一般一個基本html頁面的結構,如下代碼所示: 基本的頁面有了,那這個頁面里的字元,瀏覽器要怎麼來解析呢。瀏覽器只能根據自己的理解來生成DOM tree。然後按照自己的方式,根據裡面的標簽來生成對應的對象及對象層級關係。如果想把頁面真正的渲染出來就需要告訴瀏覽器按照怎樣一種規則來渲染,如果沒有瀏覽器 ...
一般一個基本html頁面的結構,如下代碼所示:
<html>
<head>
<title>我是基本的頁面結構</title>
</head>
<body>
//...一些其他代碼
</body>
</html>
基本的頁面有了,那這個頁面里的字元,瀏覽器要怎麼來解析呢。瀏覽器只能根據自己的理解來生成DOM tree。然後按照自己的方式,根據裡面的標簽來生成對應的對象及對象層級關係。如果想把頁面真正的渲染出來就需要告訴瀏覽器按照怎樣一種規則來渲染,如果沒有瀏覽器就會想當然的去做了。
HTML的定義使用DTD文件,這種格式用來定義SGML族語言,它包含對所有允許的元素的定義,包括它們的屬性和層級關係。
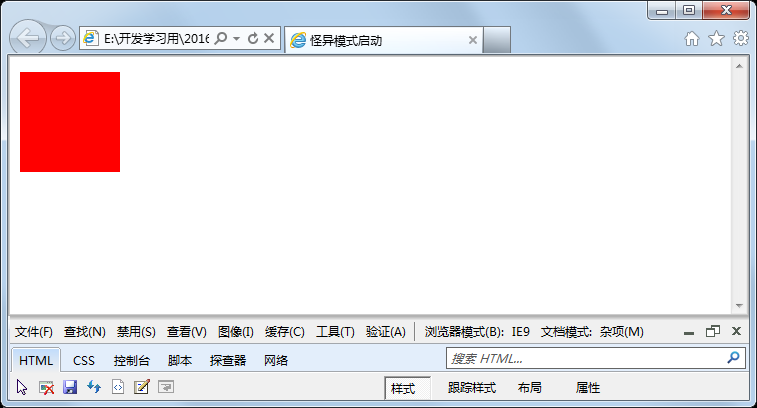
當沒有引入doctype標簽時,頁面是按照怪異模式(quirks mode)渲染的,這時候頁面對樣式的解析是使用瀏覽器的方式進行的,因為各個瀏覽器廠商對於頁面各元素的解析行為各不相同,導致大家各有各的樣,奇奇怪怪的(我是這樣理解的)。
當引入doctype標簽後,頁面就是按照doctype標簽的聲明的標準,對各元素進行解析來渲染。這個時候由於聲明的標準都是一致的,瀏覽器在對各元素的渲染方式也就相同了,這個時候頁面可以在多數瀏覽器中實現相同的排版。這樣的大家都統一了,都是按照一個標準在走,所以這個時候頁面就處於標準模式(strict mode)。
怎樣切換這兩種模式呢?
