在工作流頁面中,除了特定的業務表單信息外,往往也需要同時展示通用申請單的相關信息,因此在頁面設計的時候需要使用一些組件化的概念來實現動態的內容展示處理,本篇隨筆介紹Vue3+TypeScript+ElementPus的前端工作流模塊中實現統一的表單編輯和表單詳情查看處理。 ...
在工作流頁面中,除了特定的業務表單信息外,往往也需要同時展示通用申請單的相關信息,因此在頁面設計的時候需要使用一些組件化的概念來實現動態的內容展示處理,本篇隨筆介紹Vue3+TypeScript+ElementPus的前端工作流模塊中實現統一的表單編輯和表單詳情查看處理。
1、查看申請單的模塊設計處理
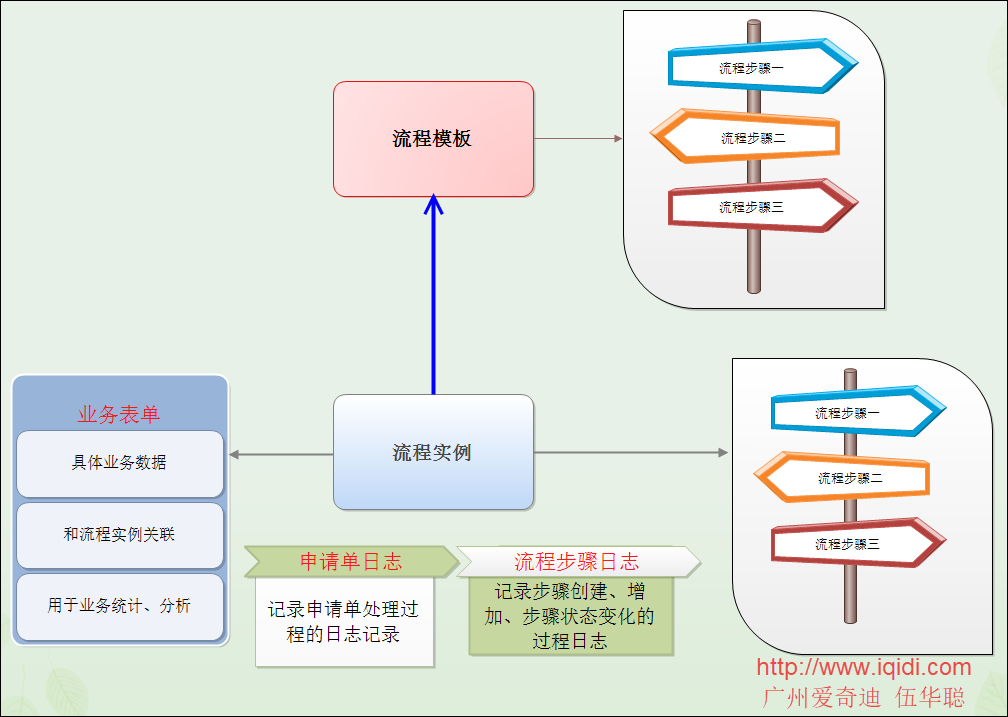
在工作流處理表中,首先我們區分流程模板和流程實例兩個部分,這個其實就是類似模板和具體文檔的概念,我們一份模板可以創建很多個類似的文檔,文檔樣式結構類似的。同理,流程模板實例為流程實例後,就是具體的一個流程表單信息了,其中流程模板和流程實例表單都包括了各個流程步驟。在流程實例的層次上,我們運行的時候,需要記錄一些日誌方便跟蹤,如流程步驟的處理日誌,流程實例表單的處理日誌等這些信息。
一旦流程實例根據模板創建後,流程先根據模板初始化後,在處理過程還可以動態增加一些審批步驟,使得我們的處理更加彈性化。

當然,為了更好的處理流程的相關信息,還需要記錄流程處理人,流程會簽人、流程閱辦人,以及常用審批意見等相關輔助表,以便對流程的各個處理信息進行合理處理和展示。
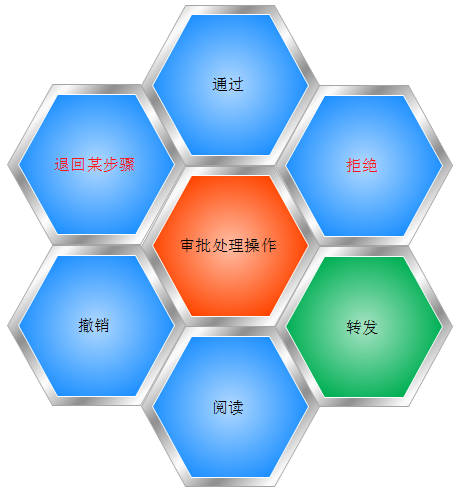
對於一個流程處理操作,我們知道一般有審批通過、拒絕、退回到某步驟、轉發到內部閱讀、閱讀,以及包括起草者能撤銷表單呢等操作,當然如果還有一些具體的業務,可能還會有一些流程的處理才操作,不過基本上也可以歸結為上面幾種,只是他們每步處理的數據內容不同而已。因此審批的操作步驟分類如下所示。

