最近,我們袋鼠雲的UED部⻔小伙伴們,不聲不響地⼲了⼀件⼤事——升級了全新設計語言「數棧UI5.0」。 眾所周知,用戶在使用產品時,是一個動態的過程,用戶和產品之間進行交互的可用性,能否讓用戶愉悅、快速地在產品內達成目的,直接影響用戶使用產品的體驗。 在設計中,有一個廣泛的經驗法則被稱為「尼爾森十大 ...
最近,我們袋鼠雲的UED部⻔小伙伴們,不聲不響地⼲了⼀件⼤事——升級了全新設計語言「數棧UI5.0」。
眾所周知,用戶在使用產品時,是一個動態的過程,用戶和產品之間進行交互的可用性,能否讓用戶愉悅、快速地在產品內達成目的,直接影響用戶使用產品的體驗。
在設計中,有一個廣泛的經驗法則被稱為「尼爾森十大可用性原則」,1995年由著名的人機交互學博士尼爾森發表。它是產品設計和⽤戶體驗設計的重要參考標準,這⼗⼤原則在設計過程和落地中能都能很好的幫助設計師去提升產品交互體驗。
針對數棧現有產品存在的⼀些問題,⽐如同質化嚴重, 視覺不統⼀,⽤戶體驗差等,從視覺呈現到交互細節,結合這經典十大可用性原則,進行了重⼤的提升。
今天就給大家講講數棧UI5.0的煥新升級,究竟做了哪些事。
系統可⻅性原則(Visibility of system status)
系統要在適當的時間內給予用戶恰當的反饋,始終讓用戶知道當前正在發生什麼。——尼爾森
可以理解為包括⽤戶在⻚⾯上的任何操作,系統需要給出相應的反饋,來確保⽤戶在操作過程中的狀態可⻅、變化可⻅、內容可⻅,從⽽幫助⽤戶將交互引導到正確的⽅向,⽽不會浪費精⼒。
1)在數棧UI5.0中,通過按鈕交互狀態的變化,來響應⽤戶的操作⾏為

2)提交任務之後給出的適當反饋提示,明確任務⽬的是否成功,減少不確定性

3)在數棧UI5.0中,通過⽤戶操作後導航的顏⾊狀態區分,從⽽告知⽤戶當前所處的模塊

貼近場景原則(Match between system and the real world)
系統要使用用戶的語言,用戶熟悉的單詞、短語和概念,而不是系統術語。遵循現實世界的約定,使信息以自然和合乎邏輯的順序出現。——尼爾森
“Match between system and the real world”——系統與現實世界之間的匹配。
⽤戶會習慣⽤現實世界中已有認知來看待問題,這個已有認知是⽤戶根據⾃⼰掌握的經驗、知識和想象所建⽴的⼼智模型。⽐如在⾊彩運⽤上,綠⾊代表成功,紅⾊代表失敗,⻩⾊代表警示,當⽤戶在看到這⼏種⾊彩時,會延續已有慣性的思維。
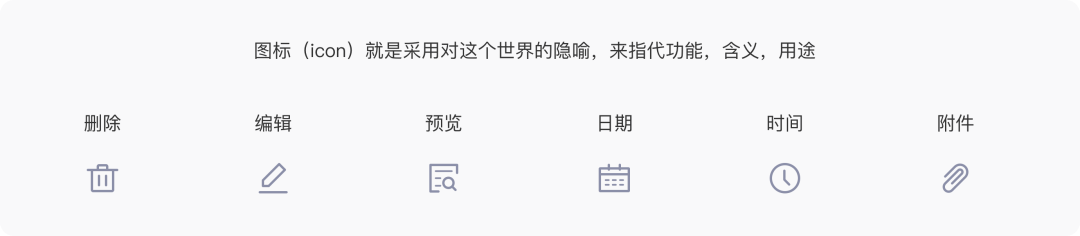
再⽐如圖標的設計,我們設計圖標時會按照實際事物來描繪圖形,⽐如垃圾桶的圖形表示刪除。當我們在設計時如果遵循這種習慣,能夠很⼤程度上去降低⽤戶的認知成本。

可控性原則(User control and freedom)
當用戶錯誤地選擇了的某個功能後,系統需要提供一個明確的「緊急出口」,來讓用戶離開其不想要的狀態,而且無需額外的對話框,支持撤銷和重做。——尼爾森
可控是⼀種原則和框架,是指事物的發展在我們能夠預期和把握的範圍內。在⾮業務場景下,數棧選擇給⽤戶更多的選擇和控制的⾃由,增加⽤戶對於產品的“安全感”,從⽽塑造良好的體驗。
1)在數棧UI5.0中,當操作不可逆時,給予⽤戶⼆次確認的機會,避免⽤戶由於誤操作造成的後果

