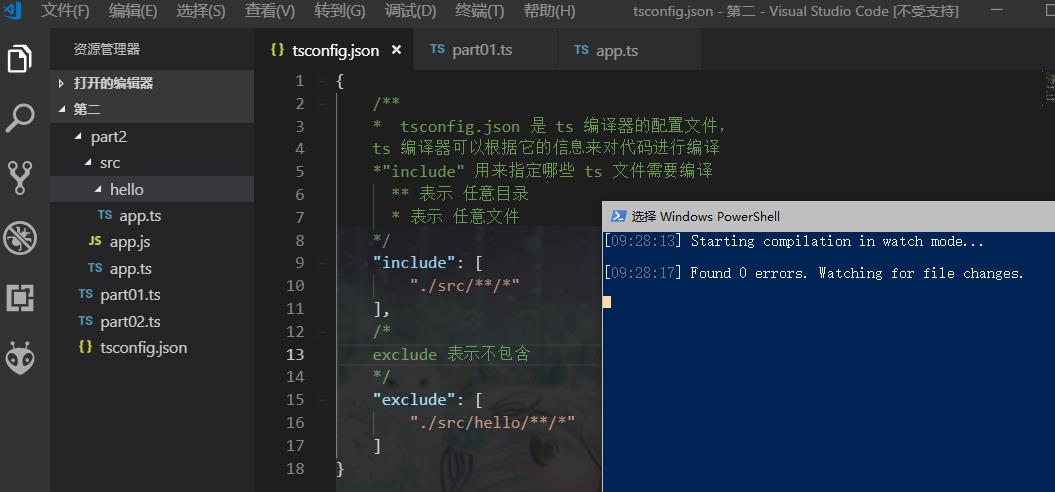
include:
是我們最常用的配置選項,指定被編譯文件的目錄
預設值: [ " **/* " ]

** 表示 任意目錄 * 表示 任意文件 " src/**/* " 就表示 src 下的任意目錄任意文件
exclude:
上邊說了, include 表示包含指定的意思,而我們的 exclude 正好相反,表示不包含
不希望被編譯
什麼意思呢,比如說我們在 src 裡面又新加了一個 hello 文件夾,裡面有一個 ts 文件,這時在執行那肯定都被編譯,但我不想讓 hello 目錄下的 ts 文件被編譯 怎麼做

如圖,只有 src 目錄下的 app.ts 被編譯了
exclude 是可選的,一般的話不需要寫,它預設值是 ["node_modules","bower_commponents","jspm_packages"]
extends:
定義被繼承的配置文件
”extends“:”./configs/base“
當前配置文件中會自動包含 config 目錄下 base.json 中的所有配置信息
files:
指定被編譯文件的列表,和 inclued 差不多 不過一個是文件 一個是目錄
"files":[
"core.ts",
"sys.ts",
.....
]
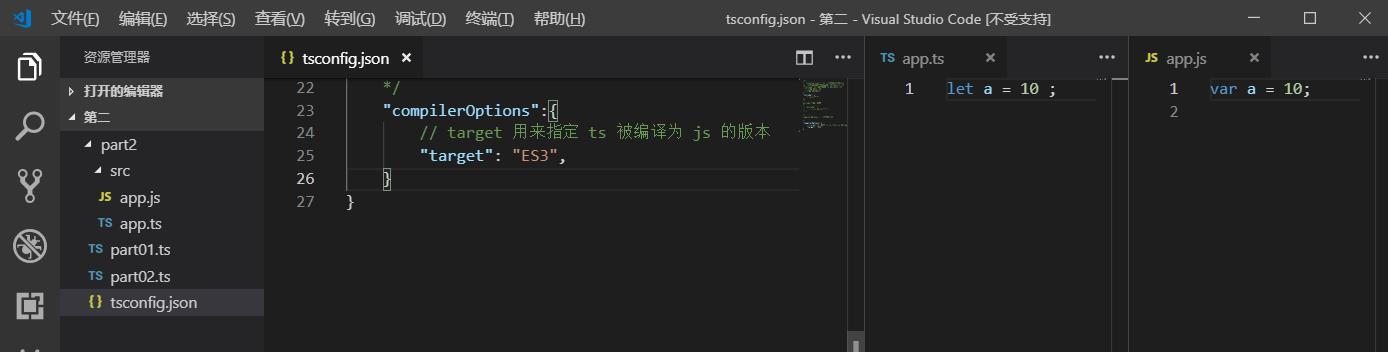
compilerOptions:
conmpilerOptions 決定了編譯器如何對我們的 ts 文件進行編譯
裡面有很多的子選項
target
用來設置 ts 代碼的目標版本
可選值:
ES3,ES5,ES5/ES2015,ES7/ES2016,ES2017,ES2018,ES2019,ES2020,ESNext
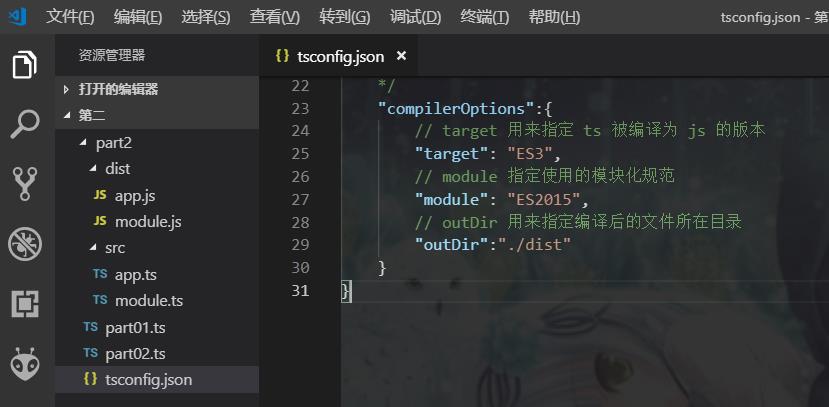
語法: "compilerOptions":{ "target": "ES3", }
module
用來指定使用的模塊化規範
可選值:
none,commonjs,ES5/ES2015,ES7/ES2016,amd,system,ES2020,ESNext
語法:
"compilerOptions":{ "module": "ES2015", }lib
用來指定項目中所要用的庫
一般情況下不需要改,正常在瀏覽器當中運行的代碼 lib 是不需要設置的
語法:
"compilerOptions":{ "lib": ["es5","es6"."dom".....], }outDir
我們編譯完 ts 生成 js 文件之後,我們的 js 文件是和 ts 文件在一起的,在正常開發的時候我們不希望它倆生成在同一個文件下邊,就用到 outDir 了