第1種方法,通過添加和刪除doctype來讓頁面處於相應的模式。
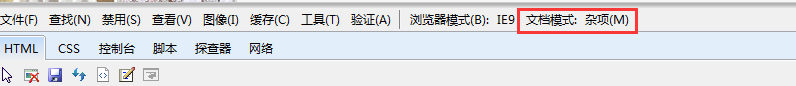
第2種方法,在IE中可以通過切換文檔模式來快速切換。

具體這個切換有什麼用,其實沒什麼用。
有時IE出現樣式錯亂,可以通過觀察這個文檔模式來確定BUG產生原因。
比如,之前的文章中寫到過的,在文檔聲明前出現註釋這種情況的BUG。

而在現代瀏覽器中,怪異模式也能很好的解析。
瞭解過去才知未來
在HTML
4.01中,DOCTYPEK聲明引用DTD,基於SGML的語言標準。DTD的標記語言的規則,使瀏覽器可以正確呈現。
HTML5時代的到來,已經不基於SGML,所以也不需要引用DTD了。
下麵就簡單的介紹一下HTML4.01中的幾種經常引用的DOCTYPE聲明。
HTML 4.01 Strict
該DTD包含所有HTML元素和屬性,但不包括展示性的和棄用的元素(比如font)。不允許框架集(Framesets)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
該DTD包含所有HTML元素和屬性,包括展示性的和棄用的元素(比如font)。不允許框架集(Framesets)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
該DTD等於與HTML 4.01 Transitional。但允許框架集(Framesets)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
XHTML 1.0 Strict
該 DTD 包含所有 HTML 元素和屬性,但不包括展示性的和棄用的元素(比如 font)。不允許框架集(Framesets)。必須以格式正確的 XML 來編寫標記。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
XHTML 1.0 Transitional
該 DTD 包含所有 HTML 元素和屬性,包括展示性的和棄用的元素(比如 font)。不允許框架集(Framesets)。必須以格式正確的 XML 來編寫標記。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
XHTML 1.0 Frameset
該 DTD 包含所有 HTML 元素和屬性,包括展示性的和棄用的元素(比如 font)。但允許框架集(Framesets)。必須以格式正確的 XML 來編寫標記。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
XHTML 1.1
該 DTD 等同於 XHTML 1.0 Strict,但允許添加模型(例如提供對東亞語系的 ruby 支持)。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
HTML5的聲明
<!DOCTYPE html>
是不是眼睛看花了,我也看花了,寫了這麼多年的頁面。前半時間都是在和html 4.01及xhtml打交道,但也沒怎麼去記這個。聽說以前有的公司還會專門讓默寫這個,阿門。
DW中的文檔類型設置
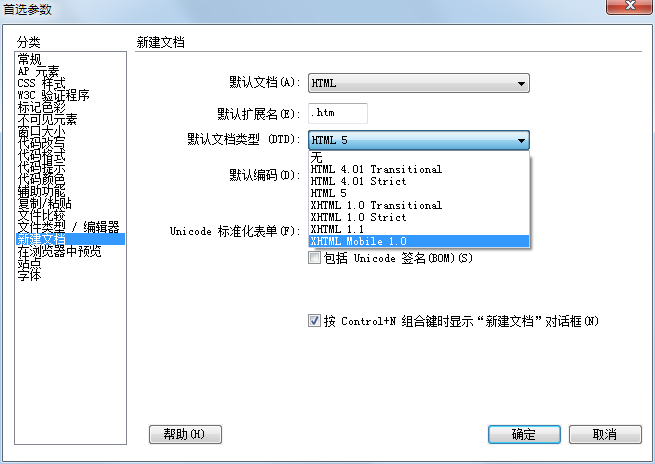
很多人的入門都是從DW開始。使用DW,可以在菜單里找到編輯-首選參數-創建文檔-預設文檔類型進行設置。對應圖片大致如下:

選擇相應的文檔類型,下次再創建時會自動生成對應的文檔類型的頭。
如果你想裝B,非要記住上面的這些個字元頭。我會說你閑得蛋疼,下麵可以這樣去記(好吧我也蛋疼了),xhtml類似。
第1步記住基本代碼
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 填空1//EN" "http://www.w3.org/TR/html4/填空2.dtd">
第2步記住文檔類型英文
html 4.01類型 Strict (空 Strict) Transitional (Transitionnal loose) Frameset(Frameset frameset)
第3步填進去
如果你在默默記,一個你可以去吹牛了,另一個你應該儘快嘗試HTML5了。
小提示
- 聲明沒有結束標簽
- 聲明對大小寫不敏感
- 始終向 HTML 文檔添加 <!DOCTYPE> 聲明,這樣瀏覽器才能獲知文檔類型。
- 聲明必須是 HTML 文檔的第一行
- 聲明不是 HTML 標簽;它是指示 web 瀏覽器關於頁面使用哪個 HTML 版本進行編寫的指令。
總結
個人拙見:在整個HTML的演進過程中,文檔類型各瀏覽器解析頁面依據的標準,促進了html語言的發展,也方便廣大頁面開發人員,可以把主要精力放到創新頁面內容上,而不是各種相容上。HTML5的出現,也是這種統一後的發展。大家不在尋求各自的特立獨行,而是創造更好的生態環境,把對標準的實現做為目標。之後這些進入歷史的內容,也就留給我們吹吹牛得了。那裡講得不對的,真心希望可以指出來,以糾正我長久的認知錯誤。
附錄一:SGML
以下內容來自百度百科
簡介
標記分為兩種:
一種稱為procedardmarkup,用來描述文檔顯示的樣式;
另一種稱為descriptive markup,用來描述文檔中的文字的用途。制定SGML的基本思想是把文檔的內容與樣式分開。
工作原理
一個典型的文檔可被分成3個層次:結構(structure)、內容(content)和樣式(style)。SGML主要是處理結構和內容之間的關係。
(1) 結構
