javascript之對象 學習要點: 對象的屬性和方法 對象的原型 一、對象 對象其實就是一種引用類型,而對象的值就是引用對象的實例。 二、創建對象 在javascript中有兩種對象,一種是系統內置對象,另一種是用戶自己創建的對象。 1、使用構造函數創建內置對象 在javascript中有很多內 ...
javascript之對象
學習要點:
對象的屬性和方法
對象的原型
一、對象
對象其實就是一種引用類型,而對象的值就是引用對象的實例。
二、創建對象
在javascript中有兩種對象,一種是系統內置對象,另一種是用戶自己創建的對象。
1、使用構造函數創建內置對象
在javascript中有很多內置的對象,每個內置的對象都有一個構造函數,直接使用構造函數就可以創建並初始化一個對象。
在javascript中可以使用new運算符來調用構造函數創建對象。如:var myObject=new Object();
2.直接創建自定義對象
var 對象名={屬性名1:值1,屬性名2:值2,...}
var pen={name:"鋼筆“,color:"紅色”,price:30}
3.使用自定義構造函數創建對象
function pen(name,color,price) { this.name=name; this.color=color; this.price=price; } var pen1=new pen("鉛筆“,”紅色",30);
三、對象的屬性
設置對象的屬性有3中方法
1、在創建對象時同時設置對象的屬性。var pen={name:"鋼筆",color:"紅色",price:30}
2、在創建對象的構造函數時設置對象的屬性。
3、先創建一個空對象,再設置對象屬性。
var pen=new Object(); pen.name="鉛筆";pen.color="紅色",pen.price=30;
屬性的獲取:變數名=對象名.屬性名
屬性的賦值:對象名.屬性名=屬性值
屬性的枚舉:for...in語句枚舉對象的所有屬性
屬性的刪除:delete pen1.name;
四、構造函數
創建構造函數的方法與創建普通函數的方法一樣,都是使用function語句。
function pen(name,color,price) { this.name=name; this.color=color; this.price=price; }
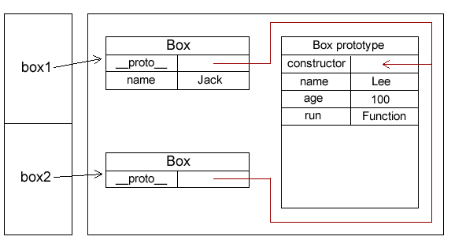
五、對象的原型
對象的原型:在javascript中,原型對象是由構造函數所定義的,若果要修改對象的原型,就必須要修改構造函數的原型對象的成員。因此,在jacascript中所有函數都有一個prototype屬性,該屬性可以引用一個原型對象。通過該屬性,可以修改原型對象中的屬性。
構造函數實例屬性和原型屬性示意圖

function pen(color,price) { this.color=color; this.price=price; } pen.prototype.name="鉛筆"; var pen1=new pen(”紅色",30); document.write(pen1.name+"<br>");//鉛筆 document.write(pen1.constructor.prototype.name+"<br>");//鉛筆
雖然沒有直接將name屬性賦給pen1對象,但該對象還是擁有name屬性。事實上,引用pen1.name屬性時,就是引用了pen1.constructor.prototype.name的屬性,constructor用於返回對象的構造函數。
function pen(color,price) { this.color=color; this.price=price; } var pen1=new pen(”紅色",30); pen1.name="鉛筆"; document.write(pen1.name+"<br>");//鉛筆 document.write(pen1.constructor.prototype.name+"<br>");//undefined
雖然在原型對象中並沒有name的屬性,但是可以為pen1對象設置那麼屬性值,即使pen1對象設置了屬性值,原型對象中也不會添加name屬性。



