常見的線上客服系統中,或者是統計代碼中,粘貼一段js代碼,就能引入某個插件的效果。這個是怎麼實現的呢? 原理非常的簡單: 對於不同的載入文件類型創建不同的節點,然後添加各自的屬性,最後扔到head 標簽裡面。 經測試,本方法相容各瀏覽器,安全、無毒、環保,是 web 開發人員工作常備代碼。 //動態 ...
常見的線上客服系統中,或者是統計代碼中,粘貼一段js代碼,就能引入某個插件的效果。這個是怎麼實現的呢?
原理非常的簡單:
對於不同的載入文件類型創建不同的節點,然後添加各自的屬性,最後扔到head 標簽裡面。
經測試,本方法相容各瀏覽器,安全、無毒、環保,是 web 開發人員工作常備代碼。
//動態載入css function dynamicLoadCss(url){ var head = document.getElementsByTagName('head')[0]; var link = document.createElement('link'); link.type='text/css'; link.rel = 'stylesheet'; link.href = url; head.appendChild(link); } //動態載入js文件 function dynamicLoadJs(url, callback){ var head = document.getElementsByTagName('head')[0]; var script = document.createElement('script'); script.type = 'text/javascript'; script.src = url; if(typeof(callback)=='function'){ script.onload = script.onreadystatechange = function () { if (!this.readyState || this.readyState === "loaded" || this.readyState === "complete"){ callback(); script.onload = script.onreadystatechange = null; } }; } head.appendChild(script); }
上面是自己使用的函數,
封裝兩個函數,可以直接動態載入一些js文件或者css樣式文件
基於動態載入js原理實現的 sdk代碼
在開發出客服系統以後,我需要提供一個遠程js文件,供別人引入。但是我要把這個過程封裝一下。
下麵這段是我開發的客服系統js sdk代碼,可以直接粘貼這段代碼到頁面中,實際查看效果
<a href="javascript:KEFU.showPanel();">自定義按鈕</a> <script type='text/javascript'> (function(a, b, c, d) { let h = b.getElementsByTagName('head')[0];let s = b.createElement('script'); s.type = 'text/javascript';s.src = c+"/static/js/kefu-front.js";s.onload = s.onreadystatechange = function () { if (!this.readyState || this.readyState === "loaded" || this.readyState === "complete") d(c); };h.appendChild(s); })(window, document,"https://gofly.v1kf.com",function(u){ KEFU.init({ KEFU_URL:u, KEFU_KEFU_ID: "taoshihan", KEFU_ENT: "5", }) }); </script>
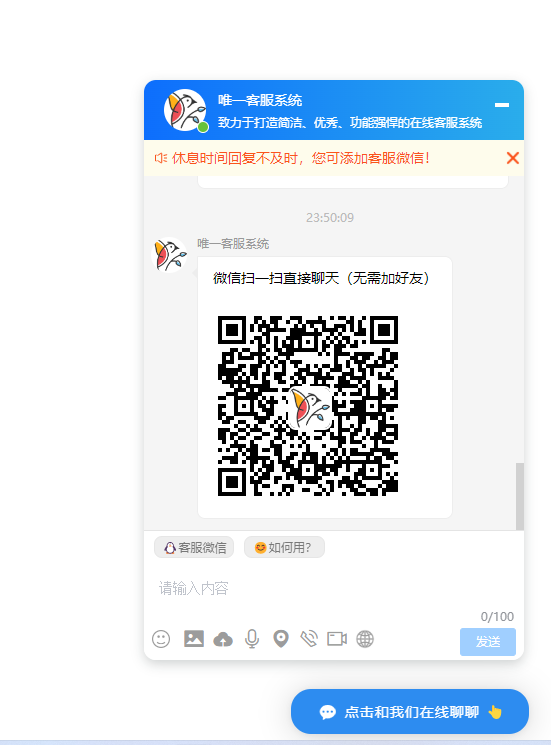
效果圖是下麵這樣的,也可以參照這個頁面,https://gofly.v1kf.com