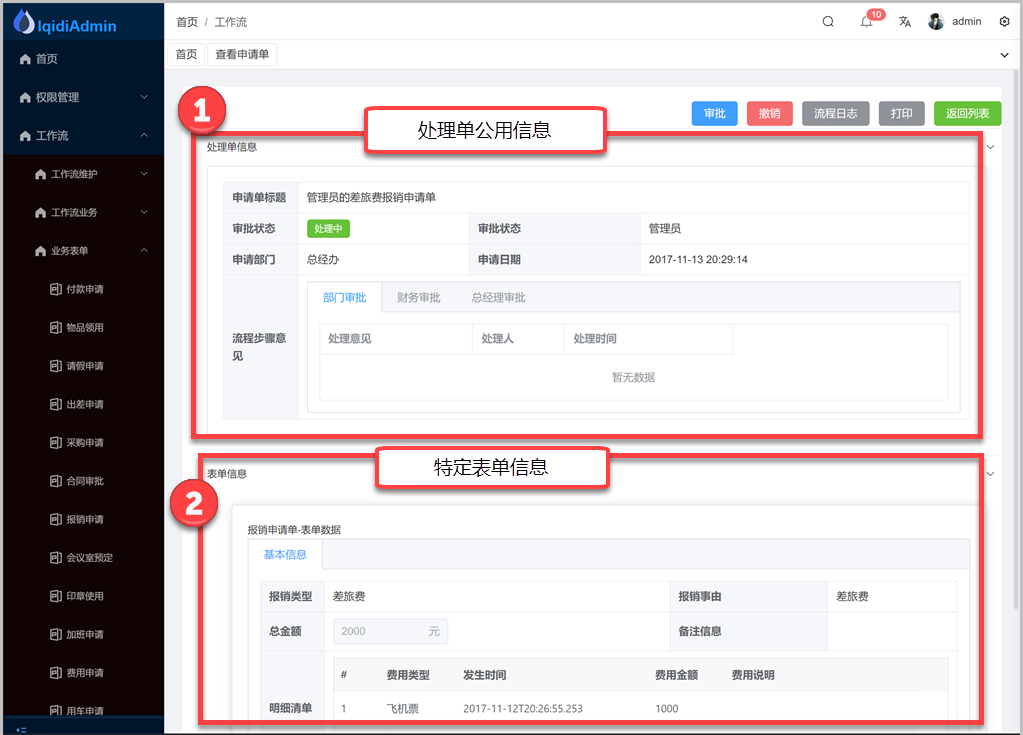
在基於 Vue3+TypeScript+ElementPus的前端工作流模塊中,我們在查看表單明細的時候,需要包含公用表單信息,特定表單信息兩部分內容。前者表單數據可以統一呈現,而後者則是不同業務的表單數據不同。為了實現更好的維護性,把它們分開作為兩部分處理,但是頁面入口設計為統一的呈現頁面。
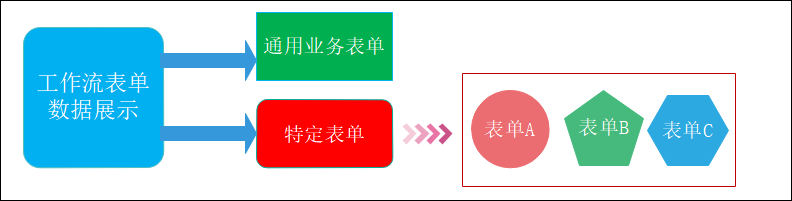
表單數據按內容區分分為了兩類:通用業務表單、特定業務表單

