1、CSS中的clear有四個參數: none:允許兩邊都可以浮動。 left:不允許左邊有浮動。 right:不允許右邊有浮動。 both(預設);不允許有浮動。 2、一開始在CSS中clear浮動是預設both,也就是說一開始不能有浮動的。 3、使用的案例:假設我清除第三個DIV的浮動 <sty ...
1、CSS中的clear有四個參數:
none:允許兩邊都可以浮動。
left:不允許左邊有浮動。
right:不允許右邊有浮動。
both(預設);不允許有浮動。
2、一開始在CSS中clear浮動是預設both,也就是說一開始不能有浮動的。
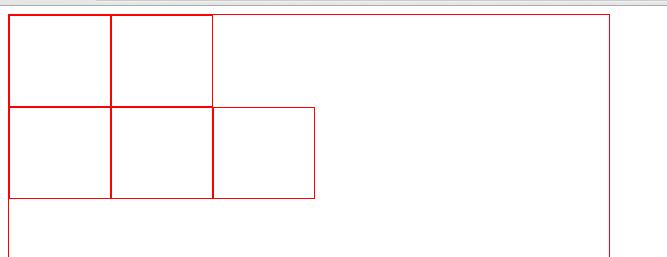
3、使用的案例:假設我清除第三個DIV的浮動
<style type="text/css">
div{
border:1px solid red;
float:left;
clear:none;
}
#msg_Div{
width:600px;
height:600px;
}
.one{
width:100px;
height:90px;
}
.two{
width:100px;
height:90px;
}
.three{
width:100px;
height:90px;
clear:left;
}
.four{
width:100px;
height:90px;
}
.five{
width:100px;
height:90px;
}
</style>
<body>
<div id="msg_Div">
<div class="one"></div>
<div class="two"></div>
<div class="three"></div>
<div class="four"></div>
<div class="five"></div>
</div>
</body>
效果: