Vue2(選項式)一,父組件向子組件傳遞數據: 介紹:在引用的子組件中定義 自定義屬性 msg與user.可以通過v-bind 綁定要發送的數據。 在子組件中使用 props 接收自定義屬性msg與user. 可以直接在模板中使用。但是如果想要修改的話建議傳到data中,再進行修改。 代碼如下: 二 ...
Vue2(選項式)
一,父組件向子組件傳遞數據:
介紹:在引用的子組件中定義 自定義屬性 msg與user.可以通過v-bind 綁定要發送的數據。 在子組件中使用 props 接收自定義屬性msg與user. 可以直接在模板中使用。但是如果想要修改的話建議傳到data中,再進行修改。 代碼如下:

二,子組件向父組件傳遞數據:
介紹:先在子組件的methods方法中定義一個觸發的方法,在方法中使用 this.$emit(a,b). 定義自定義事件a. b 為要傳遞的數據。 在父組件中引用的子組件中, 使用v-bind綁定 自定義事件 a. 後面設置方法c。 通過給方法c 傳參的方式,獲取從子組件傳遞過來的數據b. 代碼如下:

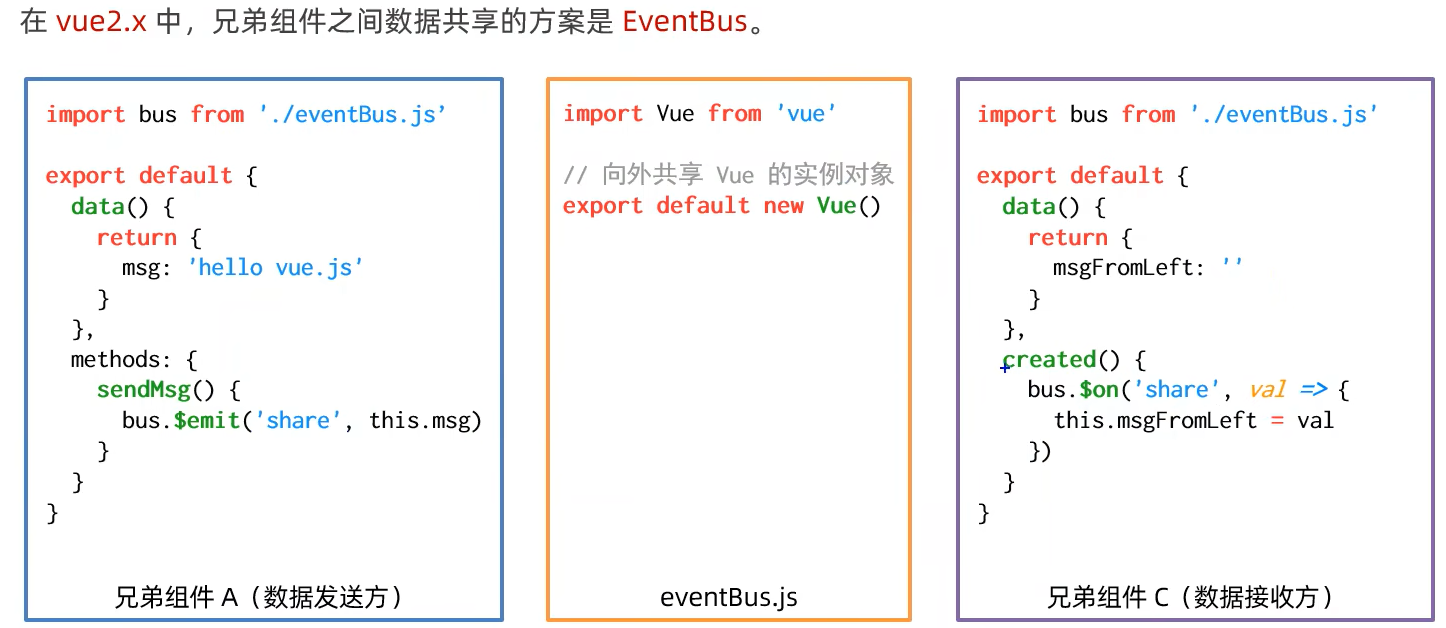
三,兄弟組件之間傳遞信息
介紹:有點像把子組件a的數據傳遞給父組件,父組件再將數據傳遞給子組件b. 只不過使用了 EventBus充當了中間的傳遞對象。
①:創建愛你eventBus.js 模塊,並向外共用一個Vue的實例對象
②:在數據發送方,調用bus.$emit(‘事件名稱’,要發送的數據)方法觸發自定義事件
③:在數據接收方,調用bus.$on('事件名稱',事件處理函數)方法註冊一個自定義事件

本文來自博客園,作者:一粒金燦米,轉載請註明原文鏈接:https://www.cnblogs.com/zy-feng/p/16890512.html