如果我們要把兩者統一在一個通用頁面中進行展示,就需要根據不同表單名稱,動態載入屬於特定表單的展示模塊,也就是動態組件的實現方式,大概的業務規則如下所示。

頁面效果如下圖所示。

而編輯界面也是類似,通過動態化組件的方式合併公用信息和特定表單組件信息。

2、查看、編輯頁面路由設置及項目視圖目錄
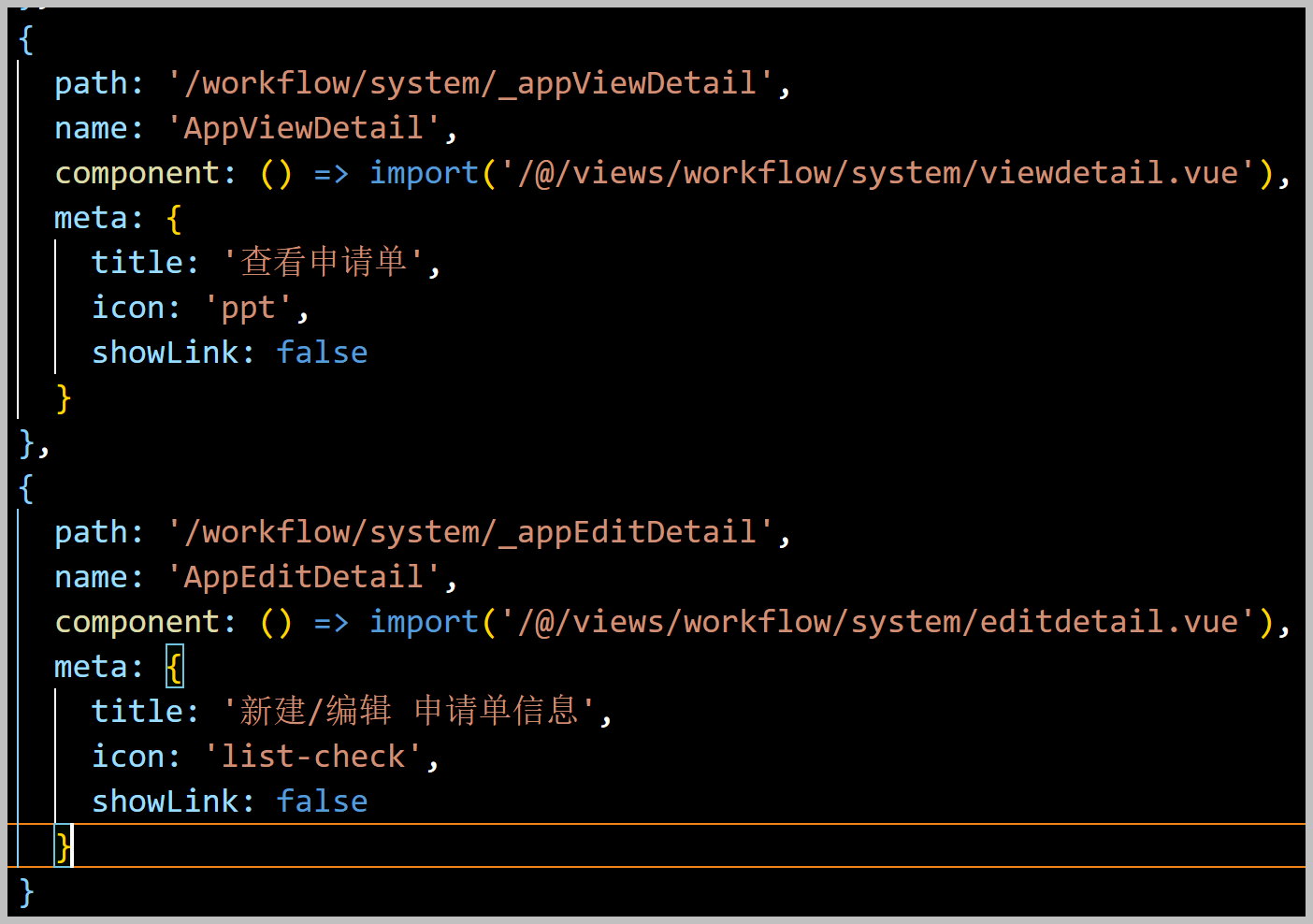
通過動態化組件的呈現處理,可以實現編輯和查看申請單頁面的動態呈現,我們Vue的前端也可以只需要定義一個查看頁面路由,和一個編輯界面的路由即可,極大的降低開發代碼和複雜度。如下麵是路由的JSON文件中關於查看、編輯頁面的路由信息。

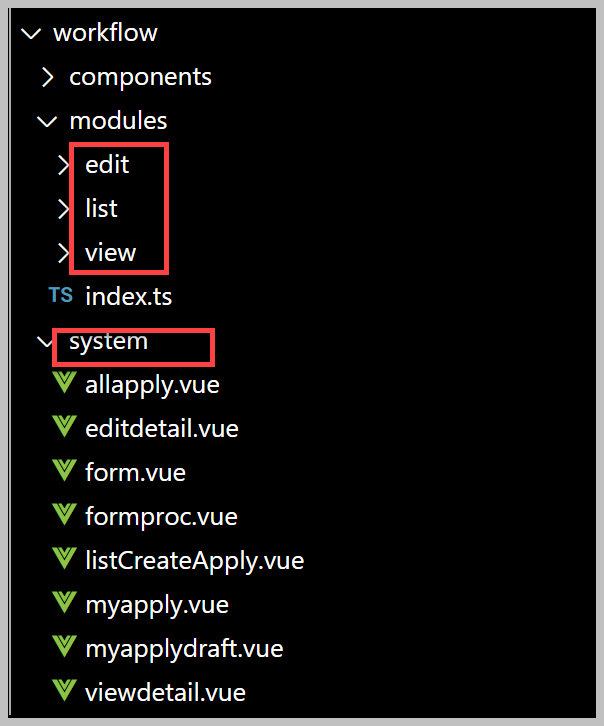
在 Vue3+TypeScript+ElementPus的前端項目中,我們創建了幾個不同的目錄來放置不同的頁面代碼,如edit是編輯特定表單的組件頁面目錄,view是查看特定表單的組件頁面目錄,list則是該表單的詳細列表信息,而system工作流系統的管理頁面等等,如下圖所示。

