在瀏覽器訪問網站,想在瀏覽器最新化的情況下,也能收到右下角的消息通知 這個時候就會用到H5 Notifications 具體效果可以參照演示頁面 演示頁面-唯一線上客服系統 實現代碼js function notify(title, options, callback) { // 先檢查瀏覽器是否支 ...
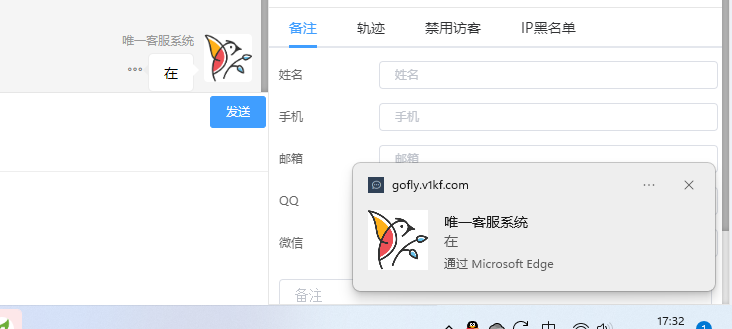
在瀏覽器訪問網站,想在瀏覽器最新化的情況下,也能收到右下角的消息通知
這個時候就會用到H5 Notifications

具體效果可以參照演示頁面 演示頁面-唯一線上客服系統
實現代碼js
function notify(title, options, callback) { // 先檢查瀏覽器是否支持 if (!window.Notification) { console.log("瀏覽器不支持notify"); return; } console.log("瀏覽器notify許可權:", Notification.permission); // 檢查用戶曾經是否同意接受通知 if (Notification.permission === 'granted') { var notification = new Notification(title, options); // 顯示通知 if (notification && callback) { notification.onclick = function(event) { callback(notification, event); } setTimeout(function () { notification.close(); },3000); } } else { Notification.requestPermission().then( (permission) =>function(){ console.log("請求瀏覽器notify許可權:", permission); if (permission === 'granted') { notification = new Notification(title, options); // 顯示通知 if (notification && callback) { notification.onclick = function (event) { callback(notification, event); } setTimeout(function () { notification.close(); }, 3000); } } else if (permission === 'default') { console.log('用戶關閉授權 可以再次請求授權'); } else { console.log('用戶拒絕授權 不能顯示通知'); } }); } }
使用上面封裝的函數
notify("名稱", { body: "內容", icon: "頭像地址" },function(notification) { notification.close(); });
如果自己在彈出授權申請的時候,點擊了拒絕,那麼可以去瀏覽器的通知設置裡面重新打開下
Edge瀏覽器設置通知
-
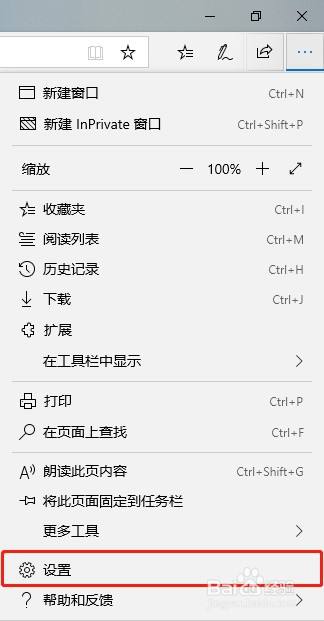
首先,打開Edge瀏覽器,點擊右上角的三個點,併在彈出的菜單中找到且點擊“設置”

-
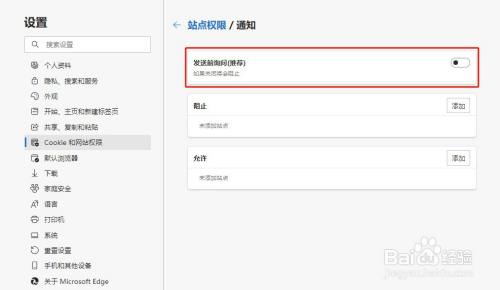
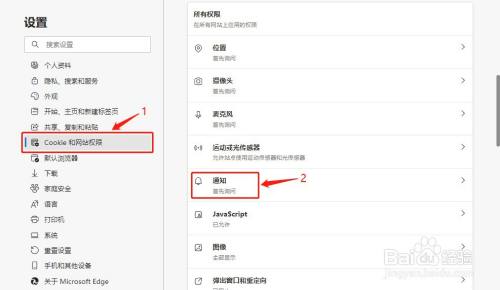
接著,在“設置”視窗中,選擇左側的“Cookie和網站許可權”,在右側找到並點擊“通知”

-
最後,在“通知”頁面中,找到並取消勾選“發送前詢問(推薦)”即可