語法:
"compilerOptions":{ "outDir": "./dist“, }
outFile
可以將我們的代碼合併為一個文件
語法:
"compilerOptions":{ "outFile": "./dist/app.js“, }
allowJs chenckJs removeComments noEmit noEmitOnError
allowJs 意思是,是否對我們的 js 文件進行編譯,預設是 false
chenckJs 意思是,是否檢查 js 代碼符合 ts 語法規範,預設是 false
removeComments 意思是,是否移除註釋 noEmit 意思是,執行編譯,但不生成編譯之後的文件,通常用來檢查代碼規範的noEmitOnError 意思是,當有錯誤的時候不生成編譯後的文件,避免錯誤代碼編譯
接下來的選項都是和 TS 語法檢查相關的
alwaysStrict
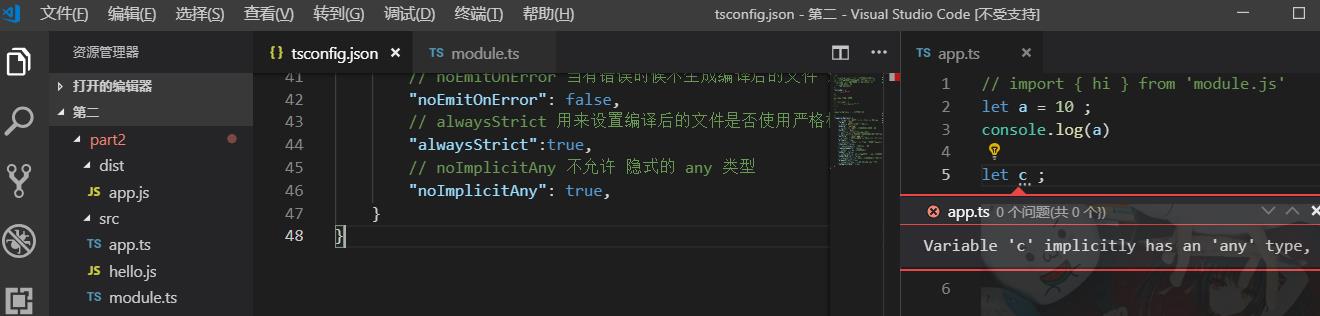
我們都知道在我們寫 js 代碼的時候,都會有一個嚴格模式,在前邊加上 “use strict” 就行了,那用 ts怎麼加呢,設置的就是 alwaysStrict
語法:
"alwaysStrict":false (預設是 false)
noImplicitAny
前文說了,當 ts 中出現沒設定類型的變數時候,會預設為any noimolictAny為true之後則不允許該值是 any
語法:
"noImplicitAny": true (預設是 false)
noImplicitThis
不允許不明的 this。我們在寫函數的時,有時候函數的 this 不明,noImplicitThis 設置為 true 可以防止不明的 this 編譯
語法:
"noImplicitThis":true (預設是 false)strictNullChecks
嚴格的檢查空值
語法:
"strictNullChecks": true(預設是 false)strict
ts 配置中所有嚴格檢查的總開關,值為 ture 上邊的就可以都不寫了,全部為 ture,false 同理
語法:
"strict": false(預設是 false)開發建議為 true ,開啟所有的嚴格檢查,使我們的代碼更嚴謹,不想要那個檢查再單獨設置為 false
好關於配置選項我們就先講這麼多,其實除此之外還有許多的配置,感興趣的大家可以去查查官方文檔,這裡是六扇有伊人我們明天再見!
個人博客鏈接:http://blog.qianbaiyv.cn/get/my/blog/details/2311887075%40qq.com/150