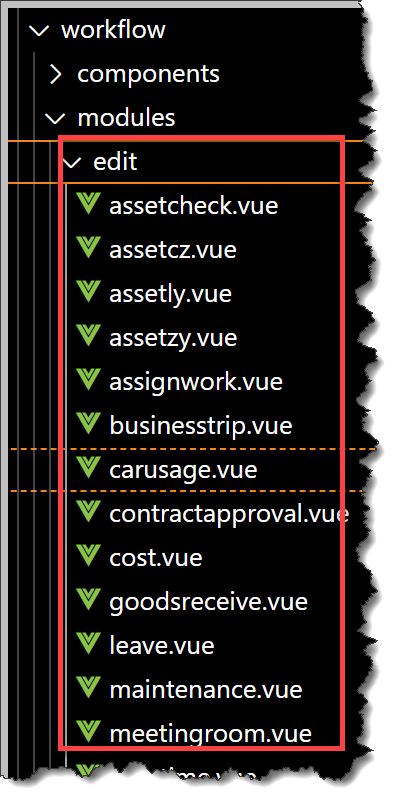
其中Edit、View目錄下,都是對應表單名稱的頁面組件(頁面代碼)

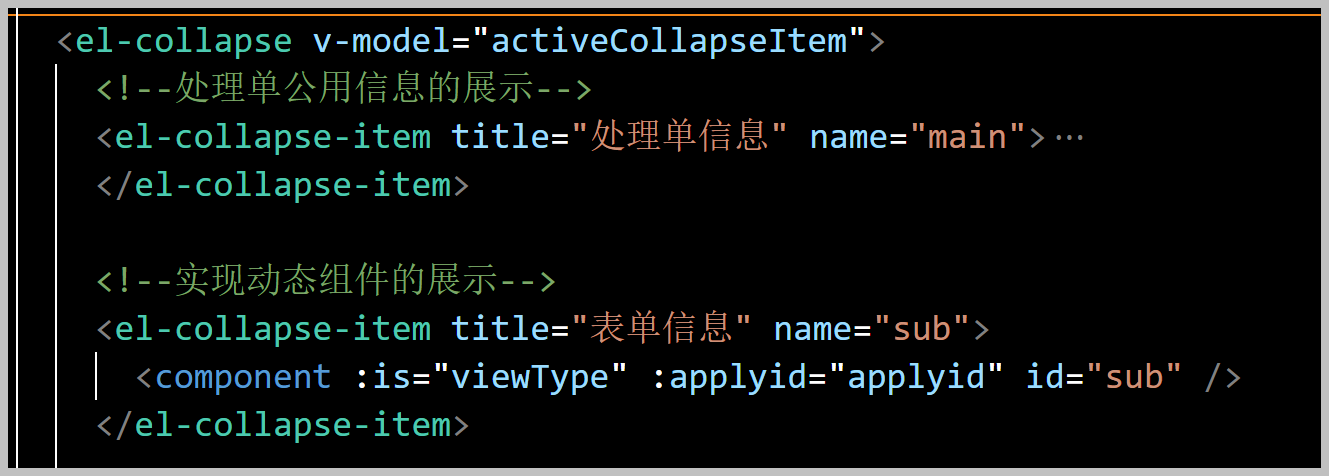
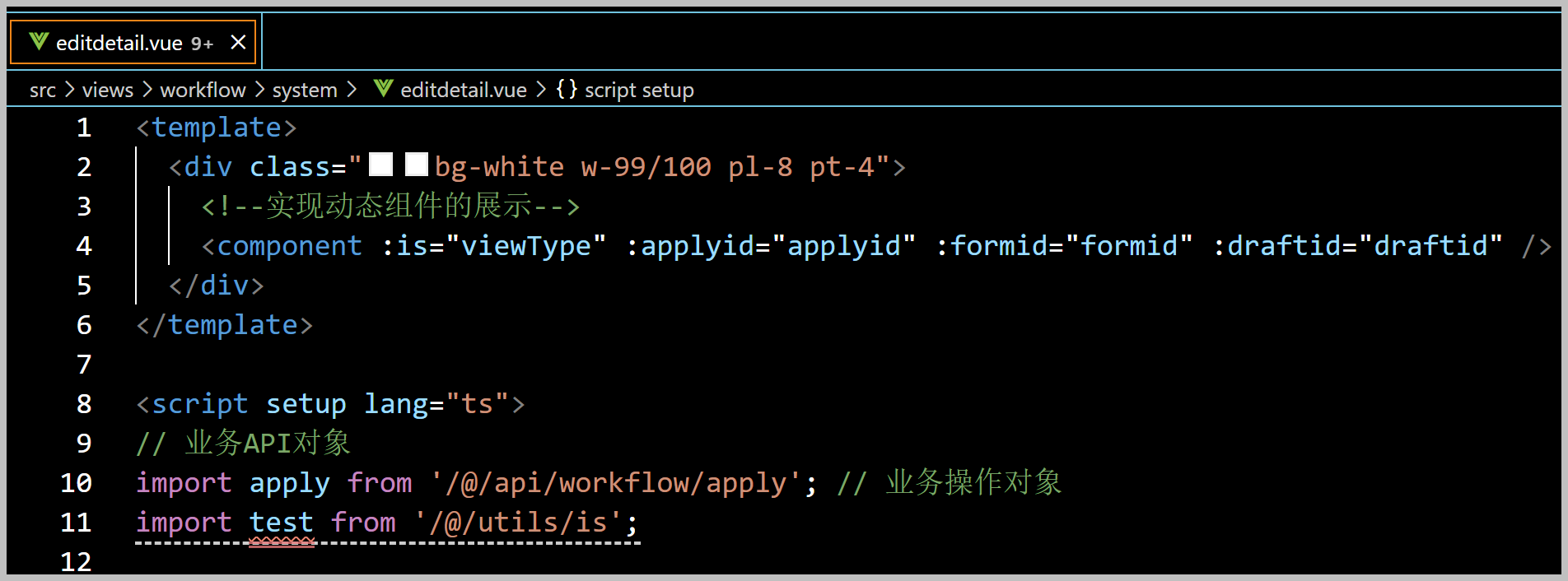
在通用的查看表單頁面中,我們定義了兩個部分的內容,包括公用處理單的信息,以及特定表單的信息展示,如下代碼所示。