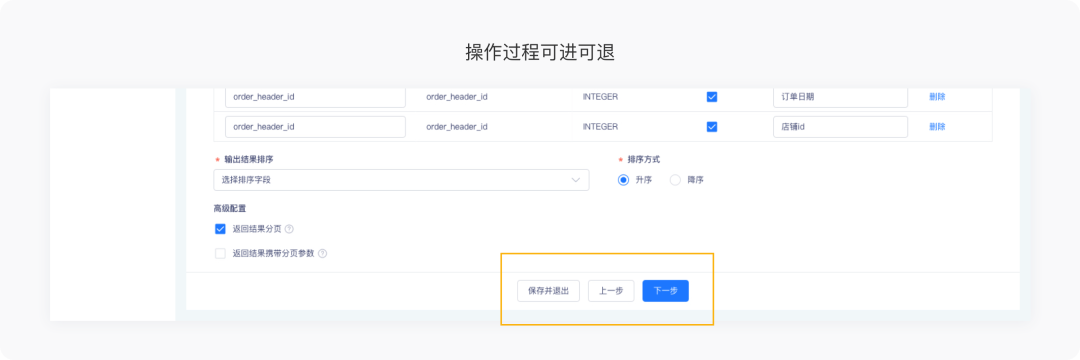
2)在數棧UI5.0中,當⽤戶在完成任務過程中,允許⽤戶回溯所做的選擇或退出流程

一致性原則(Consistency and standards)
我們不應當讓用戶去懷疑不同的語句、狀態或操作是否在表達同一件事,設計需遵循平臺的慣例。——尼爾森
⼀致性可以給⽤戶統⼀的認知,幫助⽤戶快速學習、記憶和熟悉產品的功能,從⽽建⽴⽤戶穩定的⼼智模型。為了保障產品間的⽤戶體驗統⼀,通常都需要建⽴設計規範,來確保產品內部的⼀致性,這裡的⼀致性包括視覺⼀致性、⾏為⼀致性和感知⼀致性。
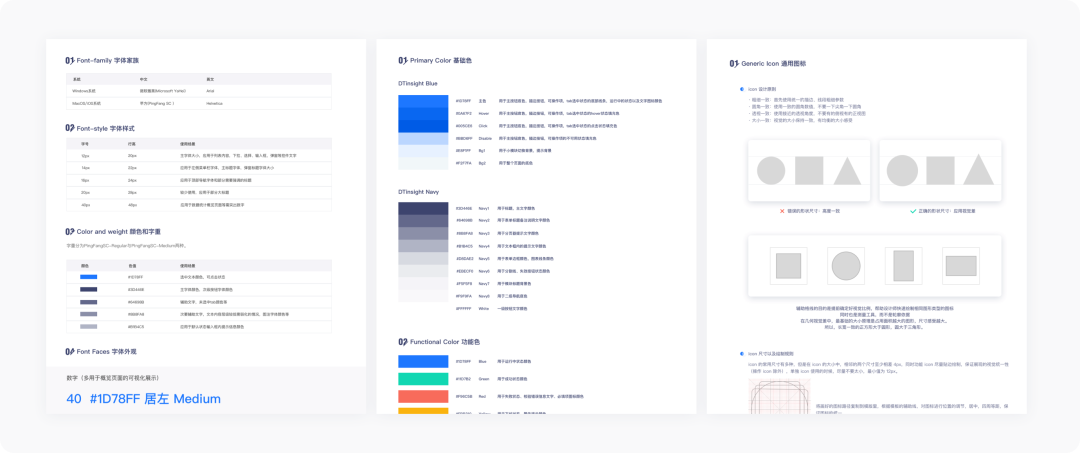
數棧UI5.0在此次升級中建立了一套完整的設計規範體系,通過這套規範可以解決產品中的體驗問題, 併為產品設計提供指導原則,從而解決業務問題。
1)數棧UI5.0中的視覺⼀致性包括字體、顏⾊、尺⼨佈局、圖標等,統⼀視覺使⻚⾯井然有序

