本文介紹android中使用pull來解析xml文件 先自己寫一個xml文件,存一些天氣信息 在定義一個City類 拿到xml文件 InputStream is = getClassLoader().getResourceAsStream("weather.xml"); 拿到pull解析器 XmlP ...
本文介紹android中使用pull來解析xml文件
先自己寫一個xml文件,存一些天氣信息
<?xml version="1.0" encoding="UTF-8"?> <weather> <city> <name>廣州</name> <temp>35</temp> <pm>23</pm> </city> <city> <name>上海</name> <temp>30</temp> <pm>26</pm> </city> <city> <name>北京</name> <temp>29</temp> <pm>55</pm> </city> </weather>
在定義一個City類
package com.wuyudong.pullparser.domain; public class City { private String name; private String tmp; private String pm; @Override public String toString() { return "City [name=" + name + ", tmp=" + tmp + ", pm=" + pm + "]"; } public String getName() { return name; } public void setName(String name) { this.name = name; } public String getTmp() { return tmp; } public void setTmp(String tmp) { this.tmp = tmp; } public String getPm() { return pm; } public void setPm(String pm) { this.pm = pm; } }
拿到xml文件
InputStream is = getClassLoader().getResourceAsStream("weather.xml");
拿到pull解析器
XmlPullParser xp = Xml.newPullParser();
開始解析
拿到指針所在當前節點的事件類型
int type = xp.getEventType();
* 事件類型主要有五種
* START_DOCUMENT:xml頭的事件類型
* END_DOCUMENT:xml尾的事件類型
* START_TAG:開始節點的事件類型
* END_TAG:結束節點的事件類型
* TEXT:文本節點的事件類型
如果獲取到的事件類型不是END_DOCUMENT,就說明解析還沒有完成,如果是,解析完成,while迴圈結束
while(type != XmlPullParser.END_DOCUMENT)
* 當我們解析到不同節點時,需要進行不同的操作,所以判斷一下當前節點的name
* 當解析到weather的開始節點時,new出list
* 當解析到city的開始節點時,創建city對象,創建對象是為了更方便的保存即將解析到的文本
* 當解析到name開始節點時,獲取下一個節點的文本內容,temp、pm也是一樣
case XmlPullParser.START_TAG:
//獲取當前節點的名字
if("weather".equals(xp.getName())){
citys = new ArrayList<City>();
}
else if("city".equals(xp.getName())){
city = new City();
}
else if("name".equals(xp.getName())){
//獲取當前節點的下一個節點的文本
String name = xp.nextText();
city.setName(name);
}
else if("temp".equals(xp.getName())){
String temp = xp.nextText();
city.setTemp(temp);
}
else if("pm".equals(xp.getName())){
String pm = xp.nextText();
city.setPm(pm);
}
break;
當解析到city的結束節點時,說明city的三個子節點已經全部解析完了,把city對象添加至list
case XmlPullParser.END_TAG:
if("city".equals(xp.getName())){
citys.add(city);
}
完整代碼如下:
package com.wuyudong.pullparser; import java.io.InputStream; import java.util.ArrayList; import java.util.List; import org.xmlpull.v1.XmlPullParser; import com.wuyudong.pullparser.domain.City; import android.os.Bundle; import android.app.Activity; import android.util.Xml; import android.view.View; public class MainActivity extends Activity { List<City> citys; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } public void click(View v) { // 得到xml文件的輸入流 InputStream is = getClassLoader().getResourceAsStream("weather.xml"); // 獲取pull解析器 XmlPullParser xp = Xml.newPullParser(); try { xp.setInput(is, "utf-8"); // 獲取當前節點的事件類型 int type = xp.getEventType(); City city = null; while (type != XmlPullParser.END_DOCUMENT) { switch (type) { case XmlPullParser.START_TAG: // 獲取當前節點的名字 if ("weather".equals(xp.getName())) { citys = new ArrayList<City>(); } else if ("city".equals(xp.getName())) { city = new City(); } else if ("name".equals(xp.getName())) { // 獲取當前節點的下一個節點的文本 String name = xp.nextText(); // 把文本保存至對象 city.setName(name); } else if ("temp".equals(xp.getName())) { String temp = xp.nextText(); city.setTmp(temp); } else if ("pm".equals(xp.getName())) { String pm = xp.nextText(); city.setPm(pm); } break; case XmlPullParser.END_TAG: if ("city".equals(xp.getName())) { citys.add(city); } break; default: break; } // 把指針移動到下一個節點,並且返回該節點的事件類型 type = xp.next(); } } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } for (City city : citys) { System.out.println(city.toString()); } } }
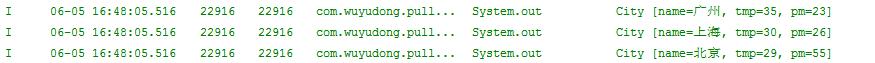
運行程式結果如圖: