0、前言 1)、APP功能: 1、控制室內插座的開關。 2、查看室內實時溫濕度和溫濕度趨勢。 3、控制小車的行走,小車攝像頭的開啟/關閉、移動。 4、查看攝像頭監控畫面,可拍照並追溯。 5、查看伺服器資源消耗情況。 2)、設計此APP所需基礎: HTML:會使用前端框架。 js:基本語法。 APIC ...
0、前言
1)、APP功能:
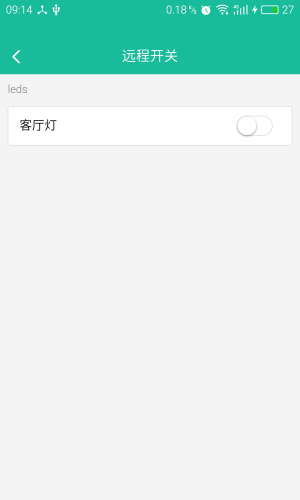
1、控制室內插座的開關。
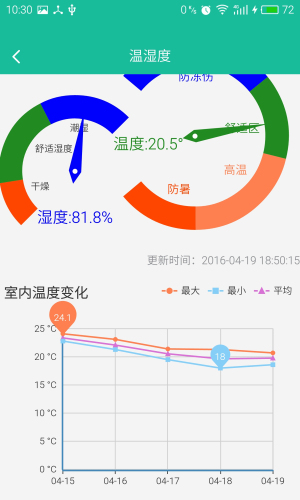
2、查看室內實時溫濕度和溫濕度趨勢。
3、控制小車的行走,小車攝像頭的開啟/關閉、移動。
4、查看攝像頭監控畫面,可拍照並追溯。
5、查看伺服器資源消耗情況。
2)、設計此APP所需基礎:
HTML:會使用前端框架。
js:基本語法。
APICloude IDE的使用。
3)、APP演示





1、關
使用標準WEB技術輕鬆開發iOS、Android原生應用;覆蓋APP全生命周期,包括開發、API集成、測試、渠道打包、運營管理等.
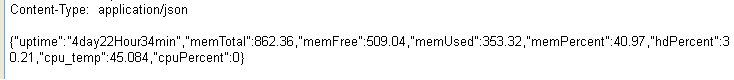
2、JSON數據格式處理
伺服器返回格式:

JS獲取數據:
$.ajax({
type : "GET",
async : false,
url : "http://api.php",
data : {},
dataType : "json", //返回數據形式為json
success : function(result) {
if (result) {
data['uptime'] = result.uptime;
data['memPercent'] = result.memPercent.toFixed(2);//.toFixed(2)小數點後保留兩位
data['cputemp'] = result.cpu_temp.toFixed(2);
data['cpuPercent'] = result.cpuPercent.toFixed(2);
data['hdPercent'] = result.hdPercent.toFixed(2);
}
}
});
3、ECharts圖表組件
1)、關於ECharts
商業級數據圖表,一個純Javascript的圖表庫,可以流暢的運行在PC和移動設備上,提供直觀,生動,可交互,可高度個性化定製的數據可視化圖表。參考手冊:http://echarts.baidu.com/echarts2/doc/doc.html
2)、為ECharts準備一個具備大小(寬高)的Dom
<div id="pi_cpu_Percent_gauge" style="height:200px"></div> <div id="pi_cpu_temp_gauge" style="height:200px"></div> <div id="pi_mem_gauge" style="height:200px"></div> <div id="pi_disk_gauge" style="height:200px"></div>
3)、引入文件echarts.js
<script type="text/javascript" src="../script/echarts-all.js"></script>
4)、<script>標簽內動態載入echarts和所需圖表
var pi_cpu_Percent_gauge = echarts.init(document.getElementById('pi_cpu_Percent_gauge'));
var pi_cpu_temp_gauge = echarts.init(document.getElementById('pi_cpu_temp_gauge'));
var pi_mem_gauge = echarts.init(document.getElementById('pi_mem_gauge'));
var pi_disk_gauge = echarts.init(document.getElementById('pi_disk_gauge'));
//顯示載入圖畫動畫
pi_cpu_Percent_gauge.showLoading();
pi_cpu_temp_gauge.showLoading();
pi_mem_gauge.showLoading();
pi_disk_gauge.showLoading();
//儀錶盤圖表格式設置,4個圖表共用樣式
var gauge_option = {
tooltip : {
formatter : "{a} <br/>{b} : {c}%"
},
series : [{,
type : 'gauge',
splitNumber : 5, // 分割段數,預設為5
axisLine : {// 坐標軸線
lineStyle : {// 屬性lineStyle控制線條樣式
color : [[0.2, '#228b22'], [0.8, '#48b'], [1, '#ff4500']],width : 8}},
axisTick : {// 坐標軸小標記
splitNumber : 5, // 每份split細分多少段
length : 6, // 屬性length控制線長
lineStyle : {// 屬性lineStyle控制線條樣式
color : 'auto'
}
},
axisLabel : {// 坐標軸文本標簽,詳見axis.axisLabel
show : true,
formatter : function(v) {
switch (v+'') {
case '20':
return '弱';
case '40':
return '低';
case '60':
return '中';
case '80':
return '高';
default:
return '';
}
},
textStyle : {// 其餘屬性預設使用全局文本樣式,詳見TEXTSTYLE
color : '#333'
}
},
splitLine : {// 分隔線
show : true, // 預設顯示,屬性show控制顯示與否
length : 20, // 屬性length控制線長
lineStyle : {// 屬性lineStyle(詳見lineStyle)控制線條樣式
color : 'auto'
}
},
pointer : {
width : 5
},
detail : {
formatter : '{value}%',
textStyle : {// 其餘屬性預設使用全局文本樣式,詳見TEXTSTYLE
color : 'auto',
fontWeight : 'bolder',
fontSize : 20
}
},
data : [{
value : data['cpuPercent']
}]
}]
};
//cpu溫度圖表單位和坐標軸標簽更改
var temp_gauge_option = {
series : [{
max : 70,
min : 30,
splitNumber : 4,
axisLabel : {// 坐標軸文本標簽,詳見axis.axisLabel
show : true,
formatter : function(v) {
switch (v+'') {
case '40':
return '低';
case '50':
return '中';
case '60':
return '高';
default:
return '';
}
}
},
detail : {
formatter : '{value}°',
},
data : [{
value : data['cputemp']
}]
}]
};
//延時2秒後載入圖表
setTimeout(function() {
//隱藏載入動畫
pi_cpu_Percent_gauge.hideLoading();
pi_cpu_temp_gauge.hideLoading();
pi_mem_gauge.hideLoading();
pi_disk_gauge.hideLoading();
//載入圖表
pi_cpu_Percent_gauge.setOption(gauge_option);
pi_cpu_temp_gauge.setOption(gauge_option);
pi_mem_gauge.setOption(gauge_option);
pi_disk_gauge.setOption(gauge_option);
//更新圖表數據
pi_cpu_Percent_gauge.setOption({
series : [{
data : [{
value : data['cpuPercent']
}]
}]
});
pi_cpu_temp_gauge.setOption(temp_gauge_option);
pi_mem_gauge.setOption({
series : [{
data : [{
value : data['memPercent']
}]
}]
});
pi_disk_gauge.setOption({
series : [{
data : [{
value : data['hdPercent']
}]
}]
});
}, 2000);