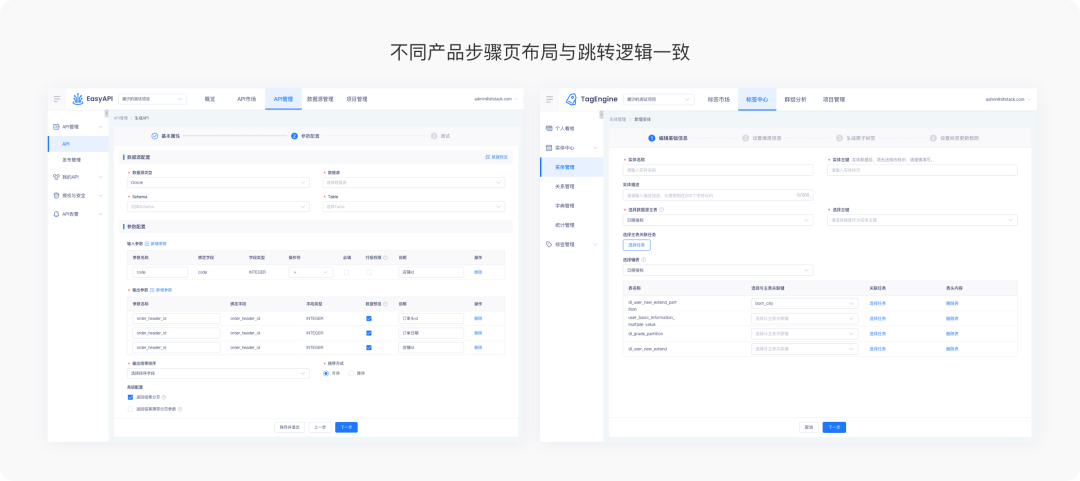
2)⾏為⼀致性體現在各種⻚⾯控制項佈局、操作交互的⼀致性,⻚⾯跳轉邏輯的⼀致性

3)感知⼀致性以及⽂本⼀致性
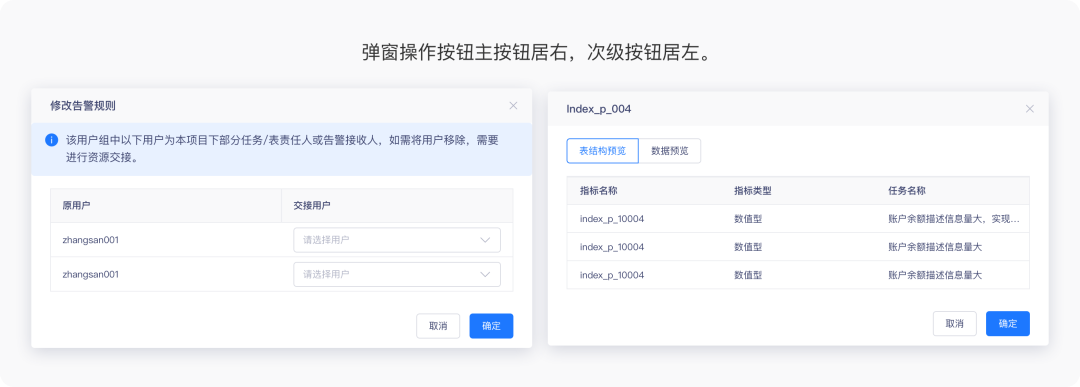
感知一致性:指位置⼀致性,確定、取消按鈕、保存,類似模塊的相同按鈕位置相似
文本一致性:提示語、操作提示、 功能按鈕、編輯提示