而特定表單的內容展示,這是通過動態化組件的呈現方式(is)來指定具體渲染的那個頁面組件
而通用的申請單編輯頁面中,則是動態展示編輯對應組件頁面的信息即可,如下所示。

而動態組件的處理,我們使用vue3的 defineAsyncComponent (需要瞭解可以查看官網)的處理方式進行載入對應組件頁面。
我們在ts的setup代碼塊中的代碼如下所示。
let viewType = ref(null); // 查看明細的組件類型 //根據申請單的模塊類型定義,確定組件名稱 function getViewType() { if (applyid.value) { // 一般規則:通過申請單的DataTable去掉首碼,轉換小寫,獲得模塊名稱,如TW_Payment => payment var param = { applyId: applyid.value }; apply.GetModuleName(param).then(data => { if (data) { console.log(data); let pageComponent = defineAsyncComponent(() => import(`/@/views/workflow/modules/view/${data.toLowerCase()}.vue`)); // console.log(pageComponent); viewType.value = markRaw(pageComponent); } }); } }
而其中viewType就是我們組件的名稱,這裡能夠呈現出來的內容,必須是這些組件在對應的工作流目錄中的,通過動態的載入方式,可以實現頁面組件的動態渲染處理了。
而我們定義的表單內容可能很多,如下目錄所示。

其中我們以報銷申請單的查看頁面來瞭解,頁面展示部分如下代碼所示。
<el-form ref="viewRef" :model="viewForm" label-width="120px"> <el-tabs type="border-card"> <el-tab-pane label="基本信息"> <el-descriptions title="" :column="2" border> <el-descriptions-item label="報銷類型"> {{ viewForm.category }} </el-descriptions-item> <el-descriptions-item label="報銷事由"> {{ viewForm.reason }} </el-descriptions-item> <el-descriptions-item label="總金額"> <el-input v-model="viewForm.totalAmount" disabled style="width: 150px"> <template #suffix> 元 </template> </el-input> </el-descriptions-item> <el-descriptions-item label="備註信息" :span="2"> {{ viewForm.note }} </el-descriptions-item> <el-descriptions-item label="明細清單" :span="2"> <vxe-table ref="xTable" stripe highlight-current-row highlight-hover-row :data="detailData"> <vxe-column type="seq" width="60" /> <vxe-column field="feeType" title="費用類型" width="100" /> <vxe-column field="occurTime" title="發生時間" width="250" /> <vxe-column field="feeAmount" title="費用金額" width="100" /> <vxe-column field="feeDescription" title="費用說明" width="250" /> </vxe-table> </el-descriptions-item> <el-descriptions-item label="附件" :span="2"> <my-upload v-model="viewForm.attachGUID" :disabled="true" :data="{ guid: viewForm.attachGUID, folder: '申請單圖片' }" /> </el-descriptions-item> </el-descriptions> </el-tab-pane> </el-tabs> </el-form>
主從表的數據,我們通過函數來實現載入處理,而後端對應提供相關的數據結構即可。
//掛載的時候初始化數據 onMounted(async () => { await getData(); //打開新增窗體的時候,初始化公司列表 }); function getData() { let applyid = props.applyid + ''; if (applyid) { reimbursement.FindByApplyId(applyid).then(data => { Object.assign(viewForm, data); // 獲取從表明細記錄 var headerId = viewForm.id; reimbursement.FindDetailByHeaderId(headerId).then(data => { detailData.value = data; }); }); } }
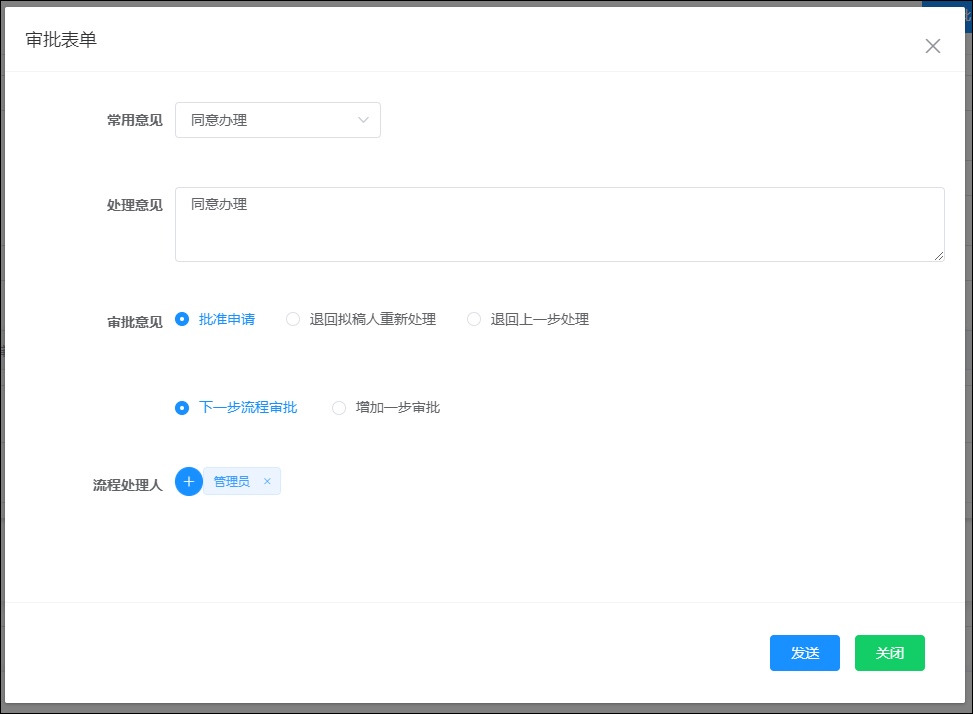
對於審批,我們提供一些通過、退回、取消的申請單處理操作。
審批表單的界面

