接著上文《Android ListViewview入門》,本文使用android的Inflater來實現 在layouyt文件夾中新建一個list_item.xml的文件,添加如下代碼: 界面佈局如下: 代碼如下: 運行後的效果如下: 如果將上面的代碼tv_id.setText("id:" +per ...
接著上文《Android ListViewview入門》,本文使用android的Inflater來實現
在layouyt文件夾中新建一個list_item.xml的文件,添加如下代碼:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/ll_root" android:layout_width="match_parent" android:layout_height="60dip" android:gravity="center_vertical" android:orientation="horizontal"> <TextView android:id="@+id/tv_id" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dip" android:text="id" android:textColor="#ff0000" android:textSize="16sp" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_marginLeft="20dip" android:gravity="center_vertical" android:orientation="vertical" > <TextView android:id="@+id/tv_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dip" android:text="姓名" android:textColor="#000000" android:textSize="18sp" /> <TextView android:id="@+id/tv_phone" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="5dip" android:layout_marginTop="5dip" android:text="電話" android:textColor="#88000000" android:textSize="16sp" /> </LinearLayout> </LinearLayout>
界面佈局如下:

代碼如下:
package com.wuyudong.db; import java.util.List; import com.wuyudong.db.dao.PersonDao; import com.wuyudong.db.domain.Person; import android.os.Bundle; import android.text.style.LeadingMarginSpan; import android.util.Log; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.LinearLayout; import android.widget.ListView; import android.widget.TextView; import android.app.Activity; import android.graphics.Color; public class MainActivity extends Activity { private ListView lv; private List<Person> persons; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); PersonDao dao = new PersonDao(this); persons = dao.findAll(); lv = (ListView) findViewById(R.id.lv); lv.setAdapter(new MyAdapter()); } // 預設實現類形如: simplexxx, basexxx, defaultxxx private class MyAdapter extends BaseAdapter { private static final String TAG = "MyAdapter"; /** * 控制ListView裡面總共有多少條目 */ @Override public int getCount() { return persons.size(); // 條目個數==集合的size } @Override public Object getItem(int position) { // TODO Auto-generated method stub return null; } @Override public long getItemId(int position) { // TODO Auto-generated method stub return 0; } //控制每個條目所顯示的內容,依據position表示的位置來顯示 @Override public View getView(int position, View convertView, ViewGroup parent) { // 得到某個位置對應的person對象 Person person = persons.get(position); View view = View.inflate(MainActivity.this, R.layout.list_item, null); //一定要在view對象裡面尋找孩子的id TextView tv_id = (TextView)view.findViewById(R.id.tv_id); tv_id.setText("id:" +person.getId()); TextView tv_name = (TextView)view.findViewById(R.id.tv_name); tv_name.setText("姓名:" +person.getName()); TextView tv_phone = (TextView)view.findViewById(R.id.tv_phone); tv_phone.setText("電話:" +person.getNumber()); return view; } } }
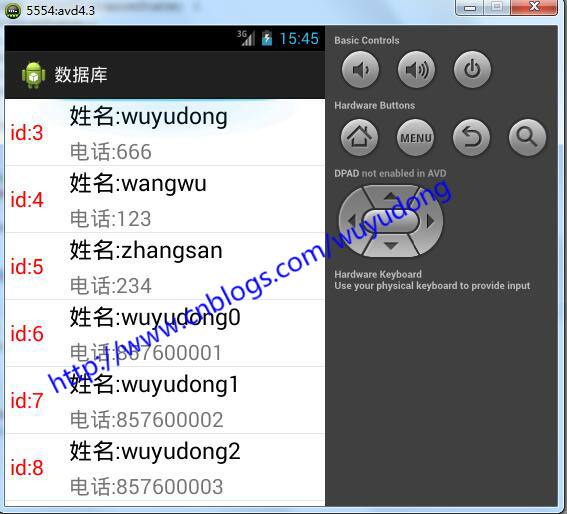
運行後的效果如下:

如果將上面的代碼tv_id.setText("id:" +person.getId());改為tv_id.setText(person.getId()); 程式會報錯。
原因:person.getId()返回值為int類型,而setText函數會從R資源文件中查找,顯然是找不到的。
所以修改為tv_id.setText(person.getId()+""); 即可
總結:
##listview使用的步驟
1. 定義佈局文件 xml聲明 ListView節點
2. 找到listview
3. 設置數據適配器
4. 實現getCount() 返回有多少個條目
5. 實現getView() 返回每個位置顯示的內容view對象。
6. 優化listview 復用 convertView