錯誤預防原則(Error prevention)
比報錯提示更好的方法是,通過嚴謹的設計來防止錯誤的發生:要麼消除容易出錯的情況,要麼把這些容易出錯的情況找出來,併在用戶採取行動之前提供確認選項。——尼爾森
在操作過程中⽤戶很難避免會出現錯誤操作,提前考慮到會影響⽤戶犯錯的原因,並提供正確的引導,能夠大大降低⽤戶的犯錯概率。同時在⽤戶操作錯誤時提供有效的解決措施來幫助⽤戶完成任務,在提升操作效率的同時,也能給⽤戶帶來安全感。這就好⽐你⾛在⼀個⼗字路⼝,清晰的指示牌可以避免你⾛錯路。
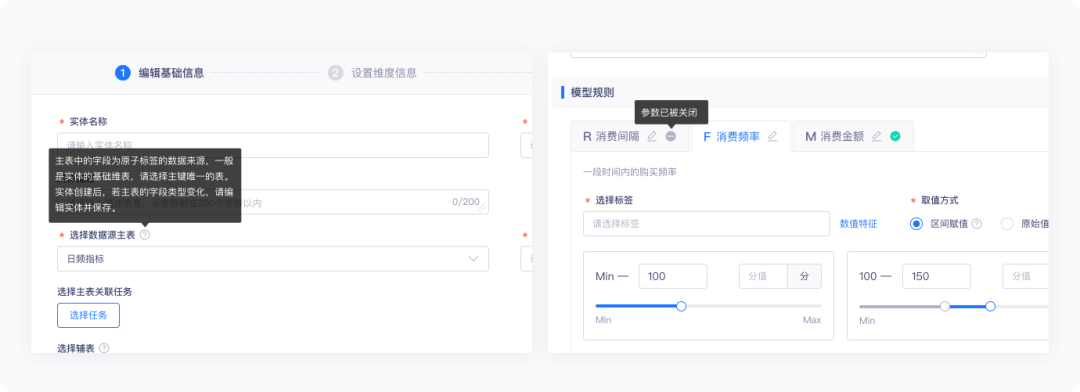
同時,文字提示(tooltip)在數棧UI5.0也被廣泛應用,主要用於適時的提醒以解決用戶的疑惑,而不打斷用戶的操作。

系統識別勝過記憶(Recognition rather than recall)
通過將對象、操作和選項進行可視化,最大限度地減輕用戶的記憶負擔,用戶不需要記住對話框中某一部分到另一部分的信息,系統操作的指示信息需要易於被用戶發現和獲取。——尼爾森
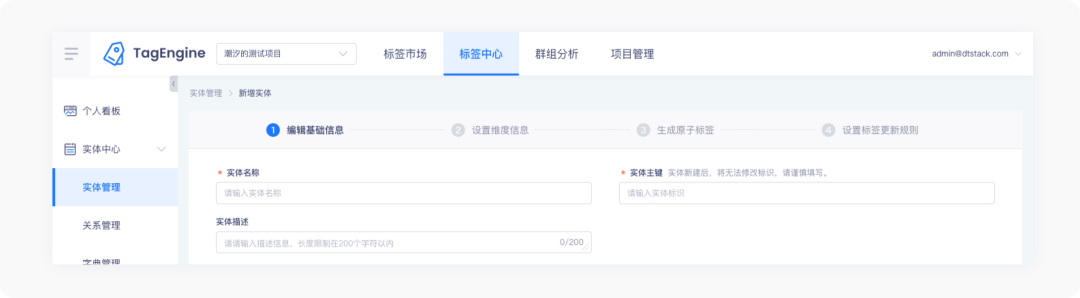
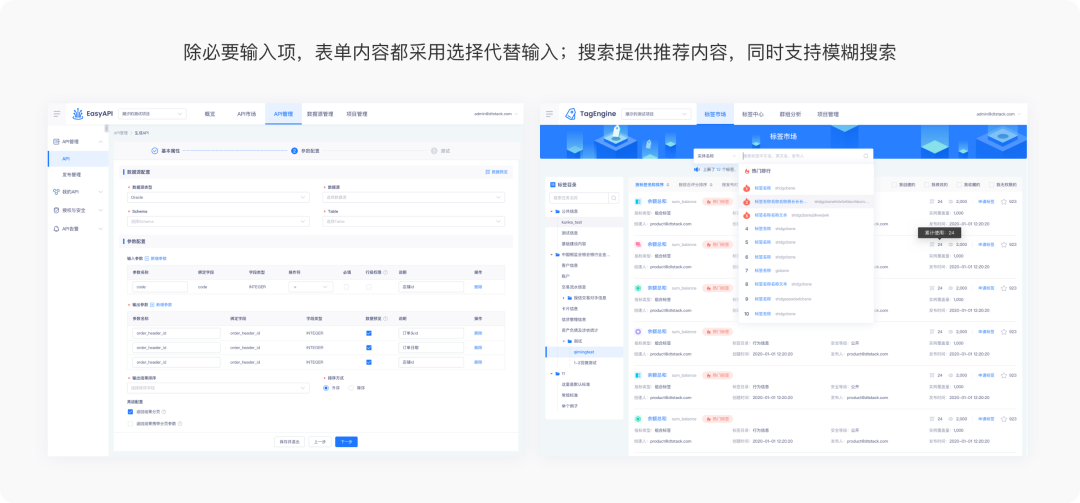
⽤戶是不可能記住操作過程中的過多信息的,數棧在設計產品時就考慮到了需要減少⽤戶的記憶負擔,如在⽤戶重新編輯任務時記住⽤戶之前的操作記錄⽽不是清空;提供有效的提示信息幫助⽤戶理解和記憶;可以的情況下,儘量讓⽤戶選擇⽽不是輸⼊,對⽤戶側⽽⾔,選擇的操作成本肯定⽐輸⼊要低。
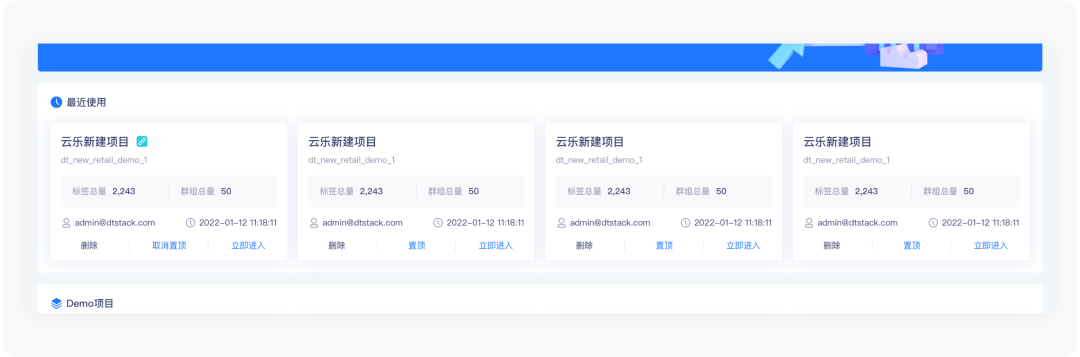
1)記住⽤戶操作歷史
“最近使⽤”按照項⽬打開時間由近⾄遠排序,⽅便⽤戶快速回到需要使⽤的項⽬

