在《Android 常用數據適配器ArrayAdapter》中介紹了ArrayAdapter數據適配器。但是存在一個缺陷,那就是條目的圖標都固定相同,要顯示每個條目的圖標都不相同,那麼使用SimpleAdapter 新建項目後,在layout文件夾下新建list_item.xml文件,接著編輯佈局, ...
在《Android 常用數據適配器ArrayAdapter》中介紹了ArrayAdapter數據適配器。但是存在一個缺陷,那就是條目的圖標都固定相同,要顯示每個條目的圖標都不相同,那麼使用SimpleAdapter
新建項目後,在layout文件夾下新建list_item.xml文件,接著編輯佈局,代碼如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center_vertical" android:orientation="horizontal" > <ImageView android:id="@+id/iv" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <TextView android:id="@+id/tv" android:layout_width="wrap_content" android:layout_height="wrap_content" /> </LinearLayout>
activity_main.xml中的代碼如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <ListView android:id="@+id/lv" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </RelativeLayout>
從……\sdk\platforms\android-18\data\res\drawable-hdpi中隨便拷貝幾個圖片,放到drawable-hdpi文件夾中
代碼如下:
package com.wuyudong.simpleadapter; import java.util.ArrayList; import java.util.HashMap; import java.util.List; import java.util.Map; import android.os.Bundle; import android.app.Activity; import android.view.Menu; import android.widget.ListView; import android.widget.SimpleAdapter; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); ListView lv = (ListView) findViewById(R.id.lv); List<Map<String, Object>> data = new ArrayList<Map<String, Object>>(); Map<String, Object> map1 = new HashMap<String, Object>(); map1.put("nametext", "我是第1個功能"); map1.put("iconid", R.drawable.btn_radio_off_disabled_focused_holo_dark); Map<String, Object> map2 = new HashMap<String, Object>(); map2.put("nametext", "我是第2個功能"); map2.put("iconid", R.drawable.btn_radio_off_disabled_focused_holo_light); Map<String, Object> map3 = new HashMap<String, Object>(); map3.put("nametext", "我是第3個功能"); map3.put("iconid", R.drawable.btn_radio_off_focused_holo_dark); Map<String, Object> map4 = new HashMap<String, Object>(); map4.put("nametext", "我是第4個功能"); map4.put("iconid", R.drawable.btn_radio_off_focused_holo_light); Map<String, Object> map5 = new HashMap<String, Object>(); map5.put("nametext", "我是第5個功能"); map5.put("iconid", R.drawable.btn_radio_off_holo); data.add(map1); data.add(map2); data.add(map3); data.add(map4); data.add(map5); //data綁定的數據. list集合 //R.layout.list_item. 數據顯示對應的佈局 //要讓數據里的view對象建立一個映射關係 //from[] map集合裡面數據的key //to[] 佈局文件裡面的 id lv.setAdapter(new SimpleAdapter(this, data, R.layout.list_item, new String[] { "nametext", "iconid" }, new int[]{R.id.tv, R.id.iv})); } }
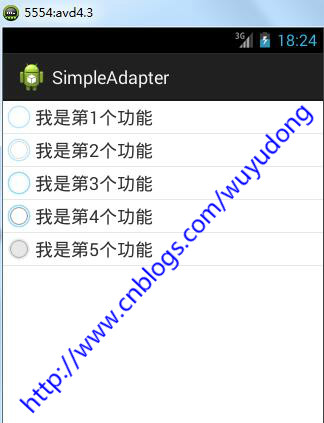
運行後的效果如下: