1.嵌入另一張HTML文檔 iframe 元素允許在現有的HTML文檔中嵌入另一張文檔。下麵代碼展示了iframe元素的用法: 在這個例子里,創建一個 name 屬性為 myframe 的 iframe 。這樣就創建了一個名為 myframe 的瀏覽上下文。然後就可以把這個瀏覽上下文與其他元素(具體 ...
1.嵌入另一張HTML文檔
iframe 元素允許在現有的HTML文檔中嵌入另一張文檔。下麵代碼展示了iframe元素的用法:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="author" content="葉超Luka" /> <meta name="description" content="A simple example" /> <title>Example</title></head> <body> <header> <h1>Things I Like</h1> <nav> <ul> <li> <a href="img-map.html" target="myframe">Products I Like</a> </li> <li> <a href="animated-menu.html" target="myframe">Buttons I Like</a> </li> </ul> </nav> </header> <iframe name="myframe" width="600" height="270"></iframe> </body> </html>
在這個例子里,創建一個 name 屬性為 myframe 的 iframe 。這樣就創建了一個名為 myframe 的瀏覽上下文。然後就可以把這個瀏覽上下文與其他元素(具體是指a、form、button、input 和 base)的 target 屬性結合使用。這裡用 a 元素創建了一對超鏈接,它們會把 href 屬性中的指定的 URL 載入 iframe 。可以看到效果如下圖所示:

width 和 height 屬性指定了像素尺寸。src 屬性指定了 iframe 一開始應該載入並顯示的URL,而srcdoc 屬性讓你可以定義一張用於內嵌顯示的HTML 文檔。
HTML5 引入了兩個新的 iframe 元素屬性。第一個是 seamless,它指示瀏覽器把 iframe 的內容顯示得像主 HTML 文檔的一個整體組成部分。從圖中可以看出,預設情況下會有一個邊框,如果內容比 width 和 height 屬性所指定的尺寸要大,還會出現一個滾動條。第二個屬性是 sandbox,它對 HTML 文檔進行限制。應用這個屬性時如果不附帶任何值,就像這樣:
<iframe sandbox name="myframe" width="600" height="270"></iframe>
下麵這些元素就會被禁用:
1.腳本
2.表單
3.插件
4.指向其他瀏覽上下文的鏈接
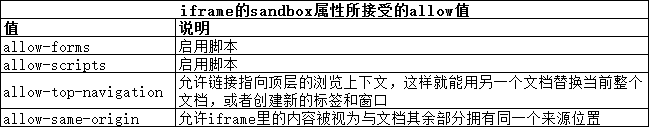
另外,iframe 的內容被視為與 HTML 文檔的其餘部分來源不同,這樣會引發額外的安全措施。可以通過定義 sandbox 屬性的值來獨立啟用各種功能,就像這樣:
<iframe sandbox="allow-forms" name="myframe" width="600" height="270"></iframe>
下圖介紹了可以使用的值:

2.通過插件嵌入內容
object 和 embed 元素最初都是作為擴展瀏覽器能力的一種方式,用於添加插件支持,而插件能夠處理瀏覽器不直接支持的內容。
2.1 使用 embed 元素
下麵代碼展示了 embed 元素的用法。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Example</title> </head> <body> <embed src="http://player.youku.com/player.php/sid/XMTYwMjY1MTE4OA==/v.swf" type="application/x-shockwave-flash" width="480" height="400" allowFullScreen="true" ></embed> </body> </html>
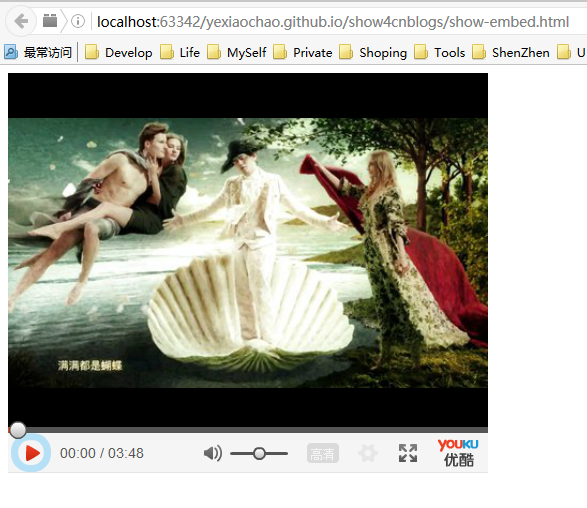
src 屬性指定了內容的地址,type屬性則指定了內容的MIME類型,這樣瀏覽器就知道該如何處理它。width 和 height 屬性決定嵌入內容將在屏幕上占據的空間大小。應用的其他任何屬性都會被當做插件或內容的參數。在這個例子中,應用了一個名為 allowFullScreen 的屬性,Youku視頻播放器通過它來啟用全屏觀看功能。從下圖中我們可以看到瀏覽器是如何渲染這一內容的。

2.2 使用 object 和 param元素
object 元素實現的效果和 embed 元素一樣,但它的工作方式稍有不同,並帶有一些額外的功能。
下麵代碼展示瞭如何用 object 元素嵌入前面例子中的 Youku 視頻:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Example</title> </head> <body> <object width="480" height="400" data="http://player.youku.com/player.php/sid/XMTYwMjY1MTE4OA==/v.swf" type="application/x-shockwave-flash"> <param name="allowFullScreen" value="true" /> </object> </body> </html>
data 屬性提供了內容的地址, type、width 和 height 屬性和在 embed 元素里的意思一致。使用 param 元素來定義將要傳遞給插件的參數,每個需要定義的參數都各自使用一個 param 元素。
2.3 object 指定備用內容
object 元素的一大優點是可以包含備用內容, 在指定內容不可用時顯示出來。下麵代碼提供了一個簡單的演示。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Example</title> </head> <body> <object width="480" height="400" data="http://www.cnblogs.com/luka/joke"> <param name="allowFullScreen" value="true" /> <b>Sorry!</b>We can't display this content </object> </body> </html>
在這個例子中,data 屬性引用了一個不存在的文件。瀏覽器會嘗試載入這個不存在的內容,如果失敗了,就會轉而顯示 object 元素中的內容。param 元素會被忽略,只剩下短語和流內容會被顯示出來,如下圖所示:

請註意,在代碼清單中有去掉 type 屬性。當type 屬性不存在時,瀏覽器會嘗試從數據本身判斷其內容類型。對於某些瀏覽器上的特定插件而言,即使數據不存在,插件也會被載入。這就意味著屏幕上顯示的是一片空白區域,而不是備用內容。



