開發環境配置 一般情況下開發環境是會跨域的,所以我們只需要在跨域的位置配置即可。進入config/index.js,在proxyTable對象裡面添加代碼,如下 '/api': { target: 'http://localhost:8082', //開發環境,設置調用介面功能變數名稱和埠號別忘了加htt ...
開發環境配置
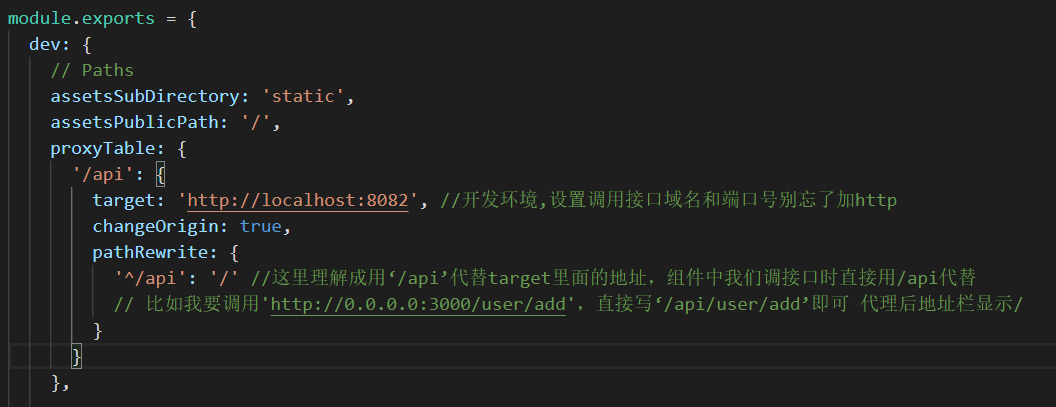
一般情況下開發環境是會跨域的,所以我們只需要在跨域的位置配置即可。進入config/index.js,在proxyTable對象裡面添加代碼,如下
'/api': {
target: 'http://localhost:8082', //開發環境,設置調用介面功能變數名稱和埠號別忘了加http
changeOrigin: true,
pathRewrite: {
'^/api': '/' //這裡理解成用‘/api’代替target裡面的地址,組件中我們調介面時直接用/api代替
// 比如我要調用'http://0.0.0.0:3000/user/add',直接寫‘/api/user/add’即可 代理後地址欄顯示/
}
}

生產環境配置
進入config/prod.env.js,添加屬性BASE_API為自己的生產環境地址即可,如下
'use strict'
module.exports = {
NODE_ENV: '"production"',
BASE_API: '"http://192.168.1.11:8080"',
}
調後臺介面
新建request.js文件
import axios from 'axios'
// 創建axios實例
const service = axios.create({
baseURL: process.env.NODE_ENV==='production' ? process.env.BASE_API : "/api",
timeout: 20000
})