為了描述文檔的結構,SGML定義了一個稱為“文檔類型定義(Document Type Definition,DTD)”的文件(file),它為組織文檔的文檔元素(例如章和章標題,節和主題等)提供了一個框架。此外,DTD還為文檔元素之間的相互關係制定了規則。例如,“章的標題必須是在章開始之後的第一個文檔元素”,“每個列表至少要有兩個項目”等。DTD定義的這些規則可以確保文檔的一致性。
(2) 內容
這裡指的內容就是信息本身。內容包括信息名稱(標題)、段落、項目列表和表格中的具體內容,具體的圖形和聲音等。確定內容在DTD結構中的位置的方法稱為“加標簽(tagging)”,而創建SGML文檔實際上就是圍繞內容插入相應的標簽。這些標簽就是給結構中的每一部分的開始和結束做標記。
附錄二:HTML 元素和有效的 DTD
| 標簽 | HTML5 | HTML 4.01 / XHTML 1.0 | XHTML 1.1 | ||
|---|---|---|---|---|---|
| Transitional | Strict | Frameset | |||
| <a> | Yes | Yes | Yes | Yes | Yes |
| <abbr> | Yes | Yes | Yes | Yes | Yes |
| <acronym> | No | Yes | Yes | Yes | Yes |
| <address> | Yes | Yes | Yes | Yes | Yes |
| <applet> | No | Yes | No | Yes | No |
| <area> | Yes | Yes | Yes | Yes | No |
| <article> | Yes | No | No | No | No |
| <aside> | Yes | No | No | No | No |
| <audio> | Yes | No | No | No | No |
| <b> | Yes | Yes | Yes | Yes | Yes |
| <base> | Yes | Yes | Yes | Yes | Yes |
| <basefont> | No | Yes | No | Yes | No |
| <bdi> | Yes | No | No | No | No |
| <bdo> | Yes | Yes | Yes | Yes | No |
| <big> | No | Yes | Yes | Yes | Yes |
| <blockquote> | Yes | Yes | Yes | Yes | Yes |
| <body> | Yes | Yes | Yes | Yes | Yes |
| <br> | Yes | Yes | Yes | Yes | Yes |
| <button> | Yes | Yes | Yes | Yes | Yes |
| <canvas> | Yes | No | No | No | No |
| <caption> | Yes | Yes | Yes | Yes | Yes |
| <center> | No | Yes | No | Yes | No |
| <cite> | Yes | Yes | Yes | Yes | Yes |
| <code> | Yes | Yes | Yes | Yes | Yes |
| <col> | Yes | Yes | Yes | Yes | No |
| <colgroup> | Yes | Yes | Yes | Yes | No |
| <command> | Yes | No | No | No | No |
| <datalist> | Yes | No | No | No | No |
| <dd> | Yes | Yes | Yes | Yes | Yes |
| <del> | Yes | Yes | Yes | Yes | No |
| <details> | Yes | No | No | No | No |
| <dfn> | Yes | Yes | Yes | Yes | Yes |
| <dir> | No | Yes | No | Yes | No |
| <div> | Yes | Yes | Yes | Yes | Yes |
| <dl> | Yes | Yes | Yes | Yes | Yes |
| <dt> | Yes | Yes | Yes | Yes | Yes |
| <em> | Yes | Yes | Yes | Yes | Yes |
| <embed> | Yes | No | No | No | No |
| <fieldset> | Yes | Yes | Yes | Yes | Yes |
| <figcaption> | Yes | No | No | No | No |
| <figure> | Yes | No | No | No | No |
| <font> | No | Yes | No | Yes | No |
| <footer> | Yes | No | No | No | No |
| <form> | Yes | Yes | Yes | Yes | Yes |
| <frame> | No | No | No | Yes | No |
| <frameset> | No | No | No | Yes | No |
| <head> | Yes | Yes | Yes | Yes | Yes |
| <header> | Yes | No | No | No | No |
| <h1> to <h6> | Yes | Yes | Yes | Yes | Yes |
| <hr> | Yes | Yes | Yes | Yes | Yes |
| <html> | Yes | Yes | Yes | Yes | Yes |
| <i> | Yes | Yes | Yes | Yes | Yes |
