Sequelize是一個基於promise的關係型資料庫ORM框架,這個庫完全採用JavaScript開發並且能夠用在Node.JS環境中,易於使用,支持多SQL方言(dialect),。它當前支持MySQL,、MariaDB、SQLite、PostgreSQL、Sql Server 資料庫。 目前 ...
Sequelize是一個基於promise的關係型資料庫ORM框架,這個庫完全採用JavaScript開發並且能夠用在Node.JS環境中,易於使用,支持多SQL方言(dialect),。它當前支持MySQL,、MariaDB、SQLite、PostgreSQL、Sql Server 資料庫。
目前在Node.js中,Sequelize的關註度較高,用的也較多。
因為是基於promise規範,在調用後的處理上不再是callback方式,而是統一的鏈式調用方式,調用直觀,易讀。
那麼就先用起來吧,雖然還有很多坑,但互聯網上開源的東西有哪個是讓人特別省心的呢,是個好東西就用吧,碰到坑也只能用人肉去填了,(^-^)。
安裝
建個工程文件夾,併進入,在命令行中運行安裝sequelize命令。
npm install sequelize
安裝mysql
npm install mysql
創建sequelize對象
在代碼頂部先要把sequelize庫require進來。
第一個參數'test1' 是資料庫名。
第二個參數'root'是登錄用戶名。
第三個參數'123456'是登錄用戶對應的密碼。
第四個參數:
host:資料庫主機地址
dialect:'mysql'|'sqlite'|'postgres'|'mssql'
var Sequelize = require('sequelize'); var sequelize = new Sequelize('test1', 'root', '123456', { host: '172.16.16.138', dialect: 'mysql' });
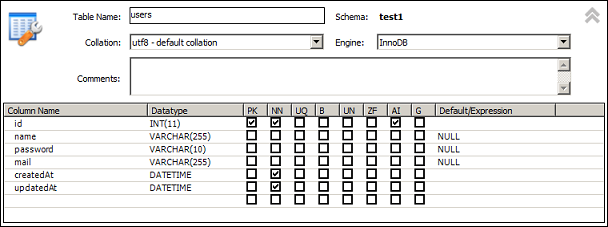
表結構
在mysql的test1資料庫中建users表。

創建表對應的對象模型
一條記錄對應一個User對象。
var User = sequelize.define('user', { name: Sequelize.STRING, password: Sequelize.STRING, mail: Sequelize.STRING });
插入記錄
調用模型對象的create方法插入一條user記錄。
通過promise的方式對插入完成和插入失敗進行處理,鏈式調用非常方便,再也看不到callback了。
User.create({ name: 'XiaoMing', password: '1234567890', mail: '[email protected]' }).then(function(result){ console.log('inserted XiaoMing ok'); }).catch(function(err){ console.log('inserted XiaoMing error'); console.log(err.message); });
查詢記錄
調用模型對象的findAll方法進行查詢操作,在參數中可以制定where條件。
where條件甚至可以支持資料庫自身特有的函數。
where具體寫法,參考:http://sequelize.readthedocs.io/en/latest/docs/querying/
User.findAll({ where:{ name:{ $like:'Zhang%' } } }).then(function(result){ console.log('query all users'); for (var i = 0, usr; usr = result[i++];) { console.log('nae=' + usr.name + ', password=' + usr.password + ', mail=' + usr.mail); } });
修改記錄
調用模型對象的update方法進行更新操作,在第一個參數中指定更新的欄位和值,在第二個參數中指定條件。
User.update({ password:'12' },{ where:{ name:{ $like:'Xiao%' } } }).then(function(result){ console.log('updated user'); console.log(result); });
刪除記錄
調用模型對象的destroy方法進行刪除操作,在參數中指定刪除條件。
User.destroy({ where:{ name:{ $like:'Zhang%' } } }).then(function(result){ console.log('destroy user'); console.log(result); });
官方文檔:戳