2)選擇⽽不是輸⼊
由於業務需要,數棧產品中會有⼤量表單內容需要⽤戶來操作,數棧UI5.0⽤選擇代替輸⼊可以減少⽤戶的記憶負擔,也能減少輸⼊錯誤等問題,可以有效的提升操作效率

使用的靈活性和效率(Flexibility and efficiency of use)
一些快捷操作的功能,雖然會被新手用戶忽略,但可能為專家用戶所使用並幫助提升其使用效率,因此,系統需要同時滿足新手用戶和專家用戶的需求,允許用戶頻繁地操作。——尼爾森
關於這⼀點其實是在B端產品設計中⽐較容易忽視的⼀個原則,我們往往預設使⽤產品的業務⼈員是相對成熟的產品使⽤者,因為⼤部分⽤戶在進⼊產品後都會經過最初的產品培訓,從⽽成為中級⽤戶。
在《About Face 4:交互設計精髓》一書中有提到為中級⽤戶 優化設計,⼤多B端⽤戶既⾮新⼿⼜⾮專家,⽽是屬於中級⽤戶。當然不是說這樣就不需要在產品設計中考慮新⼿⽤戶,反⽽更應該考慮如何在減少⼈⼒培訓成本的條件下,幫助新⽤戶快速過渡到中級⽤戶。
數棧UI5.0選擇提供demo項目,來幫助用戶更快熟悉掌握產品。