發起會簽操作界面

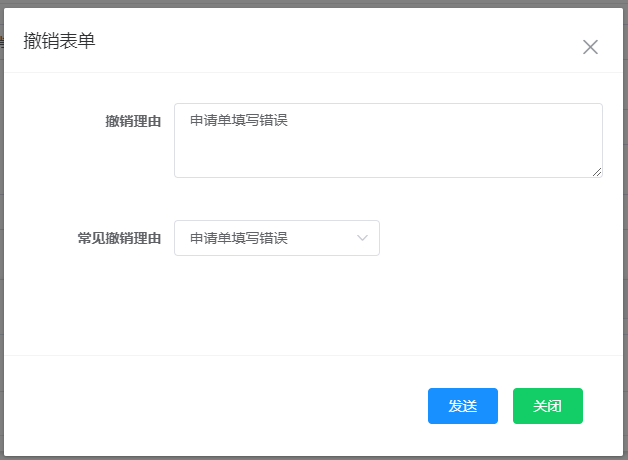
撤銷自己表單的處理界面

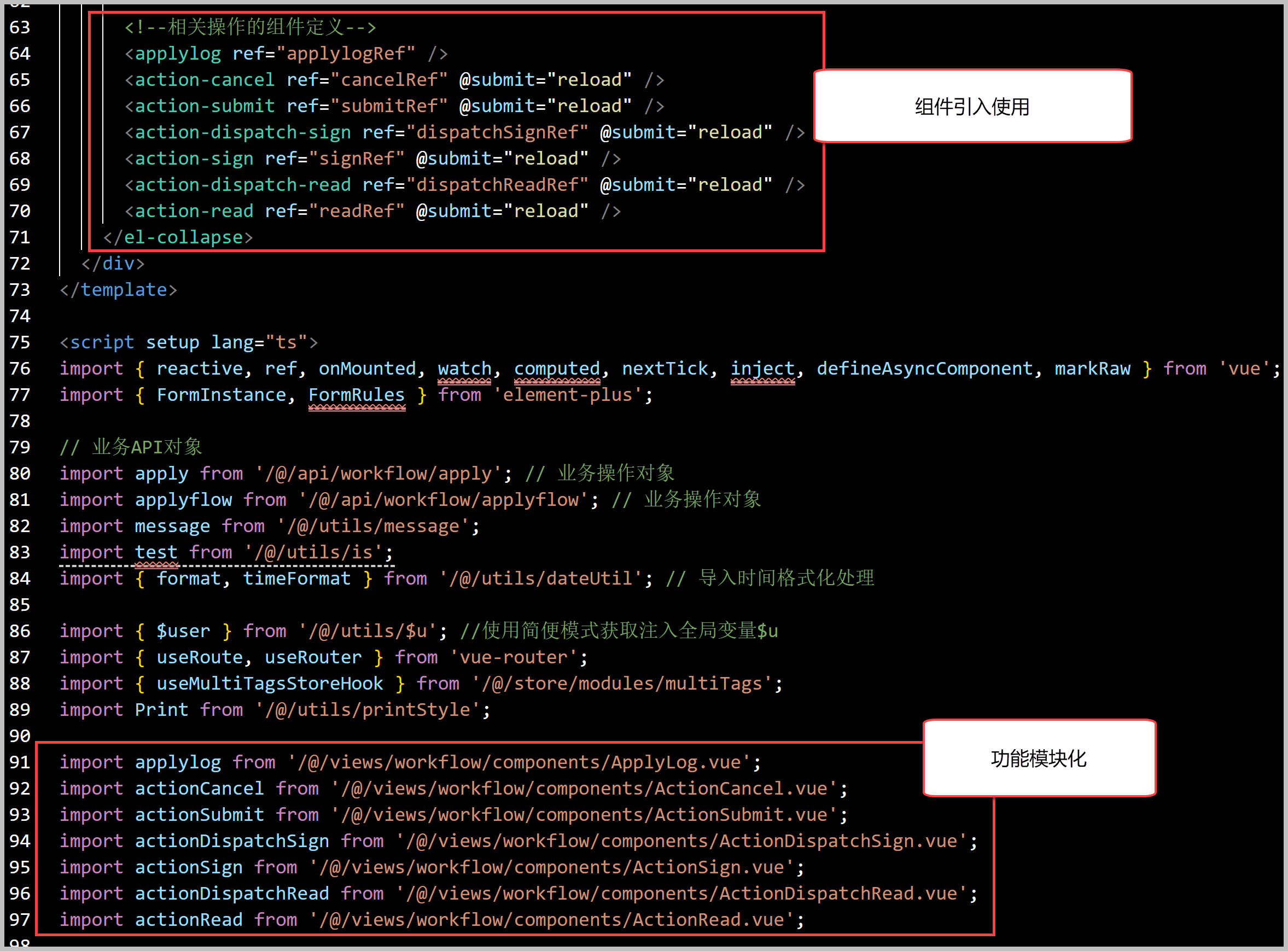
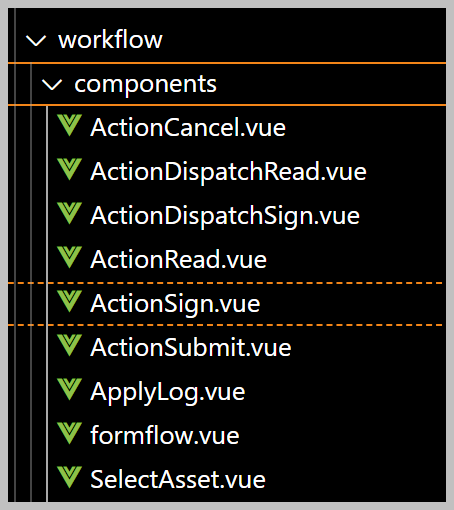
由於申請單的各種類型節點的處理不同,如果頁面引入這些會顯得很臃腫,因此我們把這些處理步驟組件化,然後再通過查看頁面中整合審批、發起會簽、會簽、批示閱辦、撤銷、閱辦等操作即可。