| <iframe> | Yes | Yes | No | Yes | No |
| <img> | Yes | Yes | Yes | Yes | Yes |
| <input> | Yes | Yes | Yes | Yes | Yes |
| <ins> | Yes | Yes | Yes | Yes | No |
| <keygen> | Yes | No | No | No | No |
| <kbd> | Yes | Yes | Yes | Yes | Yes |
| <label> | Yes | Yes | Yes | Yes | Yes |
| <legend> | Yes | Yes | Yes | Yes | Yes |
| <li> | Yes | Yes | Yes | Yes | Yes |
| <link> | Yes | Yes | Yes | Yes | Yes |
| <map> | Yes | Yes | Yes | Yes | No |
| <mark> | Yes | No | No | No | No |
| <menu> | Yes | Yes | No | Yes | No |
| <meta> | Yes | Yes | Yes | Yes | Yes |
| <meter> | Yes | No | No | No | No |
| <nav> | Yes | No | No | No | No |
| <noframes> | No | Yes | No | Yes | No |
| <noscript> | Yes | Yes | Yes | Yes | Yes |
| <object> | Yes | Yes | Yes | Yes | Yes |
| <ol> | Yes | Yes | Yes | Yes | Yes |
| <optgroup> | Yes | Yes | Yes | Yes | Yes |
| <option> | Yes | Yes | Yes | Yes | Yes |
| <output> | Yes | No | No | No | No |
| <p> | Yes | Yes | Yes | Yes | Yes |
| <param> | Yes | Yes | Yes | Yes | Yes |
| <pre> | Yes | Yes | Yes | Yes | Yes |
| <progress> | Yes | No | No | No | No |
| <q> | Yes | Yes | Yes | Yes | Yes |
| <rp> | Yes | No | No | No | No |
| <rt> | Yes | No | No | No | No |
| <ruby> | Yes | No | No | No | No |
| <s> | Yes | Yes | No | Yes | No |
| <samp> | Yes | Yes | Yes | Yes | Yes |
| <script> | Yes | Yes | Yes | Yes | Yes |
| <section> | Yes | No | No | No | No |
| <select> | Yes | Yes | Yes | Yes | Yes |
| <small> | Yes | Yes | Yes | Yes | Yes |
| <source> | Yes | No | No | No | No |
| <span> | Yes | Yes | Yes | Yes | Yes |
| <strike> | No | Yes | No | Yes | No |
| <strong> | Yes | Yes | Yes | Yes | Yes |
| <style> | Yes | Yes | Yes | Yes | Yes |
| <sub> | Yes | Yes | Yes | Yes | Yes |
| <summary> | Yes | No | No | No | No |
| <sup> | Yes | Yes | Yes | Yes | Yes |
| <table> | Yes | Yes | Yes | Yes | Yes |
| <tbody> | Yes | Yes | Yes | Yes | No |
| <td> | Yes | Yes | Yes | Yes | Yes |
| <textarea> | Yes | Yes | Yes | Yes | Yes |
| <tfoot> | Yes | Yes | Yes | Yes | No |
| <th> | Yes | Yes | Yes | Yes | Yes |
| <thead> | Yes | Yes | Yes | Yes | No |
| <time> | Yes | No | No | No | No |
| <title> | Yes | Yes | Yes | Yes | Yes |
| <tr> | Yes | Yes | Yes | Yes | Yes |
| <track> | Yes | No | No | No | No |
| <tt> | No | Yes | Yes | Yes | Yes |
| <u> | No | Yes | No | Yes | No |
| <ul> | Yes | Yes | Yes | Yes | Yes |
| <var> | Yes | Yes | Yes | Yes | Yes |
| <video> | Yes | No | No | No | No |
| <wbr> | Yes | No | No | No | No |