美觀和簡約設計(Aesthetic and minimalist design)
對話框中不應包含無關或很少用到的信息,在對話框中每增加一個信息,就意味著降低了主要信息的相對可見性。——尼爾森
視覺是交互設計中⾄關重要的⼀點,對於體驗本身,視覺的感知是最直觀的呈現⽅式,⼈往往會對好的設計有更⼤的包容性。
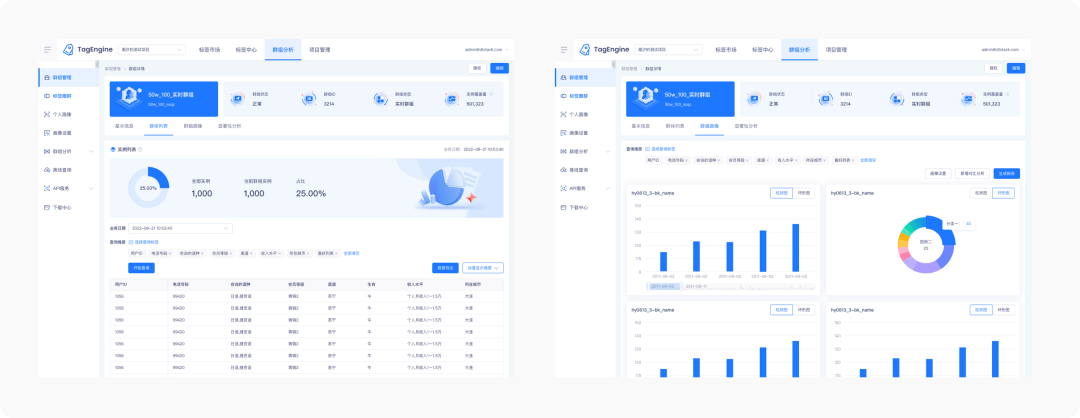
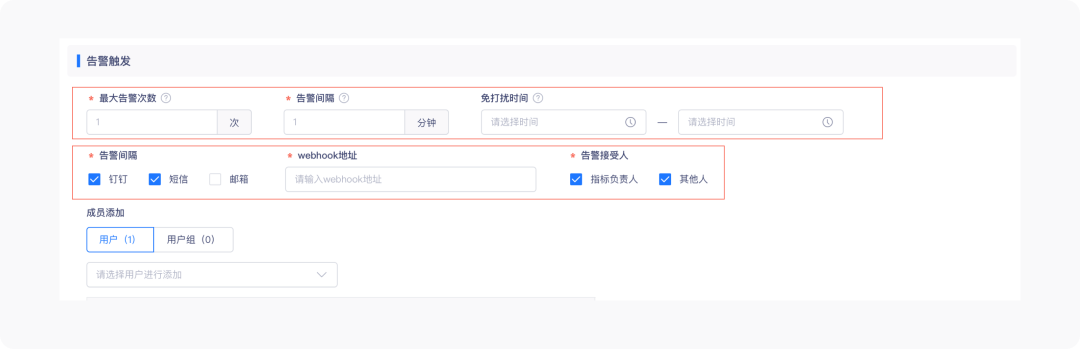
在⻚⾯的設計中,視覺的層次可以有效的引導⽤戶操作路徑,良好的視覺層次結構可以提⾼相應⻚⾯的可⽤性。⽐如格式塔視覺理論中提到的接近性原則:位置緊密的元素看起來是相關的。當將某些元素放在⼀起時,我們就向⽤戶提供了⼀個清晰的信號,說明對象是相關的。
1)視覺效果可以建立良好的第一印象

2)視覺的層次可以有效的引導用戶操作路徑,在數棧UI5.0中,根據信息的關聯性佈局,形成分組暗示

幫助⽤戶發現、判斷和修複錯誤(Help users recognize, diagnose,and recover from errors)
報錯信息應該用通俗易懂的語言表達,而不是用代碼,準確地反應問題,並且提出可行的解決方案。——尼爾森
⽤戶在產品使⽤中經常會遇到操作錯誤,給予合理的錯誤提示可以幫助⽤戶快速解決問題。例如填寫表單時校驗信息,用簡潔的語言解釋錯誤信息,指出問題並提供有效解決方案。

幫助文檔(Help and documentation)
幫助文檔的信息應該易於被搜索,聚焦於用戶的任務,併列出具體的步驟,而且,不能太龐大。——尼爾森
對於數棧這類業務性較強的產品來說,幫助⽂檔是必不可少的存在,它能夠幫助⽤戶更加快速的瞭解產品。同時也需要在⻚⾯上提供信息提示來幫助⽤戶完成任務,常⻅的如tooltip,較為輕量化的交互形式,需要⽤戶主動去觸發喚起,不打斷⽤戶的正常操作流程。
數棧UI5.0採用圖文方式提供功能介紹,幫助用戶更好的理解功能。

寫在最後(Conclusion part)
我們以往常說B端產品重功能,C端產品重交互,但隨著互聯⽹的“內捲”,B端的交互體驗現在也越來越受到重視。
本次數棧UI5.0全面煥新升級,不但要滿⾜當下的新功能需求,同時也在思考重新設計的內容能否為之後的業務拓展做到更強的相容性,這也需要我們不斷地去進行探索和優化。
未來數棧也將從更多的細節中去提升交互體驗,來幫助我們的客戶更加⾼效的完成任務,給大家帶來更加好用的功能和體驗。
想瞭解或咨詢更多有關袋鼠雲大數據產品、行業解決方案、客戶案例的朋友,瀏覽袋鼠雲官網:https://www.dtstack.com/?src=szbky
同時,歡迎對大數據開源項目有興趣的同學加入「袋鼠雲開源框架釘釘技術qun」,交流最新開源技術信息,qun號碼:30537511,項目地址:https://github.com/DTStack/Taier