這樣我們把一些常用節點的處理,單獨作為組件開發,放置在組件目錄中即可,方便維護。

Vue的組件化,可以簡化頁面的內容處理,把特定的部分放在一個組件中實現,更好的實現關註點的分離,以及可以自由組合更好的頁面效果。
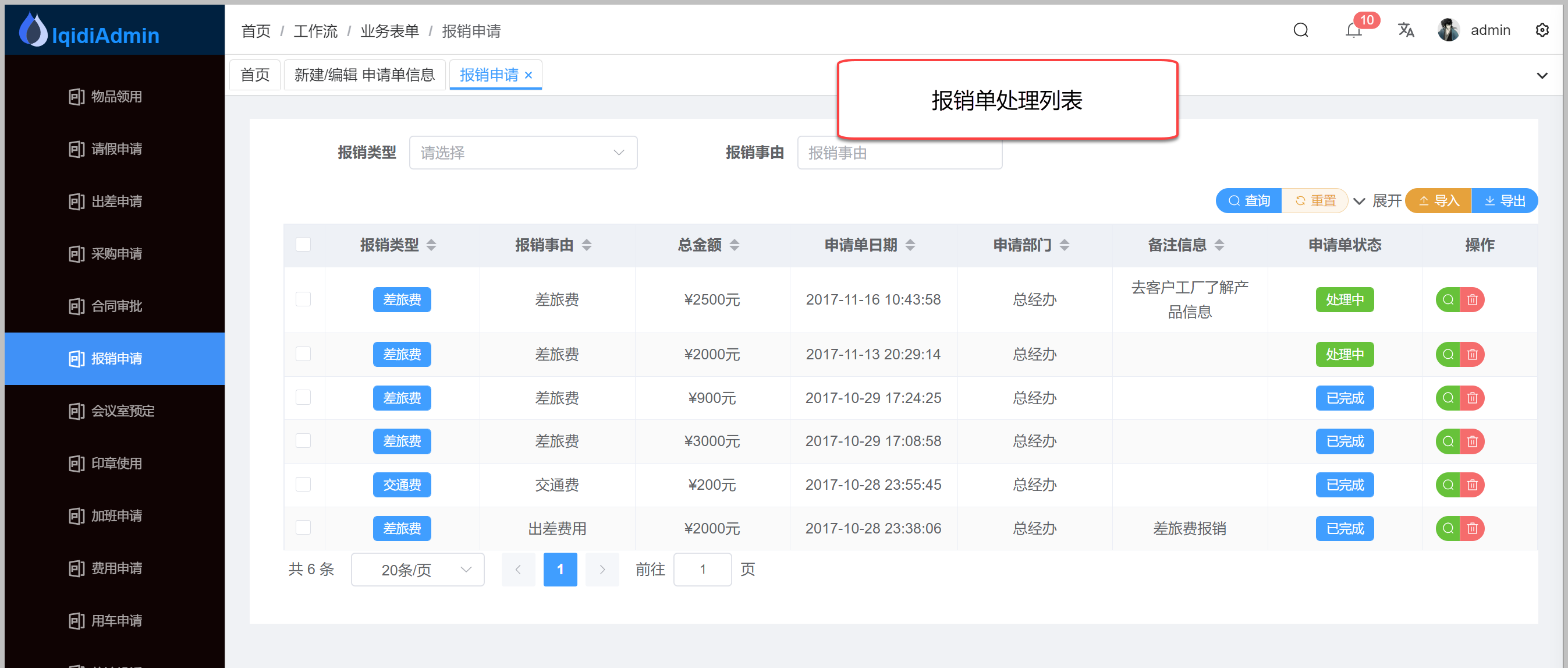
而為了方便,特定處理單的列表頁面,我們也提供了查詢展示的處理,便於跟蹤查詢對應類型的業務表單信息。

以上就是對於 Vue3+TypeScript的前端工作流模塊中實現統一的表單編輯和表單詳情查看處理的一些總結,希望對您有所啟發和幫助。
系列文章:
《基於SqlSugar的開發框架的循序漸進介紹(1)--框架基礎類的設計和使用》
《基於SqlSugar的開發框架循序漸進介紹(2)-- 基於中間表的查詢處理》
《基於SqlSugar的開發框架循序漸進介紹(3)-- 實現代碼生成工具Database2Sharp的整合開發》
《基於SqlSugar的開發框架循序漸進介紹(4)-- 在數據訪問基類中對GUID主鍵進行自動賦值處理 》
《基於SqlSugar的開發框架循序漸進介紹(5)-- 在服務層使用介面註入方式實現IOC控制反轉》
《基於SqlSugar的開發框架循序漸進介紹(6)-- 在基類介面中註入用戶身份信息介面 》
《基於SqlSugar的開發框架循序漸進介紹(7)-- 在文件上傳模塊中採用選項模式【Options】處理常規上傳和FTP文件上傳》
《基於SqlSugar的開發框架循序漸進介紹(8)-- 在基類函數封裝實現用戶操作日誌記錄》
《基於SqlSugar的開發框架循序漸進介紹(9)-- 結合Winform控制項實現欄位的許可權控制》
《基於SqlSugar的開發框架循序漸進介紹(10)-- 利用axios組件的封裝,實現對後端API數據的訪問和基類的統一封裝處理》
《基於SqlSugar的開發框架循序漸進介紹(11)-- 使用TypeScript和Vue3的Setup語法糖編寫頁面和組件的總結》
《基於SqlSugar的開發框架循序漸進介紹(12)-- 拆分頁面模塊內容為組件,實現分而治之的處理》
《基於SqlSugar的開發框架循序漸進介紹(13)-- 基於ElementPlus的上傳組件進行封裝,便於項目使用》
《基於SqlSugar的開發框架循序漸進介紹(14)-- 基於Vue3+TypeScript的全局對象的註入和使用》
《基於SqlSugar的開發框架循序漸進介紹(15)-- 整合代碼生成工具進行前端界面的生成》
《基於SqlSugar的開發框架循序漸進介紹(16)-- 工作流模塊的功能介紹》
《基於SqlSugar的開發框架循序漸進介紹(17)-- 基於CSRedis實現緩存的處理》
《基於SqlSugar的開發框架循序漸進介紹(18)-- 基於代碼生成工具Database2Sharp,快速生成Vue3+TypeScript的前端界面和Winform端界面》
《基於SqlSugar的開發框架循序漸進介紹(19)-- 基於UniApp+Vue的移動前端的功能介紹》
《基於SqlSugar的開發框架循序漸進介紹(20)-- 在基於UniApp+Vue的移動端實現多條件查詢的處理》
《基於SqlSugar的開發框架循序漸進介紹(21)-- 在工作流列表頁面中增加一些轉義信息的輸出,在後端進行內容轉換》
《基於SqlSugar的開發框架循序漸進介紹(22)-- Vue3+TypeScript的前端工作流模塊中實現統一的表單編輯和表單詳情查看處理 》
 專註於代碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
專註於代碼生成工具、.Net/.NetCore 框架架構及軟體開發,以及各種Vue.js的前端技術應用。著有Winform開發框架/混合式開發框架、微信開發框架、Bootstrap開發框架、ABP開發框架、SqlSugar開發框架等框架產品。
轉載請註明出處:撰寫人:伍華聰 http://www.iqidi.com



